课程名称:2022全面升级. Vue3 + TS 仿知乎专栏企业级项目
课程章节: 6-10 Vuex 简介和安装
主讲老师:张轩
课程内容:
主要讲述了vuex的使用方法
课程收获:
vuex是全局状态管理的一个工具,在一个vue项目中所有的组件都可以通过vuex进行数据的存储。相对比于组件相互传参方便了很多。vuex的核心是Store,Store包含应用中大多数状态(state)
这个状态自管理应用包含以下几个部分:
1.状态,驱动应用的数据源;
2.视图,以声明方式将状态映射到视图;
3.操作,响应在视图上的用户输入导致的状态变化。
vuex 在一个小型项目中我觉得是没有必要时用的,比较麻烦一些,而在大型项目中用起来则会非常的方便
vuex的特点?
1.状态存储是响应式的
2.不能直接改变store中的状态,而是通过mutation进行提交从而改变store中的状态
如何引入?
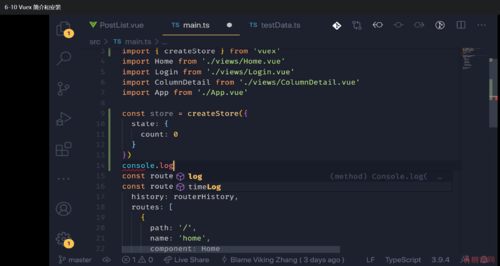
首先引入是跟vue2不一样的,用 import { createStore } from 'vuex';然后就像vue2一样的定义就可以了
今天学习课程共用了20分钟,。每天进步一点点,加油。


 随时随地看视频
随时随地看视频




