课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括
为什么需要用ref?
为何需要 .value?
为何需要 toRef 和 toRefs?
课程收获:
为什么需要用ref?
返回值类型,会丢失响应式
如在 setup、computed、合成函数,都有可能返回值类型
Vue 如不定义 ref,用户将自造 ref,反而混乱
为何需要 .value?
ref 是一个对象(不丢失响应式),value 存储值
通过
.value属性的 get 和 set 实现响应式用于模板、reactive 时,不需要
.value,其他情况都需要
为何需要 toRef 和 toRefs?
初衷:不丢失响应式的情况下,把对象数据 分散/扩展(解构)
前提:针对的是响应式对象(reactive 封装的)非普通对象
注意:不创造 响应式,而是 延续 响应式
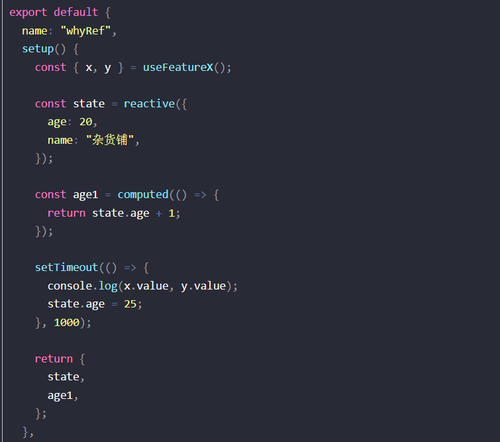
课程学习截图:


 随时随地看视频
随时随地看视频




