课程名称:初识HTML(5)+CSS(3)-升级版
章节名称:第1章 HTML语法
讲师姓名:五月的夏天
课程内容:
html和css的关系
标签的语法
html5文档结构
认识head标签
认识body标签
html文件注释
课程收获:
1.html与css的关系:
(1)css是用来修饰html样式的;
(2)html本身是有一些默认样式,如果我们想改变html标签的样式,就需要借助css;
(3)html+css构成了我们网页的基本页面结构和样式。
2.标签的语法:
(1)标签由英文尖括号<和>括起来,如<html>就是一个标签。
(2) html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
如:
<p></p>; <div></div>; <span></span>
(3) 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。
(4)HTML标签不区分大小写,<h1>和<H1>是一样的,但建议小写,因为大部分程序员都以小写为准。
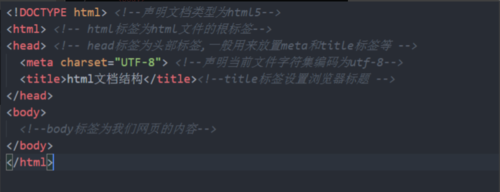
3.html5文档结构:

(1)<!DOCTYPE html>:文档类型声明,表示该文件为 HTML5文件。<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前
(2)<html></html>标签对:<html>标签位于HTML文档的最前面,用来标识HTML文档的开始;</html>标签位于HTML文档的最后面,用来标识HTML 文档的结束;这两个标签对成对存在,中间的部分是文档的头部和主题。
(3)<head></head>标签对:标签包含有关HTML文档的信息,可以包含一些辅助性标签。如<title></title>,<link /><meta />,<style></style>,<script></script>等,但是浏览器除了会在标题栏显示<title>元素的内容外,不会向用户显示head元素内的其他任何内容。
(4)<body></body>标签对:它是HTML文档的主体部分,在此标签中可以包含<p><h1><br>等众多标签,<body>标签出现在</head>标签之后,且必须在闭标签</html>之前闭合。
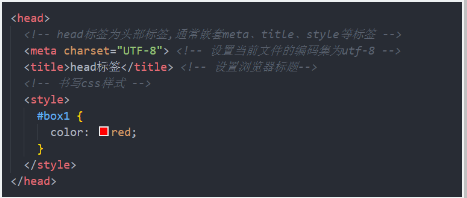
4.认识head标签:

文档的头部描述了文档的各种属性和信息,包括文档的标题等,绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
(1)head标签表示头部标签,通常用来嵌套meta、title、style等标签。
(2)<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
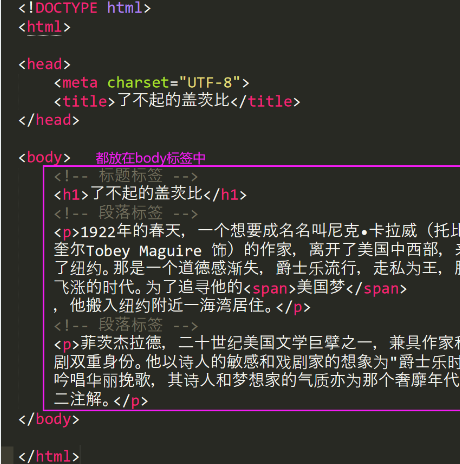
5.认识body标签:

6.html文件注释:
语法:
<!--注释文字 -->
href 属性规定链接的目标href="#"指向页面中的锚
九月打卡第一天,学习30min。每天进步一点点,加油!!!

 随时随地看视频
随时随地看视频



