今日复今日,今日何其少?今日又不为,此事何时了?——《明日歌》
✔ (1)1-1 组件的定义及复用性,局部组件和全局组件(1) ✔(2)1-2 组件的定义及复用性,局部组件和全局组件(2) ✔(3)1-3 组件间传值及传值校验 (4)1-4 单项数据流的理解 (5)1-5 Non-Props 属性是什么 (6)1-6 父子组件间如何通过事件进行通信(1) (7)1-7 父子组件间如何通过事件进行通信(2) (8)1-8 组件间双向绑定高级内容(选学) (9)1-9 使用插槽和具名插槽解决组件内容传递问题(1) (10)1-10 使用插槽和具名插槽解决组件内容传递问题(2) (11)1-11 作用域插槽 (12)1-12 动态组件和异步组件 (13)1-13 基础语法知识点查缺补漏 (14)2-1 使用 Vue 实现基础的 CSS 过渡与动画效果 (15)2-2 使用 transition 标签实现单元素组件的过渡和动画效果(1) (16)2-3 使用 transition 标签实现单元素组件的过渡和动画效果(2) (17)2-4 使用 transition 标签实现单元素组件的过渡和动画效果(3) (18)2-5 组件和元素切换动画的实现 (19)2-6 列表动画 (20)2-7 状态动画 |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 如何去父子组件进行传值,我们通过参数的形式,子组件通过props来进行接收,就可以进行组件之间的传值。 静态属性传值和动态属性,传值它的差异点,静态属性的或者静态参数的传值,你直接写一个 content传递的是一个固定的字符串,而动态参数你前面加一个冒号,你传递的内容是一个动态的数据值,这样的话动态其实会比静态更灵活一些,而且动态的这种类型会更丰富一些。如果你用静态传递的话,可能你只会传递一个这种字符串。 当我子组这接父组件这传递过来的内容的时候,除了直接接收之外,我还可以做一些校验,比如校验它的类型,给它默认值,校验类型还不满足的时候,我们还可以再写validator对它做深度的校验。 |
|
课程内容:
2022.09.07的学习内容:
vue基础入门(中)
1-3 组件间传值及传值校验
代码:

现在页面上应该只展示123。
接下来我们来创建一个全局组件,全局组件怎么创建,大家还记得吗?
我们这一块就用一个全局组件,app.component,我们创建一个叫做test这样的组件,里面我们给一个template,然后让ta等一个div test。

我这个组件是全局的,那么在我的应用下就可以用组件,怎么用?
直接通过标签的形式来用 是不是就可以了?你用test组件:

现在有一个父子关系的两个组件:

有的时候我子组件下展示的内容并不想把它写死,比如说现在这个test它的内容是死的,只能展示test。那么我希望它展示的内容,你通过在调用它的时候可以自定义,我们可以怎么去写?
我们可以这么去写,比如说我们叫做content等于 hello world:

我们把这个数据通过属性的形式传递给了test组件,那么这个组件如果想用这个content该怎么去用它?
在这里写一个props:

也就是说外部传递过来的属性参数,我通过props来把它接收过来,我通过 props接收content 外部传过来的属性,接收了属性之后,我就可以在这里【第21行】去使用它了,怎么用它?
是不是用两个花括号{{content}}一个插值表达式的形式来去用content就可以了,
我们可以看到当我们这么去写代码的时候,子组件展示的内容不是固定的,而是父组件这里调用子组件的时候给它传递的一个动态的内容:

这样的话大家就先了解了父子组件传递这样的一个知识点,父组件调用子组件的标签,
然后通过标签上的属性向子组件传递一些值,自组件通过props先来接收对应的 content属性的内容,然后在props定义好了 content,你去接受它之后,你就可以在模板里面直接使用父组件传递过来的数据了。
父子组数据的传递,也就这些东西,有的时候我会向子组件传递一个数字,比如说123,那么子组件现在也会显示出这个数字:

你会发现它是一个字符串,不是一个数字,我想传一个数字可以怎么办呢?我们可以通过一个动态传参的方式把数字传递下来,什么叫动态传参?
我们可以在这里写一个data,然后我们return一个内容叫做number,num它的值是123。
这里我们说一个标签上面我想写标签的参数,我是不是可以加个v-bind,让这个参数是一个动态的参数:

这样去写的话,这里面我就可以写一个变量了,是不是就写一个num这样的数据项:

遇到这种场景,我可以用一个动态参数的方式去解决。动态参数是什么意思?就是在这里我不直接这么去写一个content很明显的这样的东西:

而是我把它定义在一个数据项里面,再通过v-bind的指令把它传递下去,这样的方式叫做动态指令,或者说前面带冒号的这种传参叫做动态属性的传参:

而不带冒号的直接传参,我们一般把它叫做静态传参。但是你会发现如果你做静态传参的话,一般也只能传一些字符串这样的内容了,或者你传递这种数字,其实你通过这种静态传参的话,传的也是一个字符串,它会打印一个string,但是你把它改成一个动态的东西的话,那么它就会变成一个number。【这是由string变成number的机制,重点关注!】
所谓的动和静止的是什么?如果是一个静态的东西,它就是一个固定的字符串写死的,但是如果它是一个冒号的话,那么它的内容实际上是由data里的数据决定的【第14行】,
数据是很灵活的可以修改的,这样的话它就是一个动态的状态,所以这种情况下我们把它叫做一个动态属性。
当我父组件向子组件传递内容的时候,我们看现在传了一个numb是123,子组件也去接收这样的一个content,打印的也是一个number。那么实际上子组件可以对父组件传递过来的东西做一个校验,比如现在我们来看,我希望test接收的content是一个字符串,但很显然你传递过来的是一个 number,我希望如果你传错的时候就会给我一些提示,我可以怎么写?
这个时候你接收content的时候可以不写一个数组,而把它改成一个对象,我这样去写:

