第一板块:4小时快速体验ES6-10的强大,2-11;2-12;2-13;2-14;2-15,大谷
第二板块:
扩展运算符也称之为(...运算符);
filter
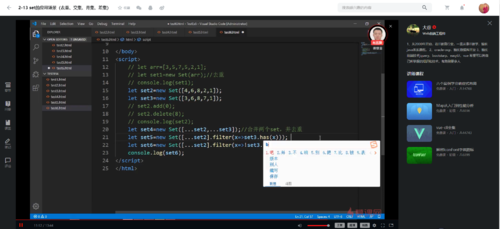
set的应用场景(去重、交集、并集、差集)
第三板块:示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script>
<!-- 扩展运算符 -->
let add=(a,b,c)=>{
return a+b+c;
}
let num=[1,2,4];
let a=add(...num);
console.log(a);
<!-- filter -->
const a=[1,2,34,34,5,78,7,6];
const newA=a.filter((item)=>item<10);
console.log(newA);//1,2,5,6,7
</script>
</html>// 数组操作 let arr=[1,4,6,7,8,9]; let set1=new Set(arr); // 数组增 let set2=new Set([1,4,6,7,8,9]); set2.add(12) console.log(set2); // 数组删 let set3=new Set([1,4,6,7,8,9]); set3.delete(4); console.log(set3); // 数组合并 let set4=new Set([...set2,...set3]);
第四板块:



 随时随地看视频
随时随地看视频



