课程名称:前端工程师2022版
课程章节:CSS3基础语法与盒模型
课程讲师: 慕课网
课程目标:掌握层折样式表的基本用法
课程内容:
CSS3基础入门
CSS3选择器
文本与字体属性
盒模型

CSS3 技术可以代替很多图片,减少标签的嵌套,这意味着页面的标签更少,静态资源请求数减少,这就意味着我们打开页面的时间更快更好。
最后,CSS3 做到了向后兼容,在低版本浏览器中它不会打乱原有的布局,最多就是不起作用。
边框特性: 增加了圆角的定义和图片边框,它给了设计师更多的设计空间,在以前所有的元素都是方的,如果我们想要使用漂亮的边框只能使用背景图,这就无形中给服务器带来了压力。
多背景图: 现在我们一个元素上可以使用多张背景图了。
颜色: 现在我们不但可以使用线性渐变和径向渐变,还可以设置颜色的透明度,在不借助背景图的情况下可以创建更多的色彩。
多列布局和弹性盒模:让我们不再像以前那样为了布局大盒子套小盒子,定位 和 浮动 傻傻分不清楚,它可以说是前端布局的革命。
空间上增加了 2D 和 3D 空间。
过渡和动画。
web字体,我们可以告别千篇一律的微软雅黑了。
媒体查询,现在在不同的分辨率下我们不再通过 JS 去控制样式了。
丰富的阴影效果。多用于 hover,悬浮等场景。
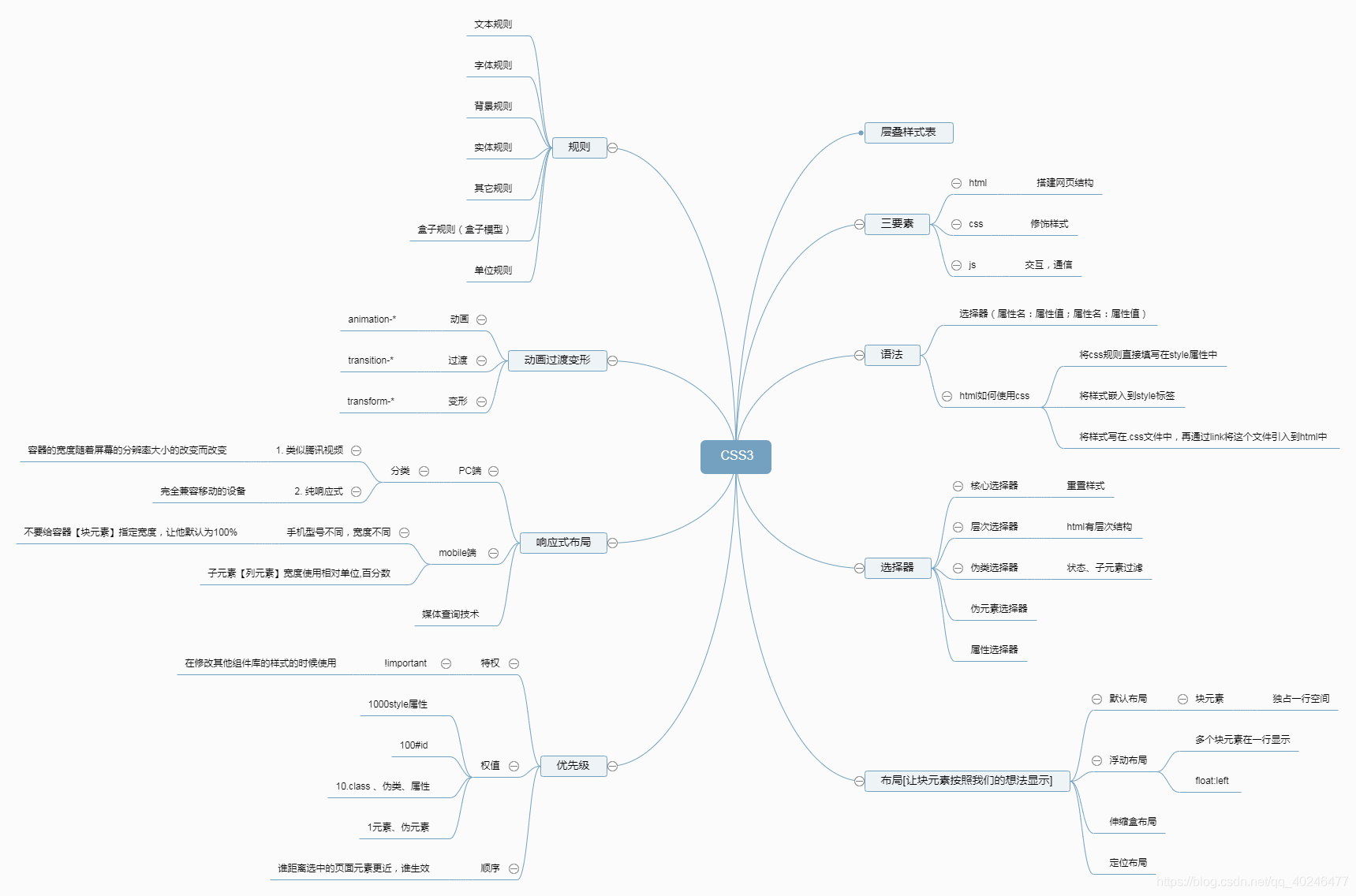
笔记导图:
课程截图

 随时随地看视频
随时随地看视频



