一、课程概述
1、学习课程名称:前端工程师2022版
2、章节名称:HTML5表格标签第一章至第三章
3、讲师名称:一阶段老师
4、课程概述:
(1)表格的基本使用:1)表格标签
(2)复杂表格:1)单元格合并;2)表格其他特性
二、内容分享
表格标签table
1、学会看表格:如三行四列的表格应当看成:表格有三行,每行有四个格子
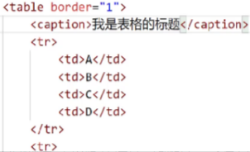
2、标签<table>(表格)、<tr>(行)、<td>(列)、<th>(标题小格:可以替代<td>的作用,它会默认居中显示+加粗显示)
(1)嵌套关系不要写错,table包裹tr,tr包裹td/th,注意td和th是同一级,嵌套的表格要写在td中,只要结构一致即可
(2)属性:
1)border:让表格能够显示边框<table border="1">...</table>
2)caption:表格标题,常常作为第一个子元素出现

3)width:表格宽度,不设置会默认显示内容宽度,如果想让表格的宽度与父元素一致,可以设置宽度是100%,给td设置width属性,可以调整该td所在列的宽度,给tr设置width属性会无效
4)height:调整表格高度,不设置会默认显示内容高度,通常设置在tr和table标签上
5)align:调整table整体的水平位置,属性值(left/right/center),如果给tr设置,可以统一设置该行所有td中内容的水平对齐方式,也可以给单个td设置,调整该td中内容的水平对齐方式
6)thead:定义表头
7)tbody:定义表核心内容
8)tfoot:定义表脚,通常是汇总行
9)cellspacing:属性定义了两个单元格之间空间的大小,已废弃
10)cellpadding:属性定义了表格单元的内容和边框之间的空间,已废弃
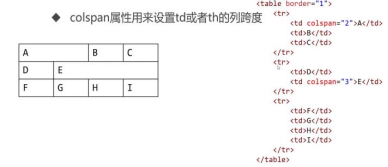
11)colspan:列合并,用来设置td或者th的列跨度,会导致td数量不一

12)rowspan:行合并,用来设置td或th的行跨度(一定要分清每个小格属于哪一行)
三、学习心得
学习表格合并这一块的知识去“看图设计”成功是一件很有成就感的事,一定要把标签代表的含义记住,保持这份“成就感”。

 随时随地看视频
随时随地看视频



