一、课程概述
1、学习课程名称:前端工程师2022版
2、章节名称:HTML5表单标签第一章至第三章
3、讲师名称:一阶段老师
4、课程概述:
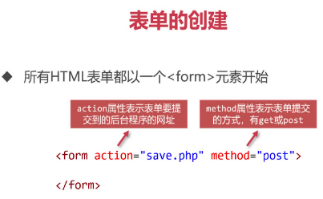
(1)表单的创建
(2)基本控件:1)基本控件;2)HTML5新增控件
二、内容分享
(一)表单的创建form

(二)基本控件
1、单行文本框text
type属性值被设置为text的<input>元素可以创建单行文本框:
(1)语法:<input type="text" value="123">
(2)属性:value(表示已经填好的值)、placeholder(占位文字,表示提示文本,将以浅色文字写在文本框中,并不是文本框的值)、disabled(表示用户不能与元素交互,即锁死)
2、单选按钮radio
type属性值被设置为radio的<input>元素可以创建单选按钮:
(1)语法:<input type="radio" >
(2)互斥的单选按钮应该设置它们的name为相同值
(3)属性:value(向服务器提交的就是value的值)、checked(表示默认被选中)
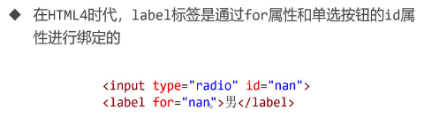
(4)label标签:将文字和单选按钮进行绑定,用户单击文字时也视为点击了单选按钮
需要注意的是:

3、复选框checkbox
type属性值被设置为checkbox的<input>元素可以创建复选框
(1)语法:<input type="cheeckbox" >
(2)同组复选框应该设置他们的name为相同值
(3)属性:value(向服务器提交的就是value的值)
4、密码框password
使用type属性值被设置为password的<input>元素可以创建密码框
1、下拉菜单select
<select>标签,<option>是它内部的选项

6、多行文本框:<textarea>标签
属性:rows(定义多行文本框行数)、cols(定义多行文本框列数),这两个属性都没有单位
7、三种按钮:都是input标签,type属性值不同
(1)button:普通按钮,可以简写为<button></button>
(2)submit:提交按钮
(3)reset:重置按钮
(4)几种按钮的区别
1)<button></button>按钮,按钮上的提示文字,要卸载起始标签和闭合标签之间,且里面不仅可以写文字,还可以写其他内容,如设置图片,该标签可以设置type属性,但添加时就不具备提交表单的能力了
2)input形式的两个按钮,提示文字都需要通过value属性来设置,且input内只能写文字不能设置图片
3)form标签:<button></button>和<input type="submit">都有提交表单的功能
8、新增表单控件<input type="">
(1)颜色选择控件:color
(2)日期选择控件:date
(3)时间选择控件:time
(4)电子邮件选择控件:email
(5)数字控件:number
(6)拖拽条:range
(7)搜索框:search
(8)网址输入控件:url
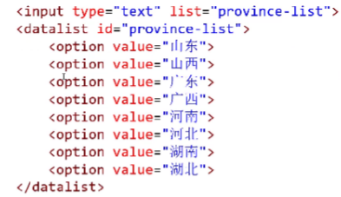
(9)datalist控件:可以为输入框提供一些备选项,当用户输入的内容与备选文字相同时,将会显示智能感应

三、学习心得
表单控件容易记混,需要多加练习,找到记忆的方法,继续加油!

 随时随地看视频
随时随地看视频



