课程名称:Java支付全家桶 企业级各类支付手段一站式解决方案
课程章节:5-7 生成支付二维码
主讲老师:神思者
课程内容:
今天课程学习的主要知识点内容包括:
升级 renrenfast 后端项目的 hutool 工具包的方法、如何在前端页面引用二维码、编写后端生成二维码图片的接口方法、编写前端页面显示后端生成的二维码的逻辑。
课程收获:
1、升级 renrenfast 后端项目的 hutool 工具包
因项目需要用到较新版本的 hutool 工具包的生成二维码图片方法,故需要升级原 renrenfast 后端项目的 hutool 工具包版本。
修改 pom.xml 文件内的 hutool 版本号,同时引入 com.google.zxing 工具包(这是由于 hutool 工具在生成二维码图片的时候,需要依赖该工具包),主要改动代码如下:
......
<properties>
......
<hutool.version>5.6.0</hutool.version>
......
</properties>
<dependencies>
......
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>${hutool.version}</version>
</dependency>
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>core</artifactId>
<version>3.3.3</version>
</dependency>
......
</dependencies>
......
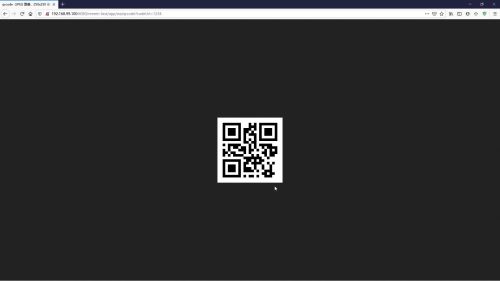
2、前端页面引用二维码的方法如下:
<img src='URL路径'>
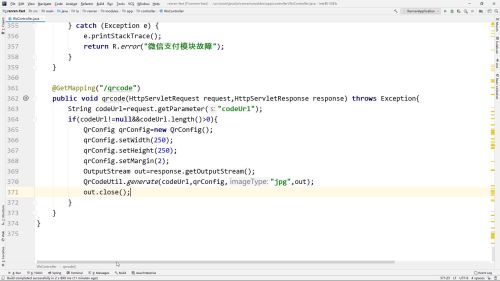
3、编写后端生成 二维码图片 的接口方法,其主要核心代码如下:
@GetMapping("/qrCode")
@ApiModelProperty(value = "生成二维码图片")
public void qrCode(String content, HttpServletResponse response) throws IOException {
ServletOutputStream outputStream = response.getOutputStream();
QrCodeUtil.generate(content, 400, 400, ImgUtil.IMAGE_TYPE_JPG, outputStream);
outputStream.close();
}
4、编写前端页面显示后端生成的二维码的逻辑,其主要核心代码如下:
(1)在配置文件 config.js 文件内配置后端生成 二维码图片 的接口地址:
......
let wxUrl = {
......
qrCode: baseUrl + "/app/wx/qrCode"
}
(2)在 order.js 文件内,编写页面显示二维码图片显示的逻辑,其主要核心代码如下:
$.ajax({
url: wxUrl.nativeAppPayOrder,
method: "post",
dataType: "json",
contentType: "application/json",
beforeSend: (req) => {
req.setRequestHeader("token", localStorage.getItem("token"));
},
data: JSON.stringify({
"orderId": orderId
}),
success: (resp) => {
let codeUrl = resp.codeUrl;
console.log("codeUr:" + codeUrl);
$(".qrcode").attr("src", wxUrl.qrCode + "?content=" + codeUrl);
$("#native").attr("data-order-id", orderId);
$("#native").show();
},
fail: (err) => {
console.log(err.errMsg);
}
})




 随时随地看视频
随时随地看视频