然后后面我们跟一个string,我们来解读一下这段话的意思。
子组件叫做test,它接受content这样的外部传递过来的属性,那么传递过来的属性必须是一个string类型,现在你传递过来的content 内容明显是一个number类型 123,
我们现在看下它的效果,刷新,它还是会打印出number,但是如果你打开控制台,你会发现它会说类型校验错误,希望你传递过来的123是个字符串,但是我拿到的却是一个number,它会给你一些警告:

假设这个时候我把123改成字符串的123:

那么你传递给子组件的 number是不是就是一个字符串?子组件说我正好要接收一个字符串,是不是它就不会报错了呢?
我们来看一下,刷新一下,没有任何的警告提示了:

这就是一个字符串类型校验Vue里面提供的一个功能。当然你不仅可以校验 String类型,还可以校验什么?
还可以校验布尔类型。
比如说这里写一个Boolean,

那么我看ta会不会报错,刷新,ta会警告对不对?

ta说你应该传一个布尔类型的数据过来,但是你content传递的是一个字符串,那么我这里可以把它改成一个true 布尔类型呗,再来看它就不会报任何的问题了:
function指的是一个函数类型,它还可以传函数。我们来看看函数怎么回事,比如说function,

刷新,它会告诉你 你应该传一个函数,但是你传的是一个value 的值是一个布尔值,
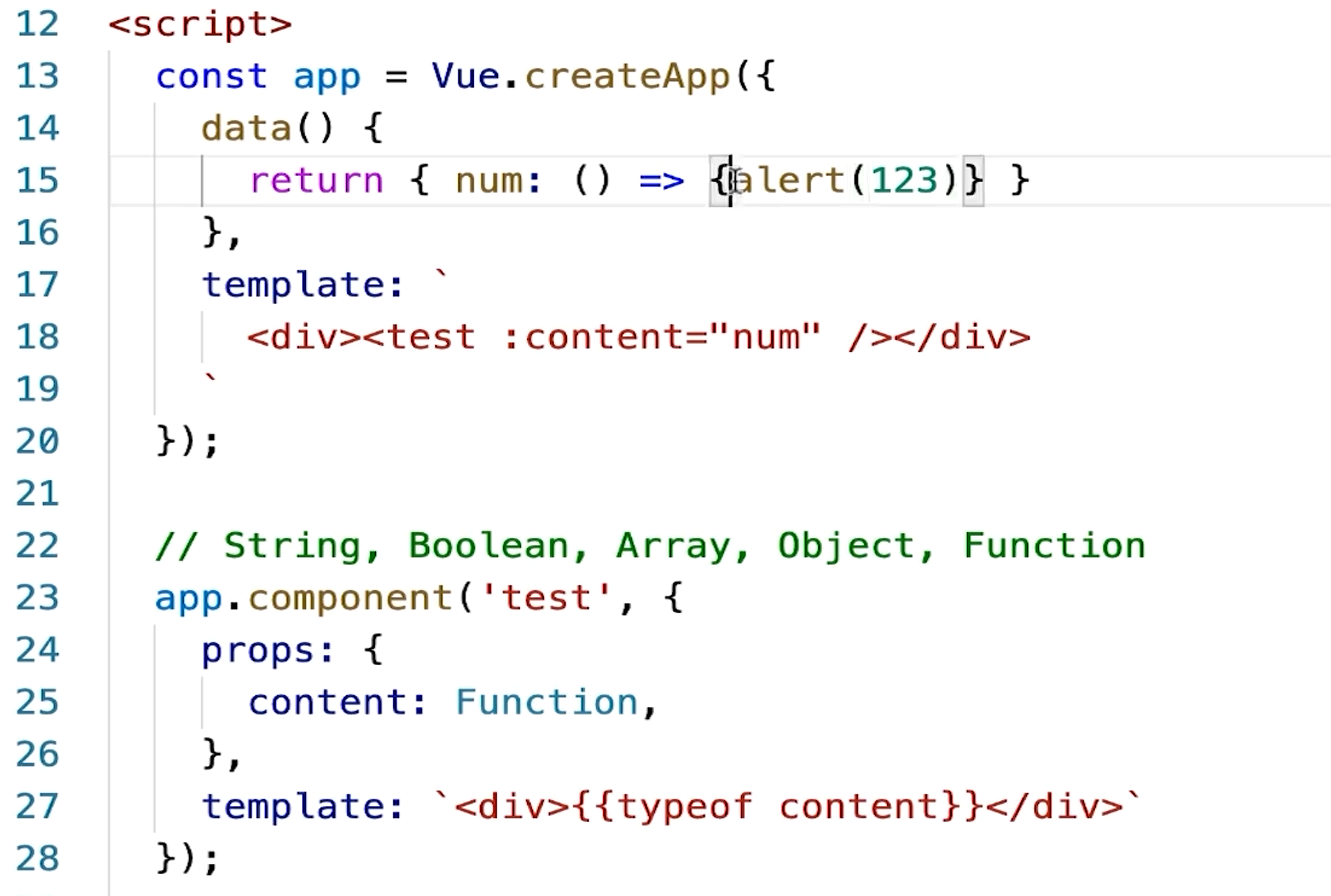
那么我们把number改成一个函数,比如说这样的一个函数:【图片过多,上传失败,以下图片没展示原因就不赘述了】

