https://coding.imooc.com/learn/list/265.html
课程名称:Python Flask构建微信小程序订餐系统
课程章节:第五章 点餐系统后台界面搭建——5-1 管理员登录和列表页面
主讲老师:编程浪子
5-1 管理员登录和列表页面
1.后台管理员账户相关页面
登录界面效果展示:

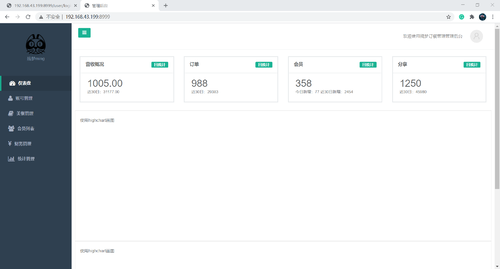
后台管理员登录操作界面展示:

2.账户登录相关界面

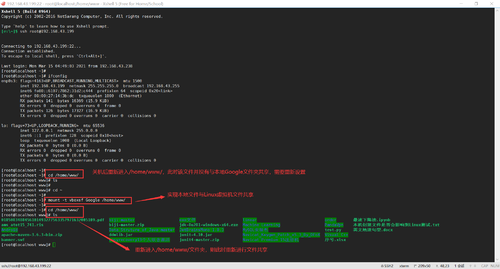
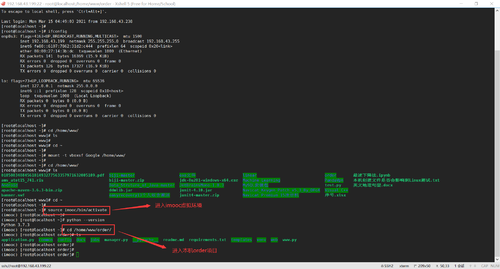
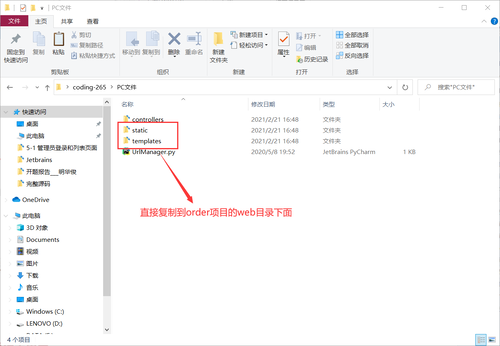
1.准备工作(实现本机与Linux虚拟机文件共享)
mount -t vboxsf Google /home/www/

2.打开imooc虚拟环境
source imooc/bin/activate(在~目录下才能打开)

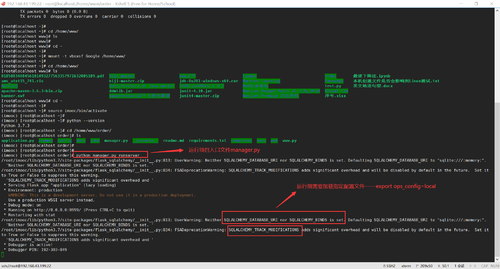
3.运行manager.py文件——python manager.py runserver

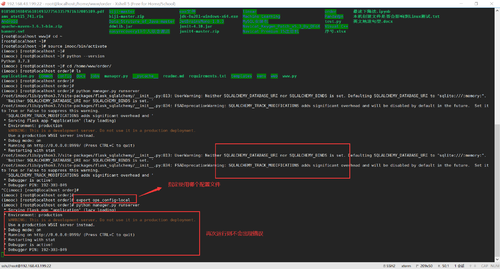
指定使用哪个config——export ops_config=local

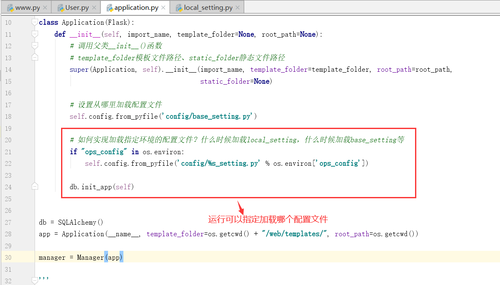
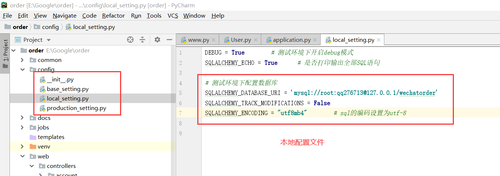
设置配置文件代码:


4.管理员登录

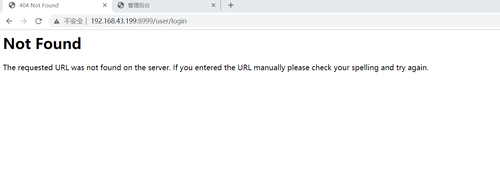
运行登录管理员登录界面(无法登录)

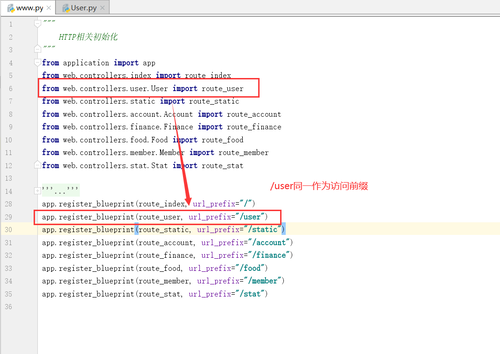
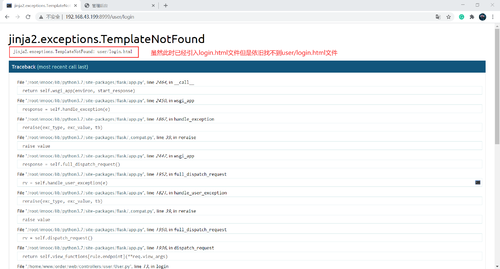
显示404原因——所有蓝图注入都需要在www.py文件中注入

