第一模块:课程介绍
课程名称:JavaScript版数据结构与算法 轻松解决前端算法面试
课程章节:3-4 前端与栈
主讲老师:lewis
第二模块:课程内容
了解前端中的栈,熟悉JS中函数调用堆栈
第三模块:课程收获
- 编写代码了解函数堆栈
示例代码:
// js中的函数栈
const fun1 = () => {
fun2()
}
const fun2 = () => {
fun3()
}
const fun3 = () => {
}
fun1();
像上面的这个代码,我们可以假设代码运行的时候,也会有一个函数的栈。
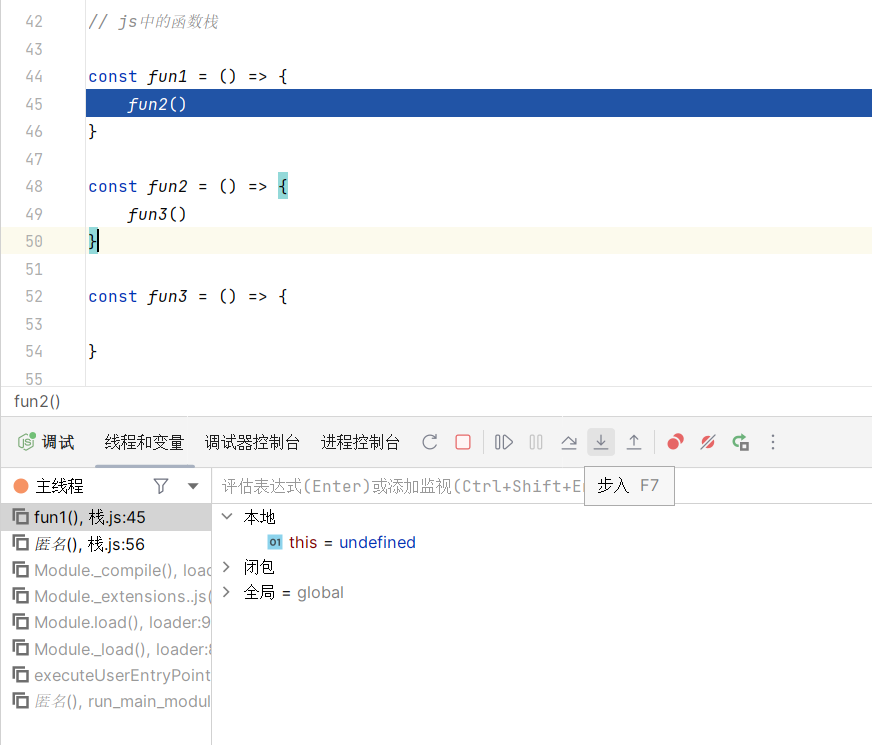
进入webstorm的debug模式,在fun1出打断点,点击步入按钮。

我们可以看到主线程里面入栈了一个fun1();
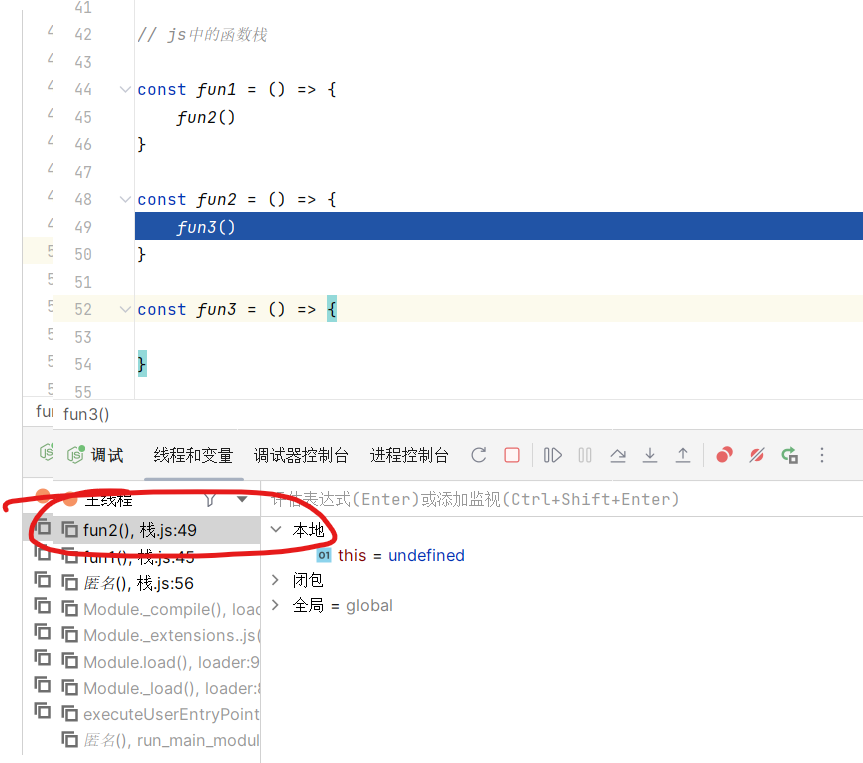
再点击步入,可以看到主线程入栈了一个fun2();