它就不报错了,这个函数肯定不是用来展示的,这个函数一般干什么用?
一般我们可以这样用:

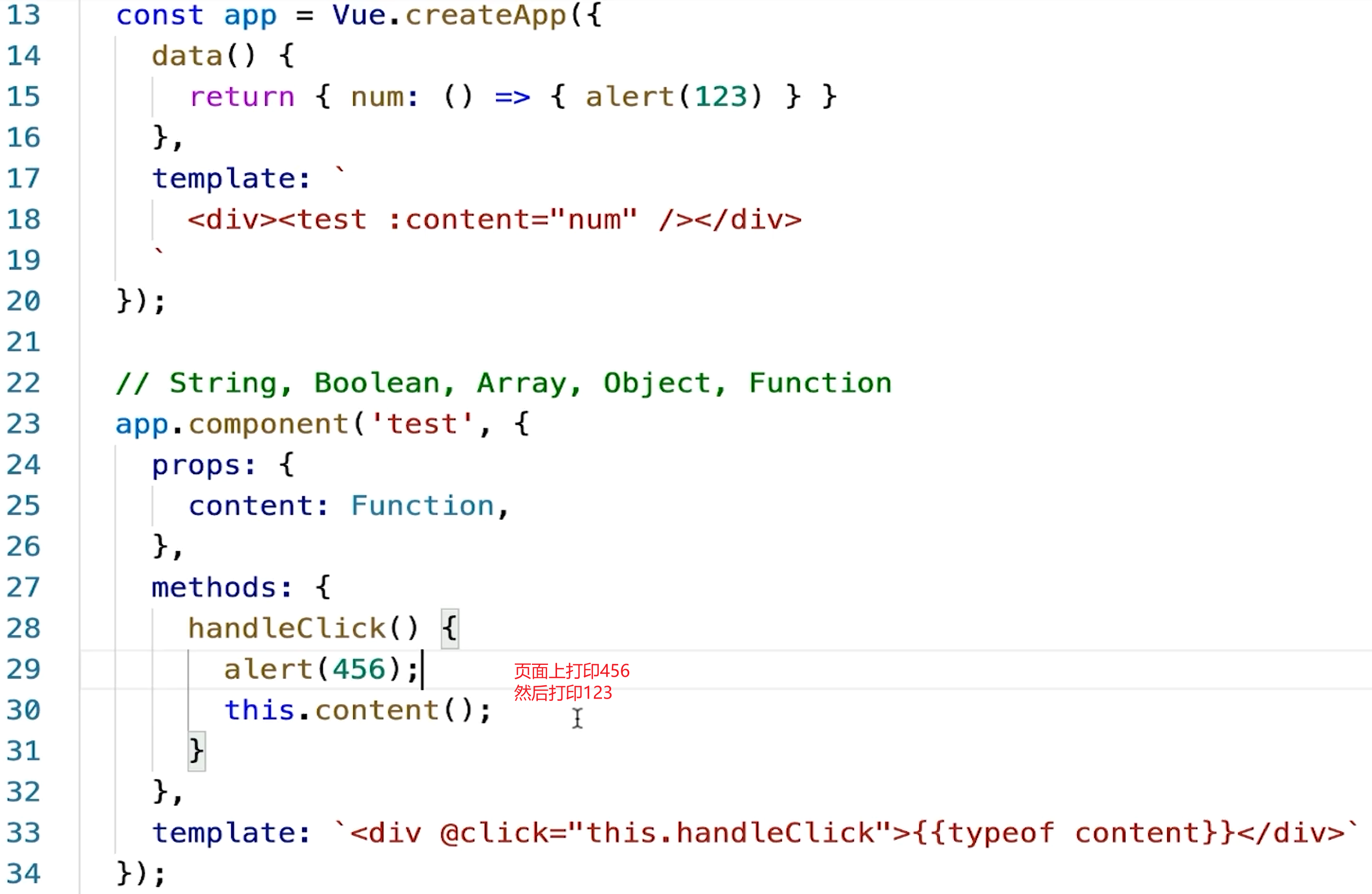
比如说我加一个绑定事件 @click,等于this点 handleClick,然后在message里面我们可以这样写,handleClick比如我这里弹一个456,
然后再调用this点传递过来的 content,因为它是一个函数了,你就可以直接执行它。
那么页面上打印的应该是456 123:

