课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括
Vuex进阶
模块化(module)和命名空间(namespace)
课程收获:
mapState 方法
用于帮助我们映射 state 中的数据为计算属性
mapGetters 方法
用于帮助我们映射 getters 中的数据为计算属性
mapActions 方法
用于帮助我们生成与 actions 对话的方法,即:包含 $store.dispatch(xxx) 的函数。
mapMutations 方法
用于帮助我们生成与 mutations 对话的方法,即:包含 $store.commit(xxx) 的函数。
模块化(module)
让代码更好维护,让多种数据分类更加明确。
命名空间(namespace)
开启命名空间,用于解决不同模块的命名冲突问题。
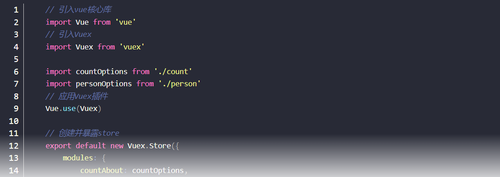
课程学习截图:


 随时随地看视频
随时随地看视频




