课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括
sessionStorage 与 localStorage
课程收获:
localStorage,sessionStorage
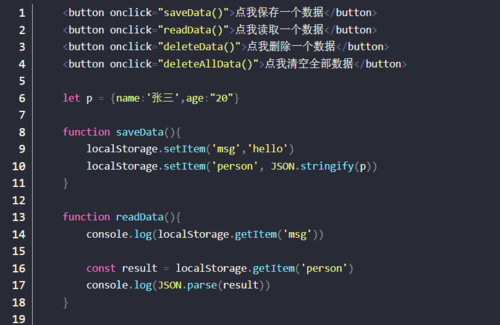
xxxStorage.setItem('key', 'value'):该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。
xxxStorage.getItem('person'):该方法接受一个键名作为参数,返回键名对应的值。
xxxStorage.removeItem('key'):该方法接受一个键名作为参数,并把该键名从存储中删除。
xxxStorage.clear():该方法会清空存储中的所有数据。
localStorage
用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
sessionStorage
sessionStorage 用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。
因此 sessionStorage 不是一种持久化的本地存储,仅仅是会话级别的存储。
课程学习截图:


 随时随地看视频
随时随地看视频




