一 课程名称: 仿计算器案例
课程章节:最后细节完善计算器
二 课程内容:
1.鼠标指针浮动在按钮键上时背景色改变
首先在css里添加样式 背景颜色
input[type="button"]:hover{
background-color:blueviolet;
}
hover = 浮动(伪类)

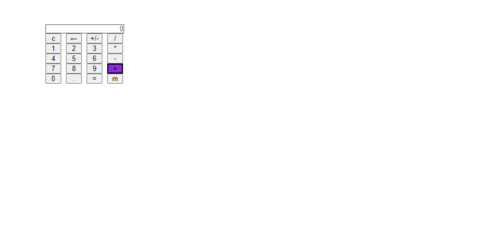
效果:

2.按m按钮键打开慕课网网址
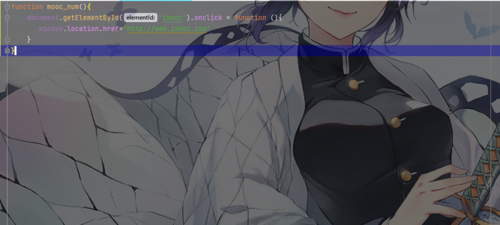
新建一个js,写入一个函数moo_num
获取 m的id,写入隐函数

把文件引用进去,写进onload里

测试没问题
点击m

出现了

3.让0在文本框有距离,向左偏移


对齐方式改变了,是因为我们添加内边距所导致的,需要修改一下
添加 box-sizing: border-box
代码意义:不额外延伸,用已存在的增加边距

三,本节难点,都是修改小问题,没有难度 O(∩_∩)O
本章完!

 随时随地看视频
随时随地看视频




