课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:4-3 使用 transition 标签实现单元素组件的过渡和动画效果(2),4-4 使用 transition 标签实现单元素组件的过渡和动画效果(3),4-5 组件和元素切换动画的实现
主讲老师:Dell
课程内容:
今天学习的内容包括: 使用 transition 标签实现单元素组件的过渡和动画效果,组件和元素切换动画的实现。
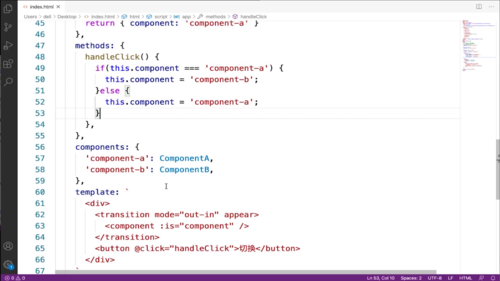
多个单元素标签之间的切换: 1. 组件切换时的动画效果,一般不同时执行,可以在transition标签中设置 mode = “out-in”(先出再入) 2. appear初次对某一个标签进行展示的时候,也会带上动画效果
示例代码:
<link rel="stylesheet" href="
<script>
// 单元素,单组件的入场出场动画
const app = Vue.createApp({
data() {
return {
show: false
}
},
methods: {
handleClick() {
this.show = !this.show;
},
handleBeforeEnter(el) {
el.style.color = "red";
},
handleEnterActive(el, done) {
const animation = setInterval(() => {
const color = el.style.color;
if(color === 'red') {
el.style.color = 'green';
} else {
el.style.color = 'red';
}
}, 1000)
setTimeout(() => {
clearInterval(animation);
done();
}, 3000)
},
handleEnterEnd(el) {
alert(123);
}
},
template: `
<div>
<transition :css="false" @before-enter="handleBeforeEnter" @enter="handleEnterActive" @after-enter="handleEnterEnd">
<div v-show="show">hello world</div>
</transition>
<button @click="handleClick">切换</button>
</div>
`
});
const vm = app.mount('#root');
</script>课程收获:
今天截止至打卡期间学了三个章节,动画这一章还差两章就学完了,中秋节时间充沛,正是继续学习的好时光。
今日课程学习时间大约花费 26 分钟。仍在学习中···


 随时随地看视频
随时随地看视频




