一.课程名称: 仿计算器案例
课程章节:清屏和正负号功能实现
二.课程内容:
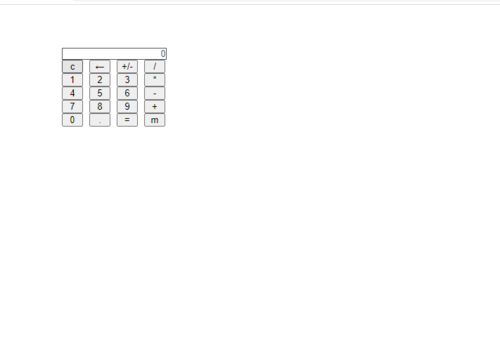
首先实现清屏键的功能
按键后把文本框值直接变0就可以了 -。- 非常简单
num.value = 0
直接修改



2.然后继续把正负号功能实现
增加一个函数sign
function sign (n){
if(n.indexof(".")==-1){
n="-"+n;
}else{
n=n.substr(1,n.length);
}
return n;
}
indexof 判断是否存在负号(-1)等于没有-号
如果没有负号的话 我们就添加负号和文本框的值 n="-"+n;
如果存在负号,我们就截取字符,从下标1 开始截取
n=n.substr(1,n.length);

把函数方法写入

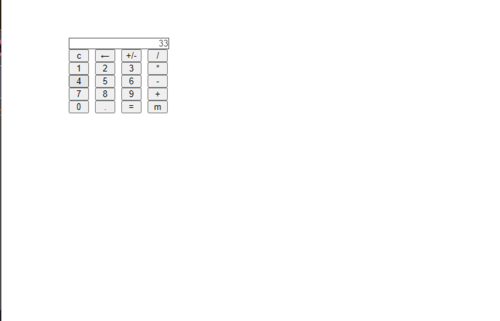
测试一下

再按一次 取消负号

三 本章难点 截取字符串是1而不是0
本节完!求赞 求推荐!!O(∩_∩)O

 随时随地看视频
随时随地看视频




