课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:第3章 探索组件的理念
主讲老师:Dell
课程内容:
今天学习的内容包括:
toUpperCase
v-model:name
modelModifier
编程练习
课程收获:
若需要使用多个v-model来传递数据,需要使用 v-model:name 的形式。
// 父组件
<Counter v-model:count1="count" v-model:count2="count2" />、
// 子组件
props: [ 'count1', 'count2' ]
在非form表单元素上使用v-model后传递自定义的修饰符,v-model 仅限在 form 表单里加系统自带的修饰符
template: `
<count v-model.uppercase="count" />
`
this.modelModifiers.uppercase如果存在则为true,进行将所有字符转换成大写,如果不存在就不会转换成
handleClick() {
let newValue = this.modelValue + 'b';
if (this.modelModifiers.uppercase) {
newValue = newValue.toUpperCase();
}
this.$emit('update:modelValue', newValue )
}

// 父组件 v-model 加自定义修饰符 uppercase
<Counter v-model.uppercase="count" />
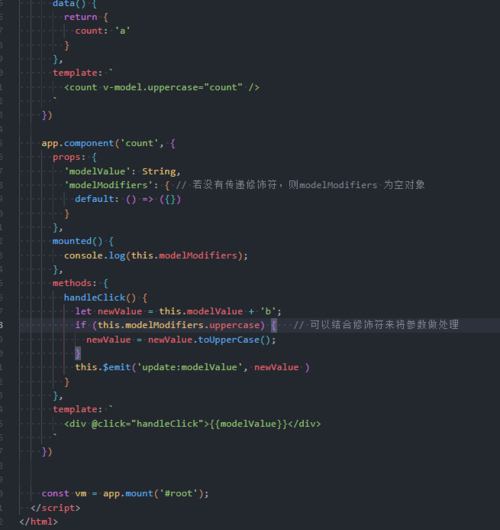
// 子组件 modelModifilers :指的是传递过来的修饰符, 名称是默认的不可更改props: {
modelValue: String,
modelModifiers: {
default: () => {} // 若没有传递修饰符,则modelModifiers 为空对象
}
},
// 在该示例中 modelModifiers为 { uppercase:true }
methods: {
handleClick () {
let newValue = this.modelValue + 'b'
if (this.modelModifiers.uppercase) { // 可以结合修饰符来将参数做处理
newValue = newValue.toUpperCase()
}
this.$emit('update:modelValue', newValue)
}
}

<script>
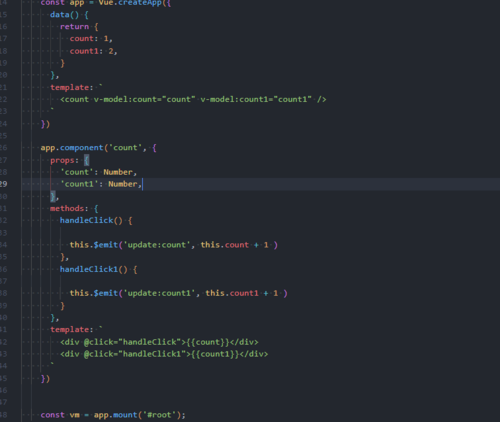
const app = Vue.createApp({
data() {
return {
count: 1,
count1: 2,
}
},
template: `
<count v-model:count="count" v-model:count1="count1" />
`
})
app.component('count', {
props: {
'count': Number,
'count1': Number,
},
methods: {
handleClick() {
this.$emit('update:count', this.count + 1 )
},
handleClick1() {
this.$emit('update:count1', this.count1 + 1 )
}
},
template: `
<div @click="handleClick">{{count}}</div>
<div @click="handleClick1">{{count1}}</div>
`
})
const vm = app.mount('#root');
</script>

今天学习了父子组件之间传值,向外传值时的modelModifiers校验有没有传递修饰符以及使用v-model进行绑定多个自定义名字子组件向父组件之间的双向绑定,今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!

 随时随地看视频
随时随地看视频




