课程名称:2周刷完100道前端优质面试真题
课程章节:第2章 前端面试技能拼图1 :数据结构和算法(上),大厂面试必考
主讲老师:双越
课程内容:
今天学习的内容包括:
2-9 使用 JS 反转单向链表-什么是链表
2-10 使用 JS 反转单向链表-分析解题思路
2-11 使用 JS 反转单向链表-代码演示和单元测试
这几节主要是讲怎么实现单向链表和怎么反转单向链表。
课程收获:
主要内容大致复述如下。
-
链表
新增和删除快时间复杂度O(1),查询慢O(n)
对应数组,查询O(1),删除新增慢。
-
数组转单向链表
主要困难点在于 数组 item 转 list node 时 next 指向。故逆序拼接链表,初始化 nextNode 指向最后一个节点,每一个 node.next 指向前一个的 nextNode。且最后也指向了头节点。
// 绑定 next
let a = {
val: 1,
};
a = {
val: 2,
next: a,
};
console.log("a-===", a);
// 注意 下面这种 b 重新赋值指向新地址,next 赋值失败
let b = {}
let c = {
val: 1,
next: b
}
b = {val: 2}
console.log("c-===", c);
实现数组转链表
const arrToList = (arr) => {
if (arr && arr.length) {
let len = arr.length;
if (len > 1) {
let nextNode = {
val: arr[len - 1],
};
for (let i = len - 2; i > -1; i--) {
nextNode = {
val: arr[i],
next: nextNode,
};
}
return nextNode;
} else {
return {
val: arr[0],
};
}
} else {
throw new Error("入参数组为空");
}
};
const arr = [100, 200, 300, 400, 500];
const list = arrToList(arr);
console.info("list:", list);
-
反转单向链表
这个思路比较简单,就是从头到尾遍历链表,记录当前节点下一个节点,把每个 当前 node 的 next 指向前一个 prevNode,然后 指向 prevNode 和 当前节点指针都前进一步。
注意终止条件判断即可。
const reverseList = (head) => {
if (!head || !head.next) {
return head;
} else {
let c = head;
let p = null;
while (c) {
// 记录 c 后续节点
let next = c.next;
// c 指向前一个节点
c.next = p;
p = c;
c = next;
}
return p;
}
};
const reverseList = reverseList(list);
console.info("reverseList:", reverseList);
-
有序
数组、链表、map -
无序
对象、set -
应用
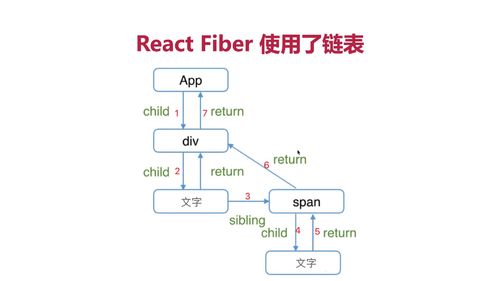
树转成链表后提供了中断渲染的可能。
以上,结束。

 随时随地看视频
随时随地看视频