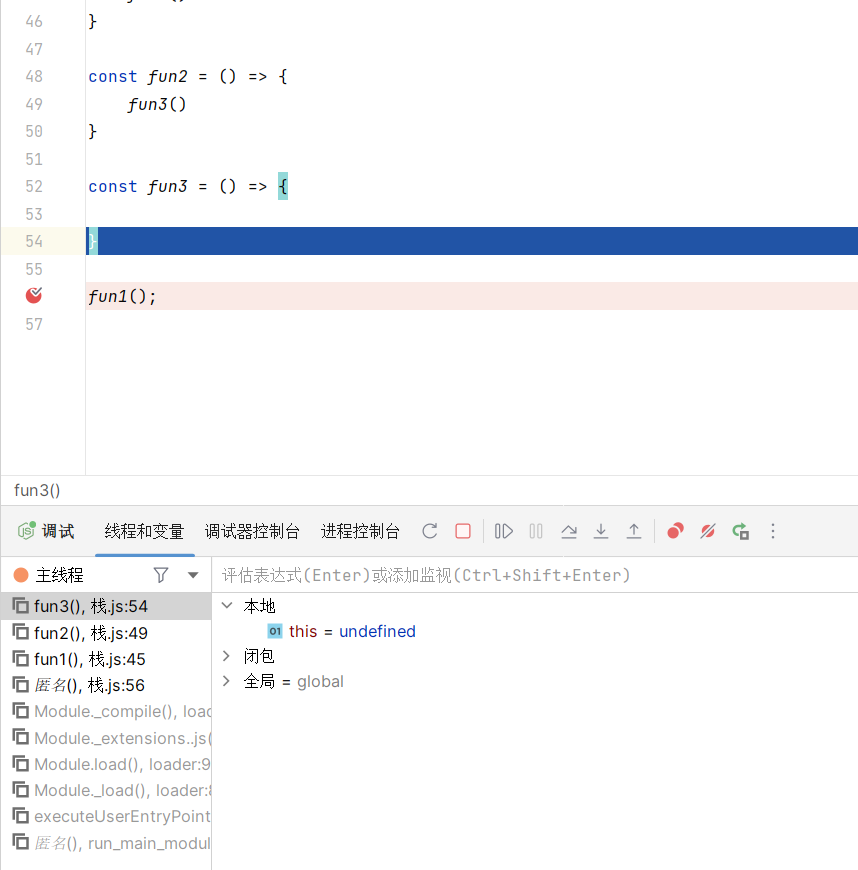
继续点击

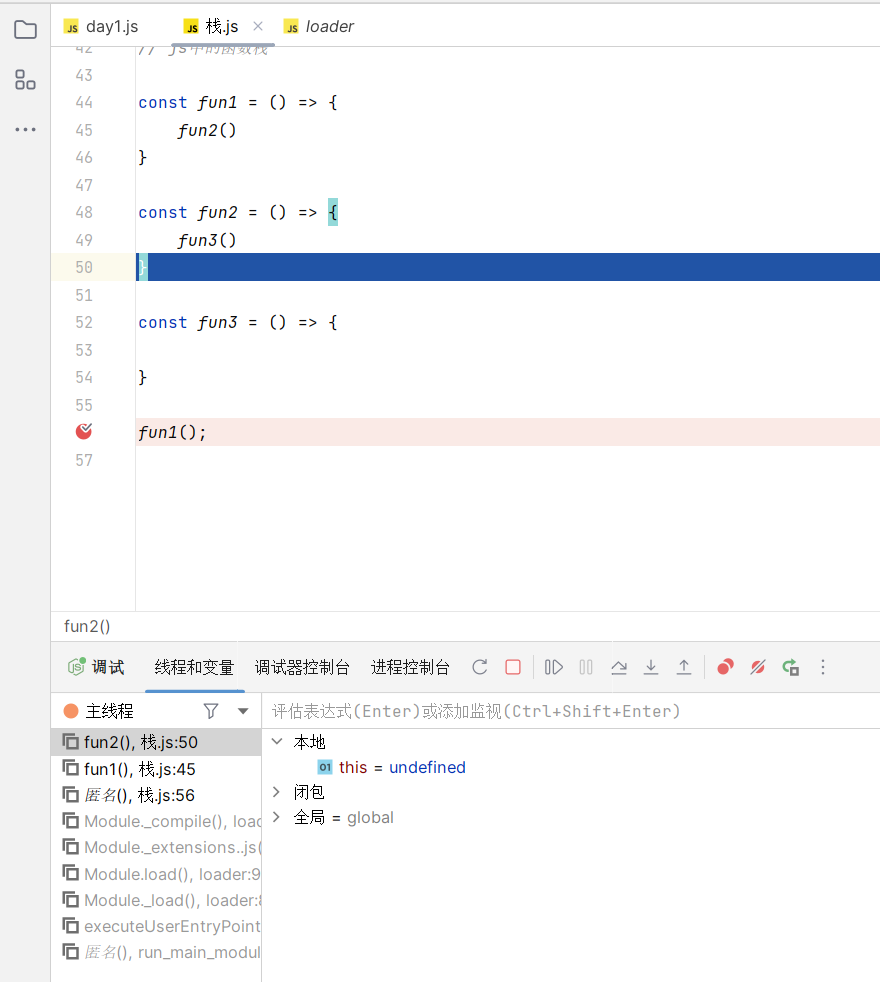
这个时候,我们的主线程已经压入了三个函数了。安装先进先出的原则。主线程里面,最先消失的应该是fun3();,点击步入按钮,查询效果,果然fun3不见了。

继续点击,最后所有主线程的东西都没有了。
因为JavaScript是一门单线程的语音,这就说明,js只有一个主线程,所以在同一时间,只能做一件事情,在运行到一个函数的时候,js就会把它放在最上面,当这个函数执行完成了,就会给它扔出去,这就是js中的调用堆栈。
第四模块:课程记录


 随时随地看视频
随时随地看视频




