课程名称:JavaScript版数据结构与算法
课程章节:第8章 数据结构之“树”
主讲老师:lewis
课程内容:
今天学习的内容包括:
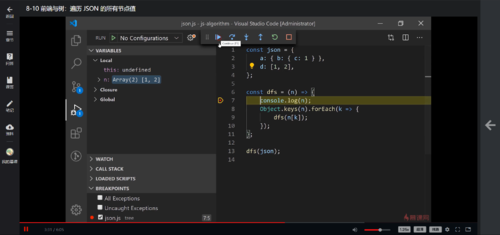
8-10 前端与树:遍历 JSON 的所有节点值——深度递归进行遍历JSON就可以获取到了。
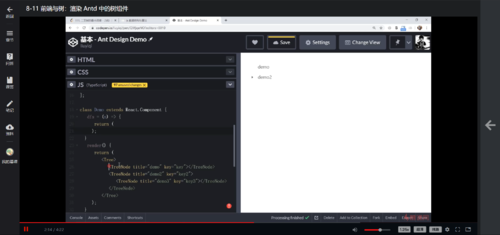
8-11 前端与树:渲染 Antd 中的树组件——在React中进行深度遍历实现书组件的渲染。
8-12 树-章节总结——树是一种分层数据的抽象模型,在前端中广泛使用。
8-13 【勤于思考,夯实学习成果】阶段思考题——书写省市区模块和树结构。
课程收获:
遍历 JSON 的所有节点值
1、根据json字符串进行深度递归。
2、递归时将children和路径拼接传入。
3、进行打印便获取到对应的值和路径了
const dfs = (n, path) => {
console.log(n, path);
Object.keys(n).forEach(k => {
dfs(n[k], path.concat(k));
});
};
渲染 Antd 中的树组件
1、本节内容主要还是使用了上节的方法进行深度遍历来实现树组件的渲染。
2、在React的demo中进行了算法的测试及验证。
章节总结
1、树是一种分层数据的抽象模型,在前端中广泛使用。
2、树的常用操作:深度/广度优先遍历、先中后序遍历…。
今天学习树的剩余章节,自从8月学习打卡后自己松懈了,没有进行学习,这次学习打开的开启,我又开始学习了,还是很难管住自己0.0,对自己说一句,加油😀~
坚持打卡,坚持学习!明天见💪~



 随时随地看视频
随时随地看视频



