课程名称:基于实例的react 16 傻瓜教程
课程章节:配置开发环境
课程讲师: 张轩
课程内容:
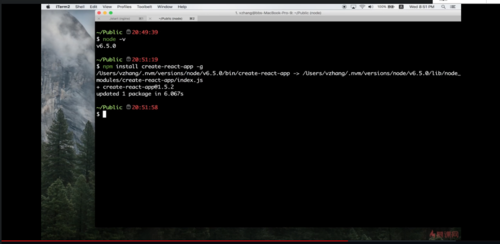
1、官方脚手架工具:create-react-app(查询官网,进行相关配置的安装,比如说npm要在6.0以上,node要在16.0版本以上)
然后进行创建第一个react项目(用命令执行):
creact-react-app my-project(这个是文件夹的命名)
运行完毕之后,react的my-project项目就加载好了
然后使用命令,进入到my-project文件夹中,
npm start执行命令
my-project项目就跑起来了,会自动打开相对应的react项目界面localhost:3000
这样一个react项目就在本地跑起来了
课程收获:
这一节学的是react的本地的开发环境配置,要学习一门技术,首先得先进行开发环境的配置,这样才能够在本地跑起来,只有在本地跑起来了,才能单独的进行开发测试、调试。在配置开发环境的过程中,会遇到各种问题,比如说为什么下载安装失败,是不是没有按照课程说的node版本要在16以上等等,需要一边学习一边解决报错。有时候配置不对,就会导致项目跑不起来。一个项目的搭建,就是先从本地搭建跑起来开始。继续加油呀,平平无奇的打工人



 随时随地看视频
随时随地看视频