再次运行蓝图注入好的文件:

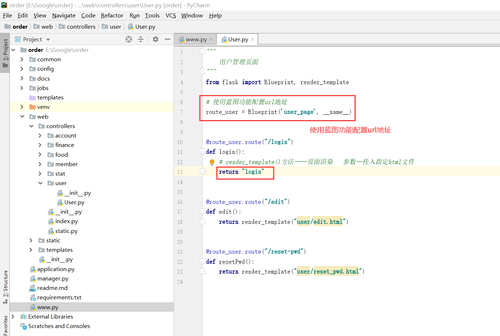
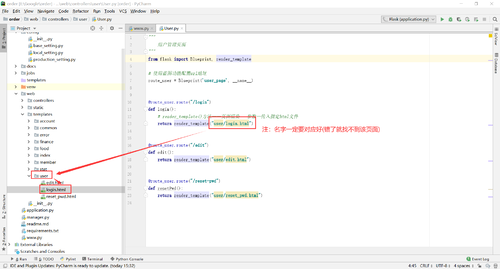
5.使用login.html渲染登录页面
from flask import render_template
def login():
# render_template()方法——页面渲染 参数—传入指定html文件
return render_template("user/login.html")


运行结果:

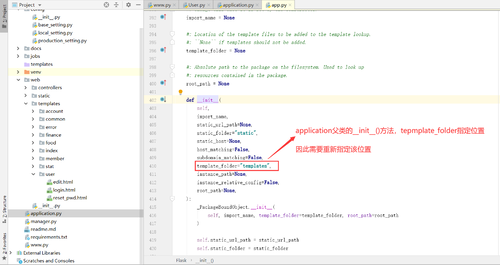
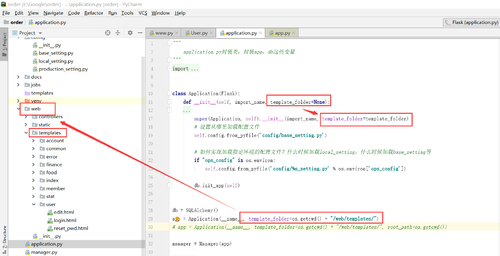
6.指定templates指定文件夹位置
原因:application.py文件继承的app.py模块的__init__()构造函数,template_folder指定位置,因此需要重新指定位置

application.py模块中重新指定template_folder位置
注:os.getcwd()——获取当前目录

重新运行manager.py
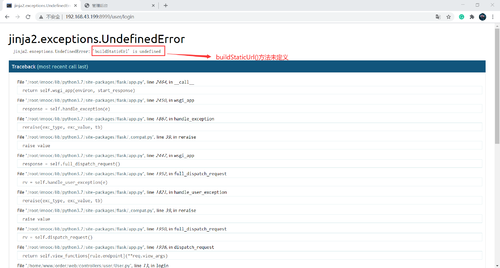
错误——exceptions.UndefinedError: 'buildStaticUrl' is undefined

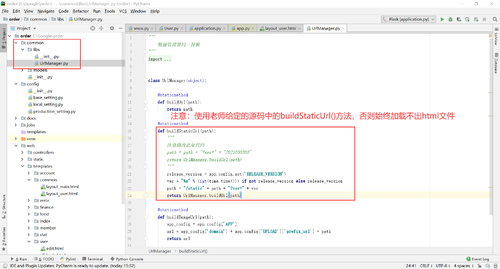
7.exceptions.UndefinedError: 'buildStaticUrl' is undefined问题解决
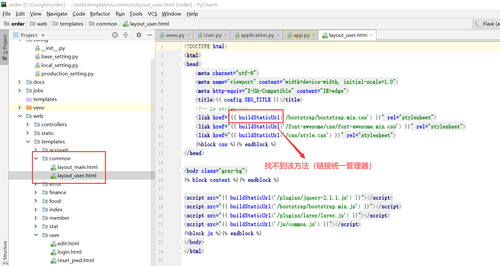
1.错误源头——layout_user.html中找不到buildStaticUrl()方法:

2.UrlManager.py模块——否则将始终无法加载出html文件和静态文件

3.如何使得HTML这些模板文件中也可以调用buildStaticUrl()方法
'''
函数模板——使得html文件也能够调用buildStaticUrl()函数
注:使得python的函数能够注入到html中使用
'''
from common.libs.UrlManager import UrlManager
app.add_template_global(UrlManager.buildStaticUrl, 'buildStaticUrl')
app.add_template_global(UrlManager.buildUrl, 'buildUrl')
app.add_template_global(UrlManager.buildImageUrl, 'buildImageUrl')
# 将两个函数注入到模板内
4.再次运行manager.py
新问题——无法加载静态文件
8.静态文件无法加载问题
原因:1.Flask的__init__()方法需要指定static_folder值
2.定义static.py处理无法加载静态文件
管理员登录最终运行结果:

 随时随地看视频
随时随地看视频



