课程名称:初识HTML(5)+CSS(3)-升级版课程
课程章节:6-3给点提示呗 - placeholder属性的使用
主讲老师:五月的夏天
课程内容:
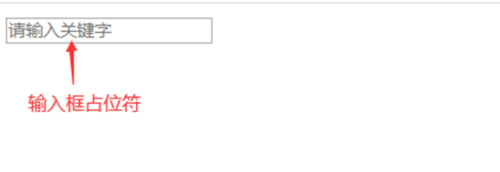
本次课程内容为input标签中占位符placeholder属性,有时候需要提示用户输入框需要输入框的内容,那么就会用到我们的占位符,比如下面的效果:

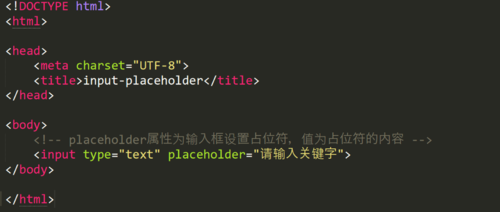
想要实现这样的效果,只需要输入以下代码:

技术点的解释:
1、placeholder属性为输入框占位符,里面可以放提示的输入信息。
2、placeholder属性的值可以任意填写,当输入框输入内容时,占位符内容消失,输入框无内容时,占位符内容显示。
3、占位符内容不是输入框真正的内容。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>input-placeholder</title>
</head>
<body>
<input type="text" placeholder="让我看看是谁还没学完">
<input type="password" placeholder="原来是我自己">
</body>
</html>
课程收获:
本次课程讲述了占位符的使用方法以及占位符的用处,通过本次的学习懂得在以后的代码编辑中写占位符代码。


 随时随地看视频
随时随地看视频



