课程名称: Vue使用
课程章节:框架面试课
课程讲师: 双越
课程内容:
上次只记了三分之一的内容,这次再记下面的三分之一
6、props $emit
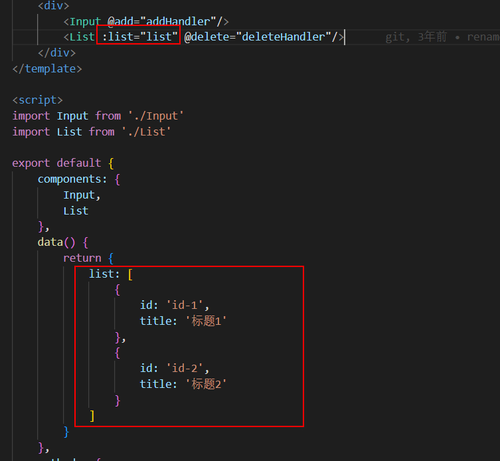
父组件通过动态属性传递给子组件 :list 👇

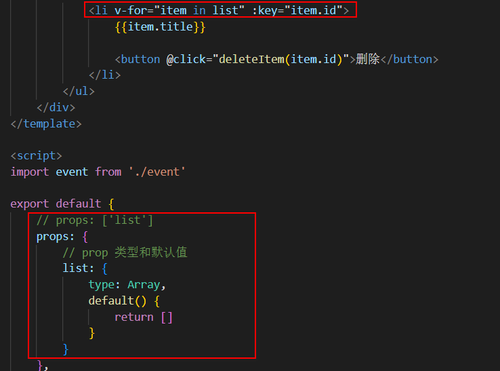
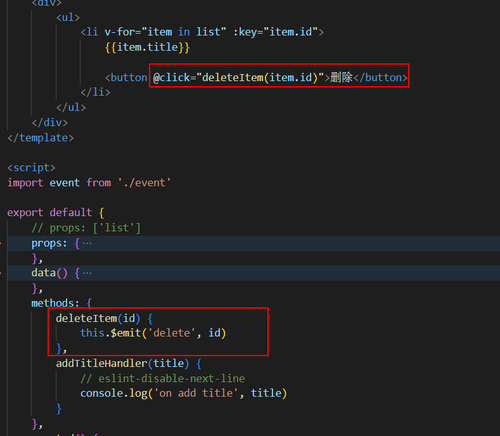
子组件通过props接收

emit事件触发:
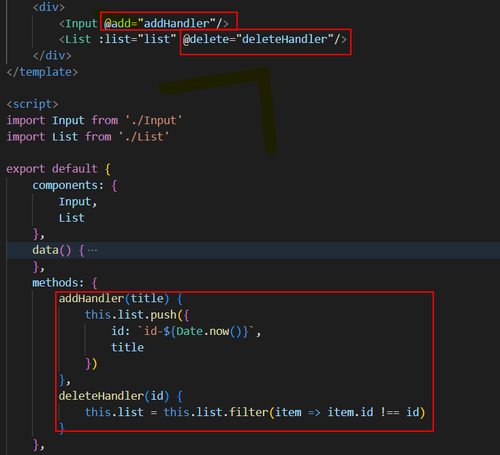
父组件定义事件名称addHandler 和deleteHandler

子组件通过$emit调用父组件事件
$emit 子组件向父组件触发事件


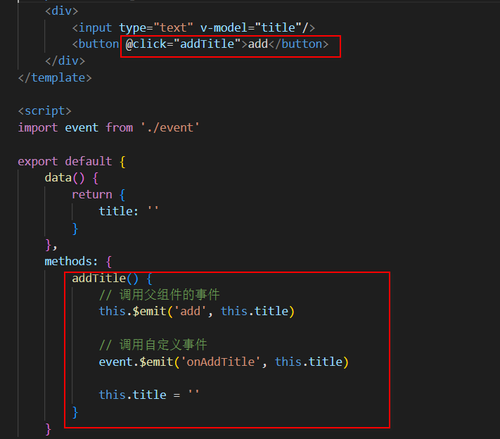
7、兄弟组件间的通信(自定义事件)
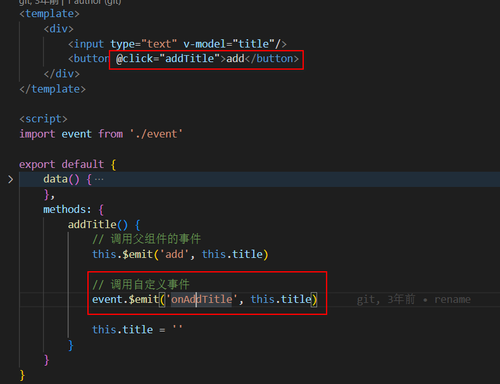
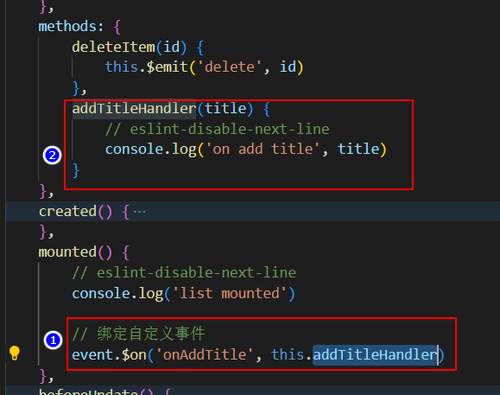
兄弟1组件自定义事件,兄弟2组件调用自定义事件通过$emit向兄弟1触发事件,兄弟2触发事件的地方就会触发addTitleHandler函数
通俗来说就是一个组件绑定事件,另一个组件触发事件


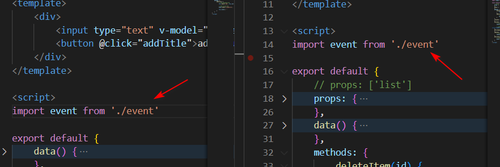
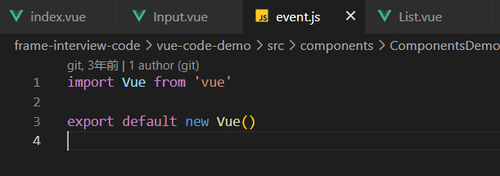
8、绑定自定义事件的 event 从哪来?
event其实就是Vue的实例,Vue实例本身就具有实现$on 和 $emit 的能力,不需要再引入event Bus,Vue本身具有自定义事件的能力


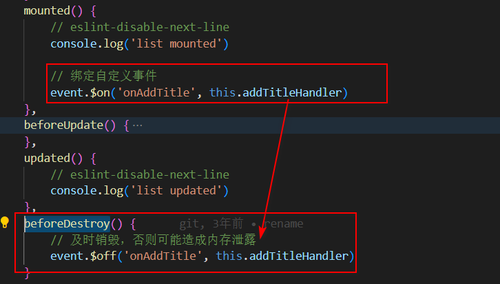
9、在beforeDestroy中能做什么?
及时解绑自定义事件

10、created和mounted有什么区别?
created是实例生成之后会自动执行的函数,这个时候vue实例已经初始化完并没有开始渲染;mounted是组件真正的在网页上绘制完成了,大部分情况下都在mounted函数中进行操作,因为这个时候页面已经渲染完了,可以做一些Ajax获取信息或者绑定事件等工作
剩下的明天记

 随时随地看视频
随时随地看视频



