1.课程名称:二级菜单的展开效果
课程章节:javascript(二级菜单展开效果)
2.课程内容:
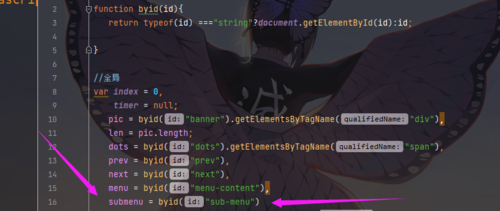
首先我们需要给sub-menu 一个id获取它,是这个div


写入有js获取

测试一下鼠标滑过是否能获取
sub-menu一开始我们加入了hide来隐藏,我们只要把它的classname更改就可以了

直接改成sub-menu
效果:

可以获取了
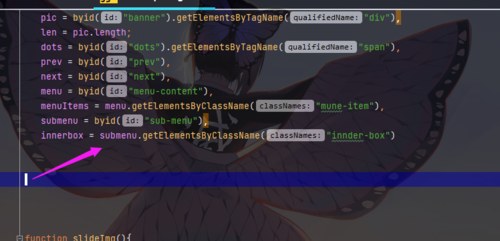
然后我们也把下级的innder-box也获取
innerbox = sub-menu.getElementsByClassName(“innder-box”)

鼠标停留后按索引顺序是否出现对应的页面,
innerbox[idx].style.display="block"

页面对应出现了,

但是向下会卡顿,原因是需要先隐藏全部,然后鼠标滑过停留在图片里按对应的索引显示出对应的图片
停留后做隐藏
写一个for做循环隐藏全部
for(var j=0;j<innerbox.length; j++){
innerbox[j].style.display ="none"
}
把inner-box全部隐藏

效果:

本节完 !
三 本节重点 javascripe脚本的熟练度 O(∩_∩)O

 随时随地看视频
随时随地看视频



