课程名称:初识HTML(5)+CSS(3)-升级版课程
课程章节:6-2先来填用户名和密码 - 文本输入框、密码输入框
主讲老师:五月的夏天
课程内容:
用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
<form>
<input type="text/password" name="名称" value="文本" />
</form>
1、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
举例:
<form>
姓名:
<input type="text" name="myName">
<br/>
密码:
<input type="password" name="pass">
</form>
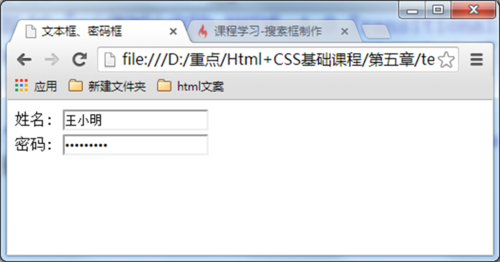
在浏览器中显示的结果:

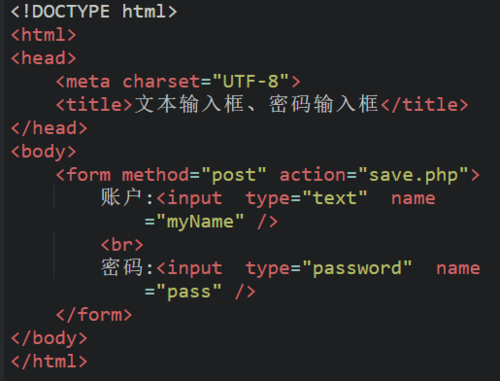
代码例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本输入框、密码输入框</title>
</head>
<body>
<form method="post" action="save.php">
账户:<input type="text" name="myName" />
<br>
密码:<input type="password" name="pass" />
</form>
</body>
</html>
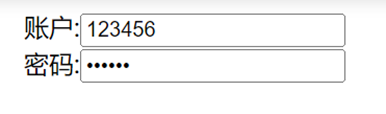
运行如下:

课程收获:
本次课程掌握了文本与密码输入框的区别,更加深入了解了两种文本框的区别。


 随时随地看视频
随时随地看视频