你可以把一个函数传给子组件,让它去执行。
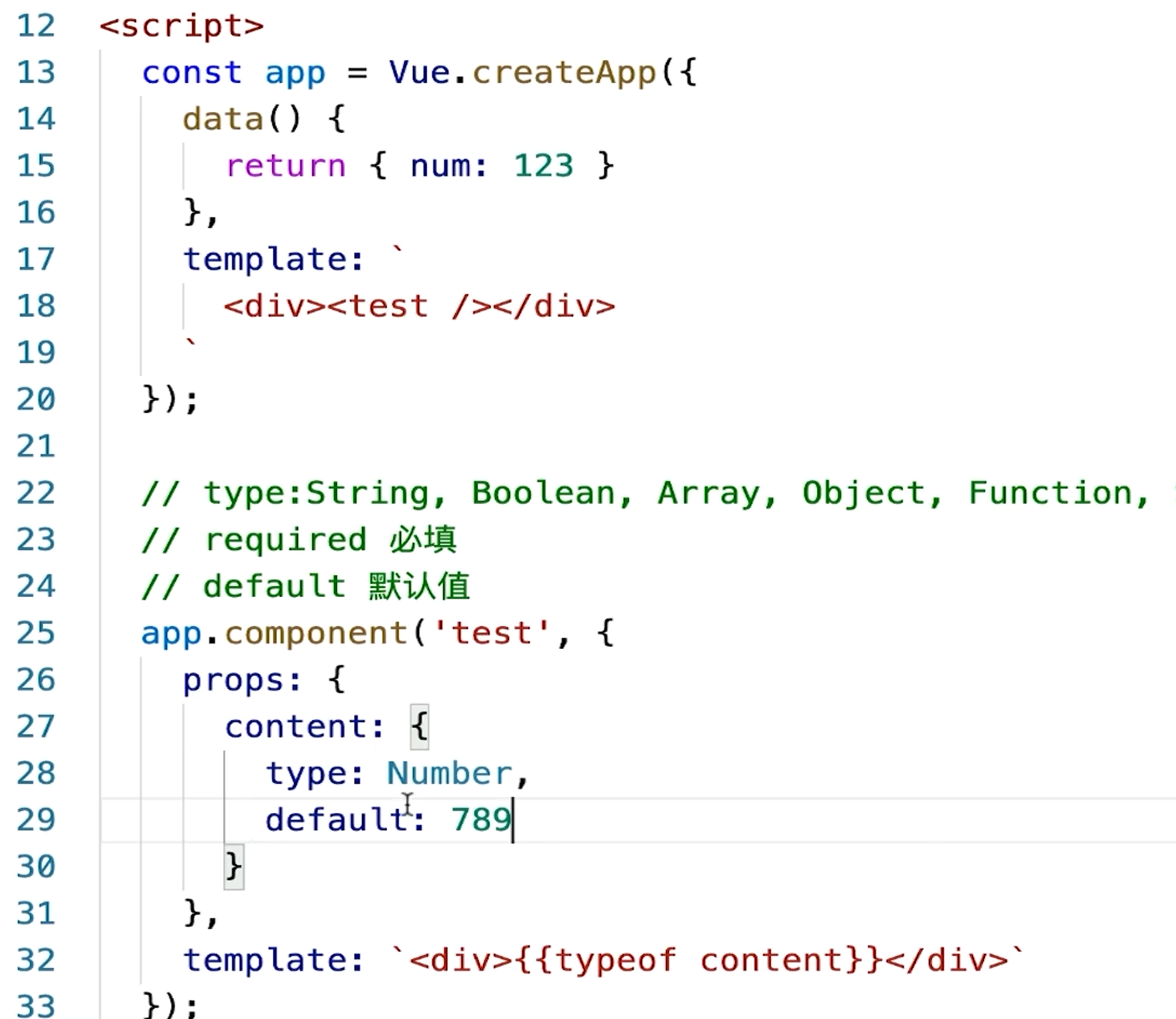
接着我们除了这么去做一些类型校验之外,其实我们还可以做额外的一些类型校验,比如说这块我先给它写上 content,它的类型你必须得传递一个number进来 向它不报警告,
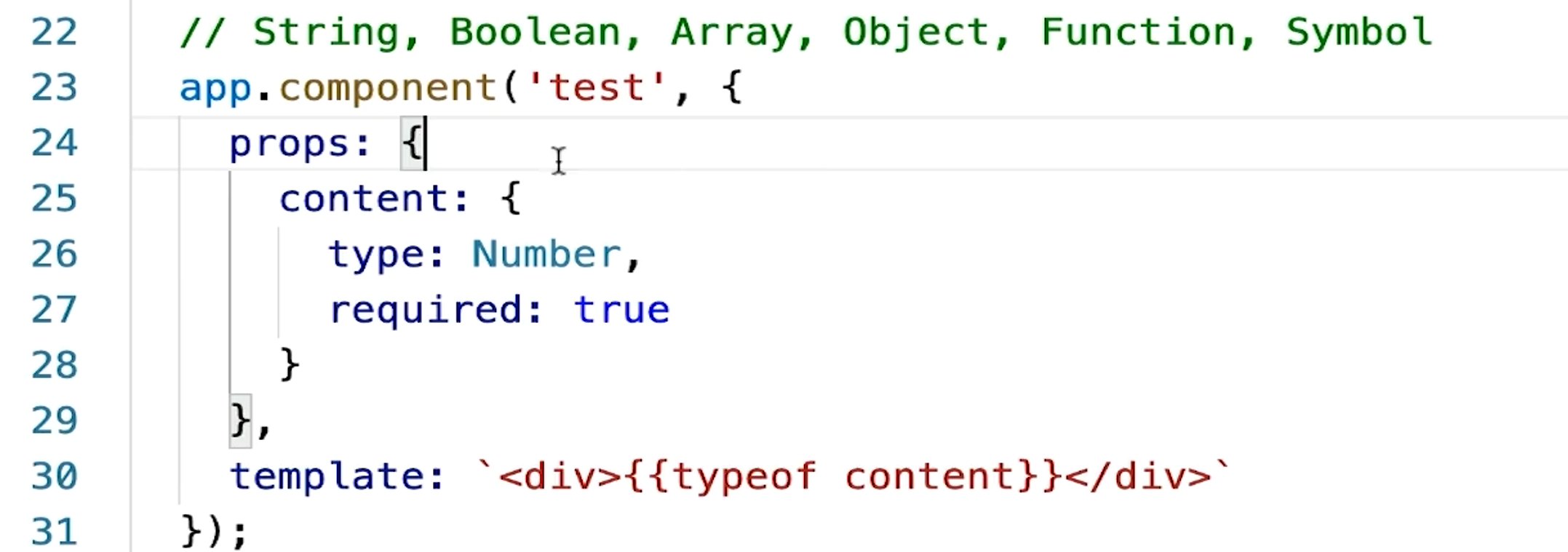
然后在下面我们可以写点别的,比如说我们可以写一点,比如说 content它还是一个对象,type是一个number,然后required 是 true:

