学习课程:大前端
章节名称:阶段一,第3章.项目需求分析
讲师:Brian老师
课程内容:
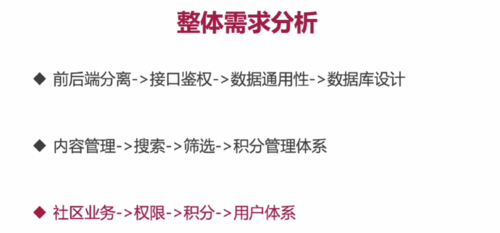
对本门课程要完成的社区项目进行需求分析:
按照自己已有的需求分析的认知进行分析,后续对比老师的分析思路,进行修正;
按照前端-服务端的路径来了解项目的业务
确定基本的技术栈选型方案与实现方案
学习收获:
多端开发:pc端、后台、移动端、小程序
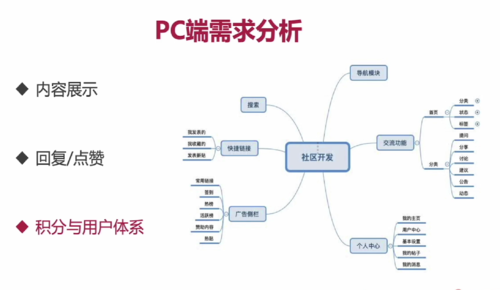
pc端功能点拆分:
1. 导航模块
- 首页
- 消息
- 排行
- 个人中心
2.排行
- 热帖排行
- 回复排行
- 点赞排行
- 内容推荐
3. 首页
- 帖子状态
- 分类
- 标签
- 发帖
4. 发帖功能
- 内容发送
- 富文本
- 文章分类
- 文章积分
5. 个人中心
- 我的主页
- 常用链接
- 签到
- 用户中心
- 基本信息设置
- 赞助内容
- 我的帖子
- 我的消息
- 私信
- 评论、回复
- 点赞
6. 搜索
- 整站搜索
管理后台功能分析:
内容管理
文章管理
标签管理
发帖管理
发帖列表
其他设置
用户管理
用户列表
基础信息
其他设置
菜单管理
菜单编辑
接口管理
角色权限
角色列表
权限管理
权限设置
其它
文档管理
错误日志
国际化、全屏、退出登录
技术栈选择:
pc端、webAPP选择
vue-学习曲线平滑,生态完备
可以使用用户量极多的element-ui,遇到问题方便搜索解决
pc后台可以使用vue-element-admin
跨端技术栈选择
uni-app 生态丰富,插件市场比较完善,用户量多,语法用vue的语法,学习成本低
Flutter ,性能接近原生,技术栈成熟
Electron,在桌面端跨端场景用的比较多,前端上手简单
打卡截图:

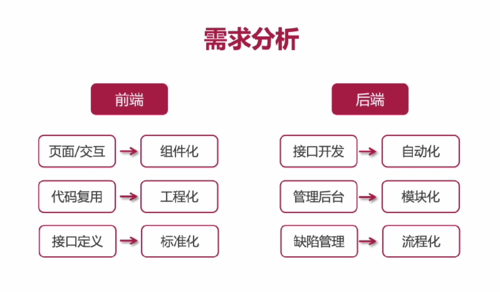
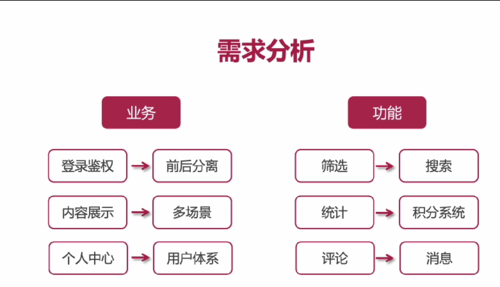
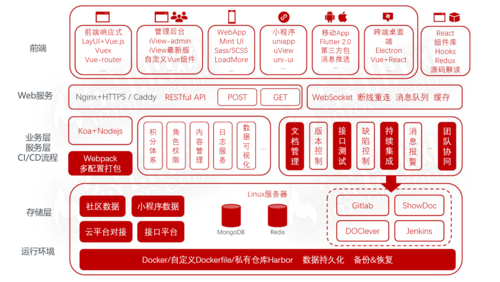
四个部分:前端、后端、业务、功能





 随时随地看视频
随时随地看视频




