第一模块:
课程名称:Vue3 + Typescript 从0到1开发通用基础组件
章节名称:1-1 ~ 2-11
讲师姓名:张轩
第二模块:
内容概述:
1-1 ~ 2-11小节主要介绍了TS和TS的相关语法,语法包括:TS的类型,数组和元组,interface的概念以及函数、类型推导、联合类型、类型断言等,最后介绍了枚举类型。
第三模块:
学习心得:
1-1 导学
19年、20年TS、Vue3被热议
Vue3全新的API:composition API
Vue3的源码完全使用TS开发
2-2 啥是TS
编程语言类型:
动态类型语言:数据类型的检查发生在运行期
静态类型语言:数据类型的检查发生在编译期
TS:
JS ++
静态类型风格的类型语言
从es6 - es10 甚至esnext 都支持
兼容各种浏览器、完全开源
2-3 为啥要学TS
在大型项目中能够提供更好的语义化的表达
效率更高(基于TS的类型系统,IDE可以更好的进行代码间的跳转和补全)
编译期间能发现大部分的错误
对JS完全兼容
2-4 安装TS(类似安装Java)
TS因为有完善的类型系统,从而可以对【编译器】和【编辑器】进行增强,从而获得更完美的代码跳转和补全的conding快感。
在使用TS之前,用的是ES6作为开发语言,这时为了减少代码中的暗病错误,一般会引入ESLint作代码检查;有了TS后,其实ESLint就显的每那么必要了
补充:
nvm 管理node版本
软件在安装到一个机器上时会有两种策略:
1.高低版本安装互斥:一台机器中,一个软件只能安装一个版本的实例
2.高低版本安装兼容:一台机器中,一个软件可以安装各个版本的实例,至于环境变量手动管理下就可以了。
2-6 原始数据类型和Any类型
7中原始数据类型(值无法改变):
Boolean、Null、Undefined、Number、BigInt、String、Symbol
eg:

undefined、null是所有类型的子类型
any:

2-7 数组和元组
数组:

元组:起源于函数式编程
能够将不同数据类型的数据聚合成一个组数,像这种数组就叫元组
eg:

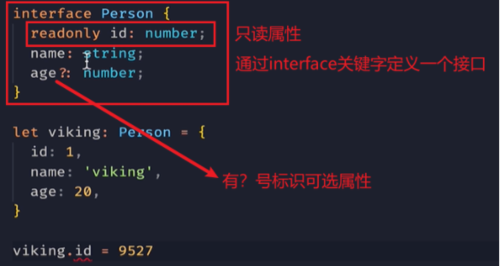
2-8 Interface 接口
Interface在JS中是不存在的概念,所以,Interface只能用来做类型的静态检查,TS文件编译后Interface是不会被转换过去的。
Interface:
对象形状的描述
Duck Typing(长的像鸭子、叫的像鸭子,那就是鸭子)
eg:

可以发现,TS中的interface和java中的interface是两个不同的概念,TS中的interface是一种“类的轻量定义——代表一种类型,同时指明类型中的属性”
ES6中开始出现【类】的概念,这个类和java中的类是一个意思,包含【属性】、【构造函数】、【方法】
可以发现概念和使用上还是比较重的,而interface就轻的多。
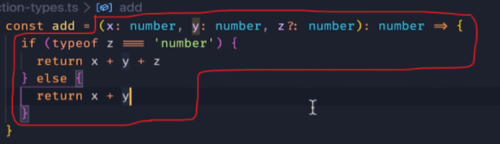
2-9 函数
js中函数是一等公民(地位和类的实例对象一样,可以作为参数传入传出,可以存入数组,可以被赋值给另外一个变量)
JS中函数有两种写法:
声明的写法
函数表达式
声明写法:

函数表达式:

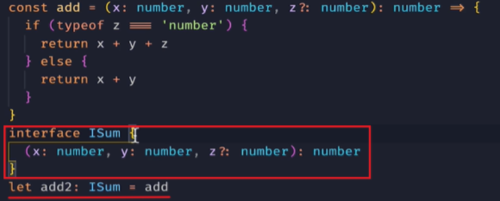
函数也是一种类型:

用interface定义函数的类型:

在TS、Scala中冒号后面的都是在声明类型!!!
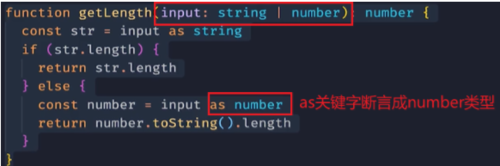
2-10 类型推论 联合类型 类型断言
类型推论:声明变量的时候如果没有明确的指定变量的类型,这时TS就会自动的进行【 类型推论】,eg:
let str ='123'
会推导出str的类型为string
联合类型:同时支持多种类型

类型断言:我,开发者,自己知道一定会是啥类型,由我开发者指定类型

使用【类型守护】改写上面的代码:

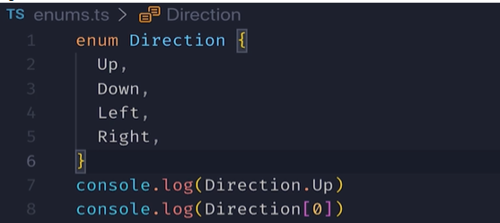
2-11 枚举(Enum):定义常用的通用常量
eg:

ts编译成js:

常量枚举:可以提高性能

加个const就行,注意:只有常量值才能进行常量枚举
第四模块:
学习截图:


 随时随地看视频
随时随地看视频