这种语法的意思是我接受一个content 参数,它的类型得是一个number,而且你必须传这个参数,我们看一看现在你传的类型是一个number 123,而且你也传递了这个内容,
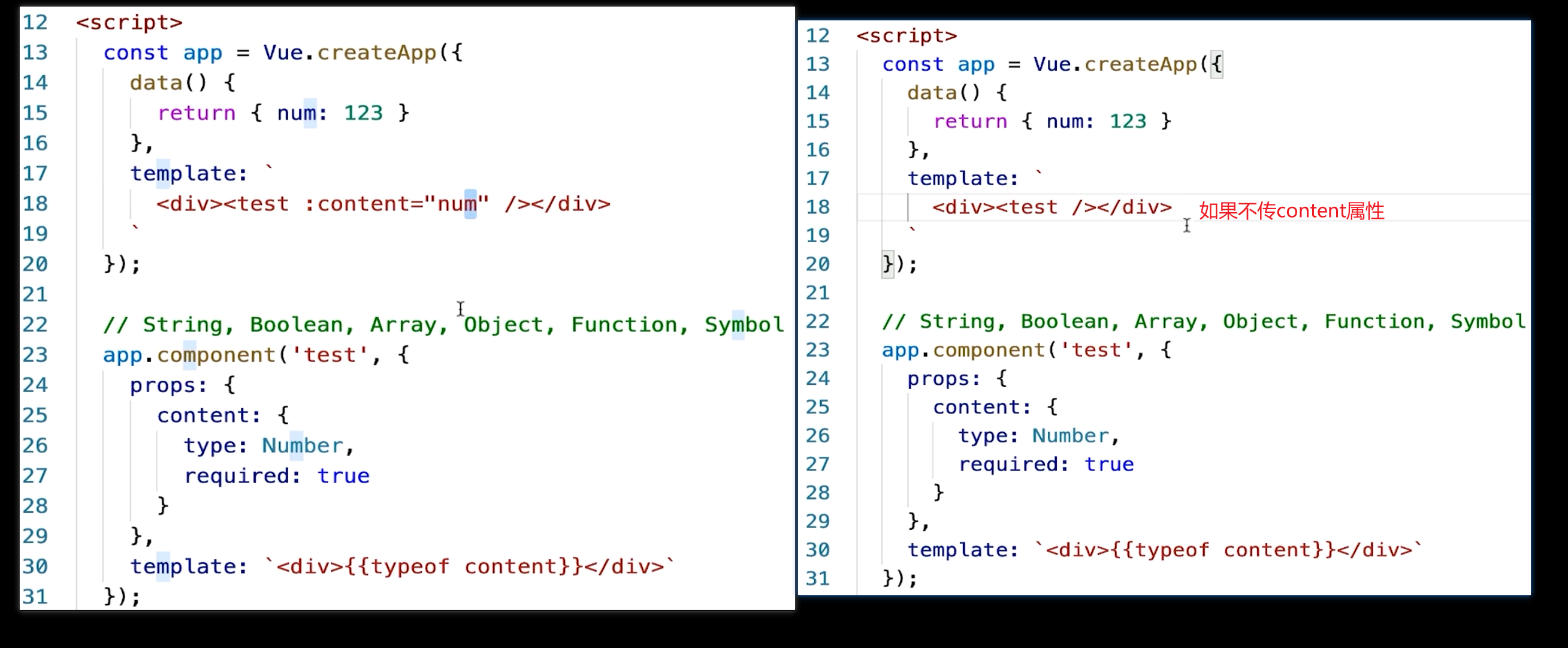
所以它现在应该是不报错的,但是如果你不传 counter的属性,父组件不向子组件传:

