课程名称:2022全面升级!Vue3 + TS 仿知乎专栏企业级项目
课程章节:5-7 ValidateForm组件需求分析,5-8ValidateForm编码第一部分使用插槽-slot
主讲老师:张轩
课程内容:组件分析,封装Form表单
课程收获:
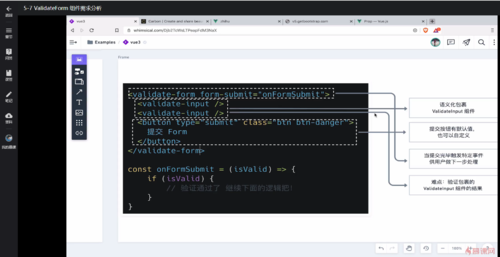
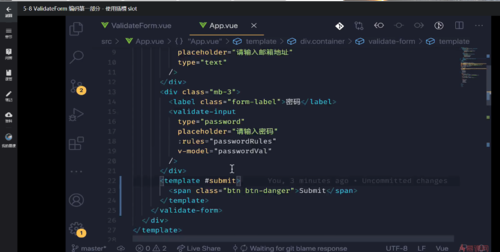
vue3结合ts封装共用Form表单组件,在封装之前首先需要对要封装的组件进行一个分析,分析完了之后就要考虑组件的一些复用性,比如组件的传参,组件调用的事件,组件需要传递的属性等等,封装表单的时候使用具名插槽自定义name实现了传递什么button就是什么button提高了更高的可复用性,子组件slot在使用的时候使用name自定义,而父组件则在template中使用v-slot:name,话有一个更简便的写法就是直接使用#name同样也可以实现。注意点:在vue3框架中想要在模板上使用则必须在setup函数中返回,同事建议使用ref定义变量,性能提升了很多,性能同时也比react定义变量的方法要好很多。
今天学习课程共用了35分钟,跟着张轩老师学习到了vue3+ts+bootstrap对项目组件的一个封装。每天进步一点点,加油。




 随时随地看视频
随时随地看视频


热门评论
-

只是为了好玩2022-09-06 1
查看全部评论加油,一起拿勋章。