课程名称:vue2.5入门
课程章节:
第3章 Vue中的组件
主讲老师:Dell
课程内容:
Vue中的组件应用实现
课程收获:
1、TodoList功能实现
v-if="" : 控制DOM存在与否;
v-show="" : 控制DOM显示与否;
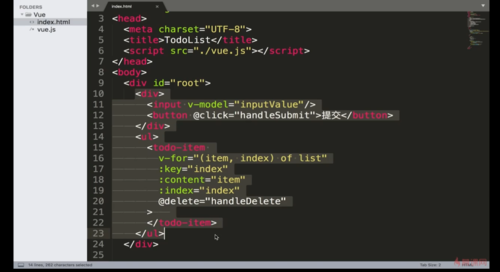
v-for="(item, index)of list" :key="index": 控制循环列表的输出;
( 意为把 list 数组下的每一个元素赋值给变量名 item ,并把每个元素的下标存到对应的 index 中。PS : key 的值不可重复)
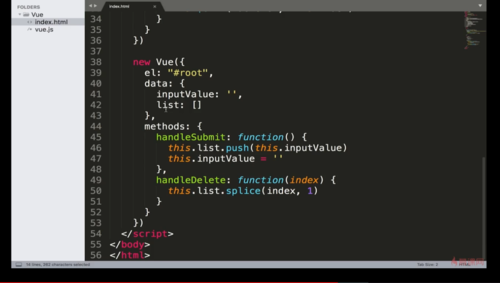
运用数据绑定 v-model,事件 @click,循环指令 v-for
2、组件拆分
我们可以把一个较大的项目拆分成一个个小的组件,这样维护起来就比较方便了
vue组件的定义,这里说道两种:
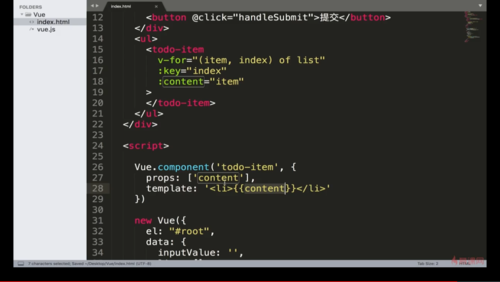
全局组件:vue提供了vue.component()来定义组件,第一个参数是组件的名字,也是我们将要写在dom里的标签,第二个参数是一个对象,里面可以定义一个模板,也是我们要显示的内容。
局部组件,在外面定义一个对象,对象里面装着模板,但是这样还不可直接使用,我们需要在实例里面进行注册,配置标签名和内容。意思就是在我这个vue实例里面去使用这个组件。
在标签内可以像以往一样正常使用指令。
要想显示我们想显示的内容,我们可以进行传参,在标签里面定义属性,属性就是我们想要显示的内容然后在组件里面用props(固定)给接收过来就可以正常使用了。

3、组件和实例的关系
每一个组件也是一个vue的实例。
在template中双引号可以在里面嵌套单引号,单引号不能嵌套单引号,会出现一些问题。
每一个项目都是由很多个组件组成的,也就是很多个vue实例组成的,因为每个组件就是vue实例,所以在组件中可以正常使用vue的一些方法,比如methods,watch等等。
每个组件都拥有自己的props、data、methods等等
4、父子组件
(1):父组件通过prop向子组件传值 子组件获得父组件传来的内容和索引。
(2):子组件通过$emit向父组件抛出触发事件名称(delete)和触发事件的list索引值。
(3):父组件通过监听对应事件名称(@delete)触发函数handleDelete。函数通过子组件抛出的索引值对应删除list



 随时随地看视频
随时随地看视频