那么子组件要求你必须传,你不传他 一定是会报警告的,它说你需要你传content,但是你没有传,这就是required的法。
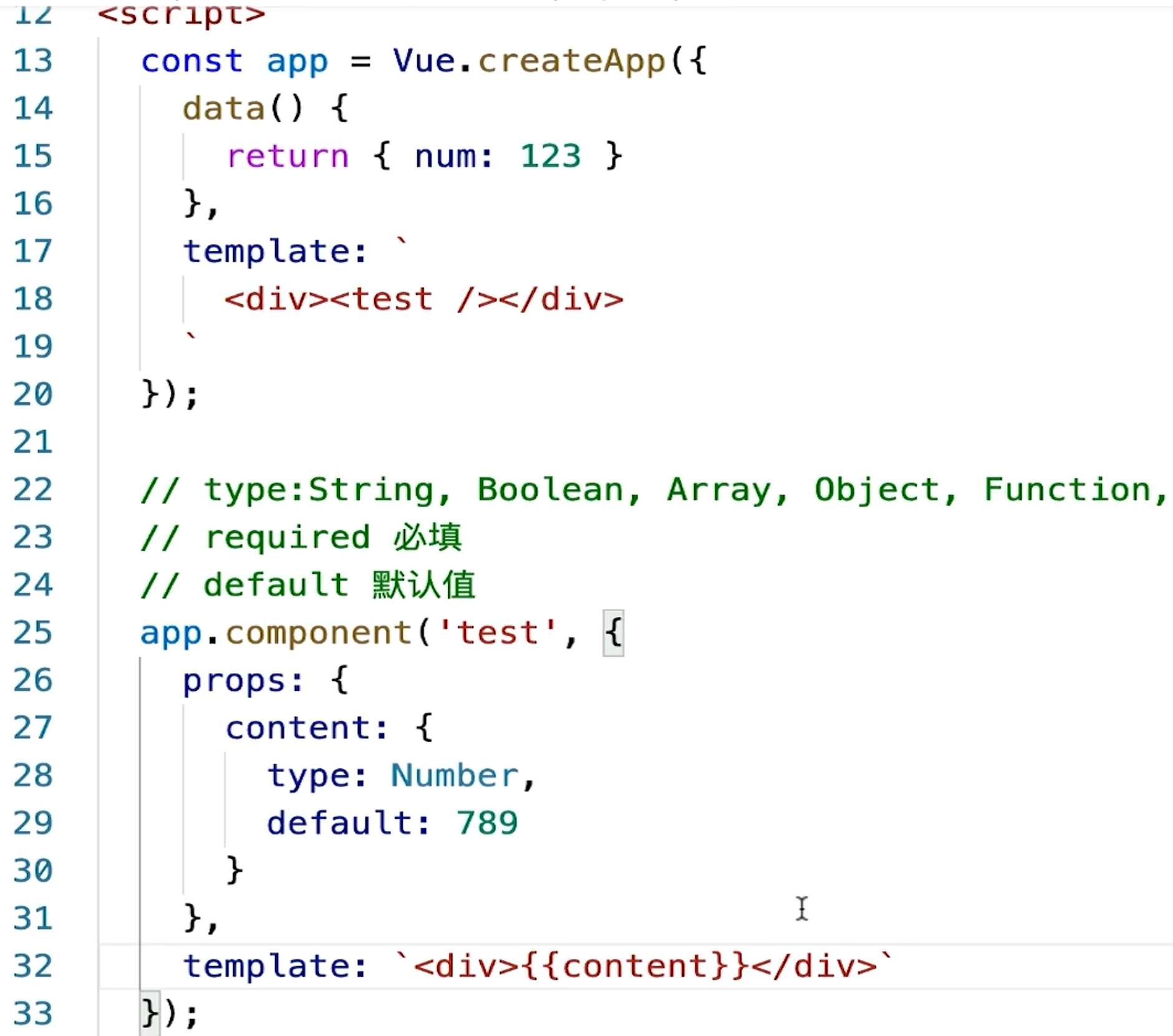
required是必填,除此之外还有什么?还有 default,default的意思是什么?这块我写一个default,给它一个789:

它的意思是什么?它的意思是我现在要接受一个类型是number的参数,然后我要求如果你不传的话,它默认我会给他789,我们看一下是不是这样的,
我们这里把content展示出来,而不是用type of:

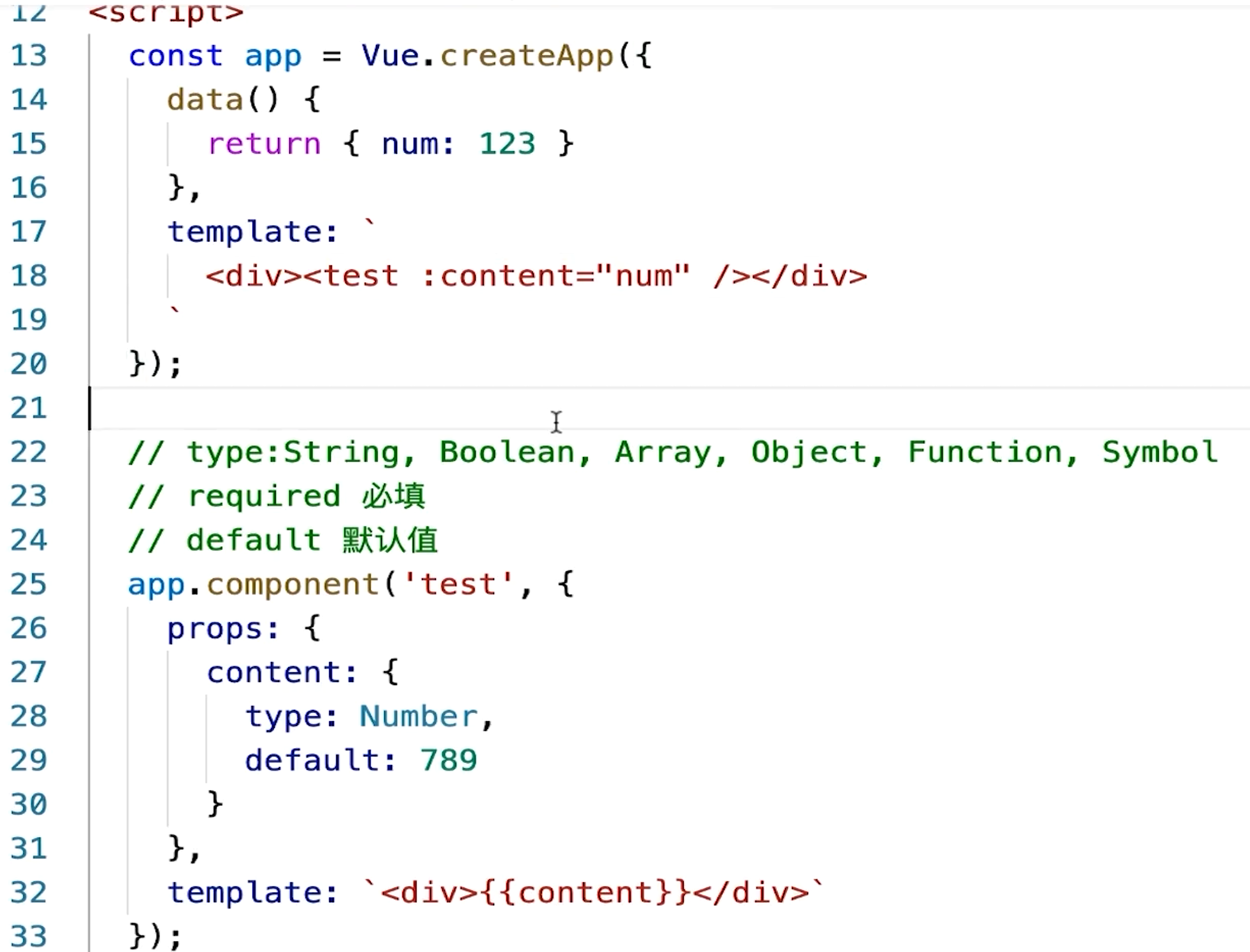
如果你传content过去:

别忘了加冒号,
你会发现它会打印出123,也就是你传值的时候,它会去打印出你传的值,如果你不传的话,它会用默认值default。
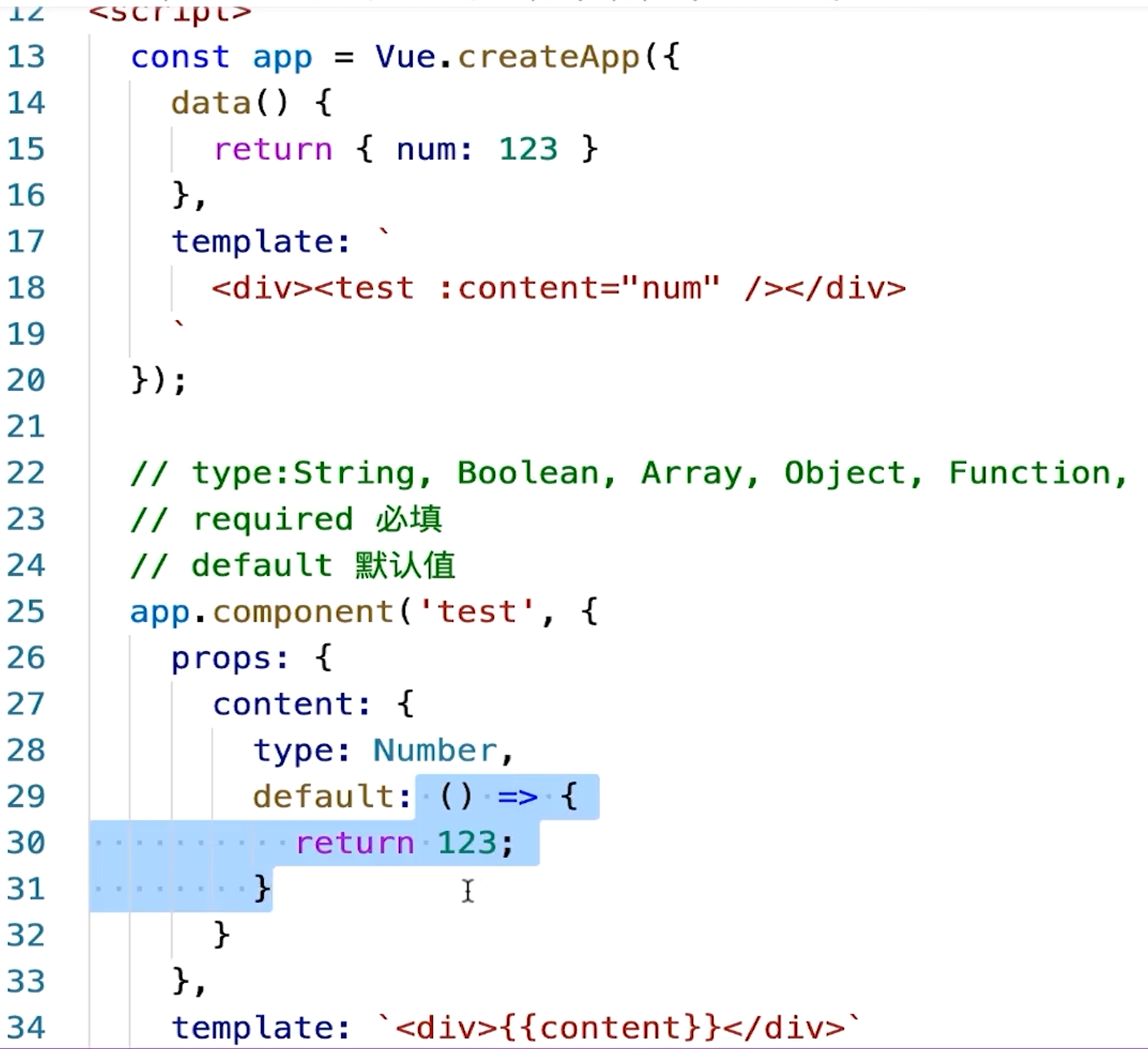
当然default不一定是一个数字,还可以是一个函数,所以你也可以把刚才的123改成一个函数的形式,让这个函数里腾一个123就可以了,它等价于default冒号123:

这块我是传递了,如果你不传的话,比如给个456,同时你不传它,默认值也是生效的。
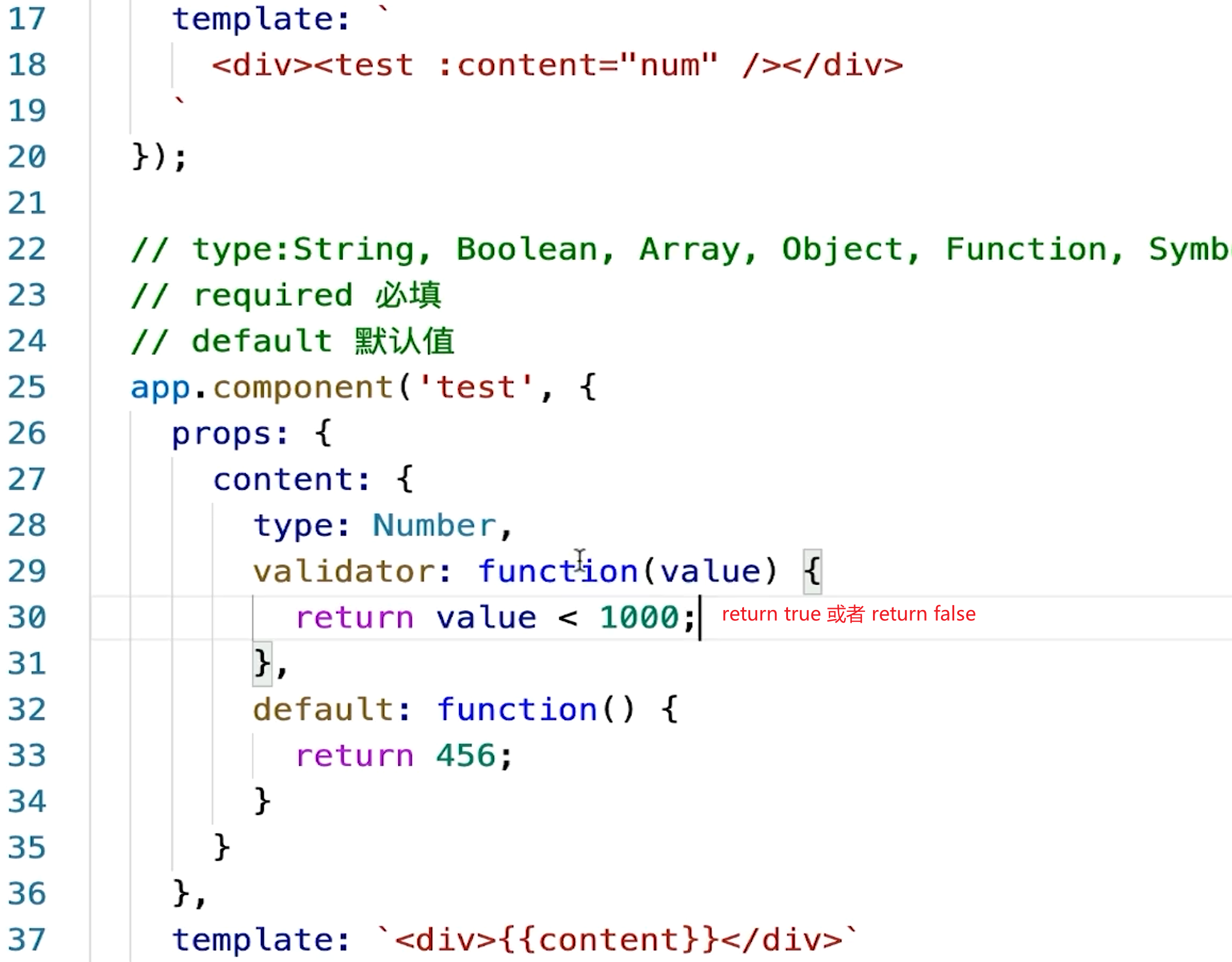
类型现在我们能限制它是一个number,但有的时候我希望它传的内容 比如说你这个值必须小于1000,我想做这个校验可以怎么校验?我可以在这里写一个validator,它也是一个函数:

这个函数它会接收一个值的,就是你父组件传递过来的参数的值,
然后判断return value小于1000,因为它最终要return一个true或者false,
如果value小于1000的话,return会是true能够通过校验,如果大于1000它就是false了,就表明你传的这个值就不对,我们希望它现在传递的值都是小于1000的值。
我现在传递过来的是123没有任何的问题,但是我传递的内容比如说改成1234大于1000了,它就会提示我们说你现在做这个参数的校验,发现参数不太符合我们的要求,大于了1000,那么ta就会给我们一个警告。

 随时随地看视频
随时随地看视频





热门评论
-

只是为了好玩2022-09-07 0
查看全部评论让我们享受工作。