课程名称:《一天时间迅速准备前端面试 快速构建初级前端知识体系》
章节名称(序号):第3章 CSS 面试题
讲师:双越
课程内容:
主要讲解:使用flex、定位、响应式布局 相关内容。
学习心得:
1、CSS 盒模型的注意点
padding 不能为负值,而margin 可以为负值
背景色会平铺到非margin的区域(border)
两个盒子上下之间的margin值会重叠,而不是累加
子盒子设置margin-top不会产生反应,要使用BFC解决
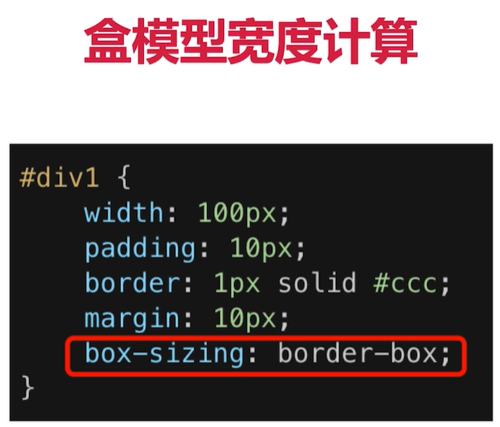
2、标准盒模型与怪异盒模型
在标准盒模型中,给盒子设置width 和 height ,实际设置的是content box。
padding和border 再加上设置的宽高一起决定整个盒子的大小
而在怪异盒模型中,所有的宽度都是可见宽度,所以content的宽度应该减去padding 和border。
.div1 {
width:100px;
height:100px;
background: pink;
padding:10px;
border:5px black solid;
box-sizing: border-box; /*怪异盒模型 把border+padding+content = 100px */
}3. margin 负值问题
margin-top 和margin-left 负值,元素向上、向左移动
margin-right负值,右侧元素左移,自身不受影响
margin-bottom负值,下方元素会上移,自身不受影响
4.BFC理解与应用
Block format context , 块级格式化上下文
一块独立渲染区域,内部元素的渲染不会影响边界以外的元素
形成BFC的常见条件
float 不是 none
position 是 absolute 或 fixed
overflow 不是visible (比如 hidden)
display 是 flex inline-block等
BFC 的作用
清除浮动
//空标签也可以清除浮动,和BFC同样功能。
.clear::after{
content:'',
display:block;
clear:both;
}盒模型的margin时
出现了传递和叠加的问题,这里可以采用BFC规范来解决,原理就是让盒子形成一个独立 的容器,无论里面的子元素如何折腾,都不影响到外面的元素。
总结:
float布局带来很多不可控制因素,在现代布局flex和grid中,是默认自带BFC规范的,所以可以解决非BFC盒子的一些问题,flex和grid会成为更好的布局方式。



 随时随地看视频
随时随地看视频




