课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括
路由的query传参
路由的params传参
课程收获:
路由的query传参
方法一:to 的字符串写法,v-bind 绑定 to,地址和值用模板字符串包裹。
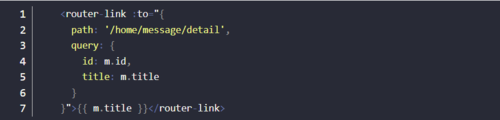
方法二:to 的对象写法,v-bind 绑定 to,在对象中配置
path和query,path 是路径,query 里面是参数。
命名路由
可以简化路由的跳转
给路由命名:
name: 'xxx'to 要加 v-bind 绑定to 里面是对象的键值对形式,{name: 'xxx'}
路由的params传参
配置路由,声明接收 params 参数
to 的字符串写法
to 的对象写法
注意:路由携带 params 参数时,若使用 to 的对象写法,则不能使用 path 配置,必须使用 name 配置!
课程学习截图:


 随时随地看视频
随时随地看视频



