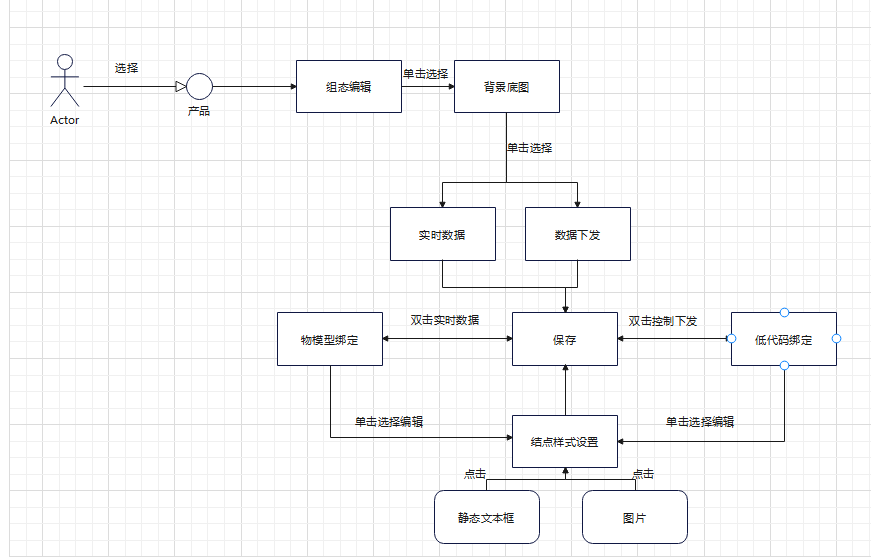
组态编辑配置流程图

[小 迪 导读] : 组态编辑丰富具象化了产品设备:
| 实时监控 | 组态配置 |
|---|---|
| 只有对于设备当前数据的一个监控,无场景的联动 | 根据现场情况搭建出适合自己的一个监控场景,更加直观 |
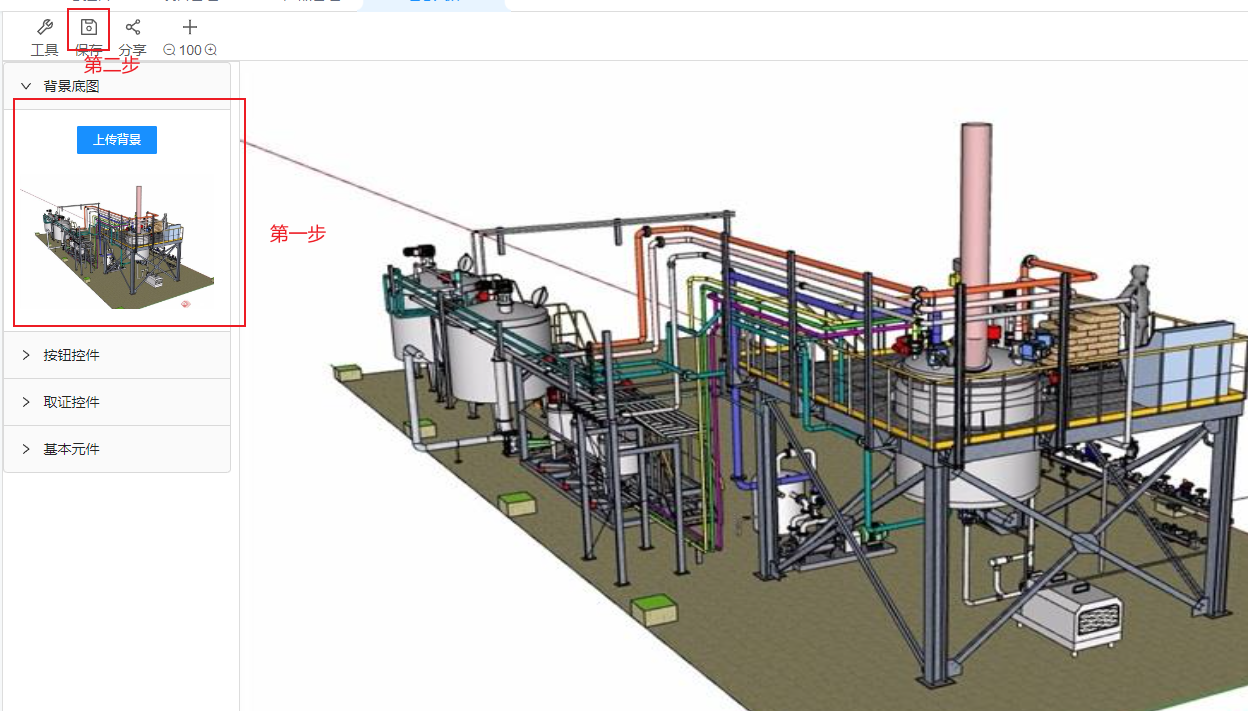
1.背景底图配置
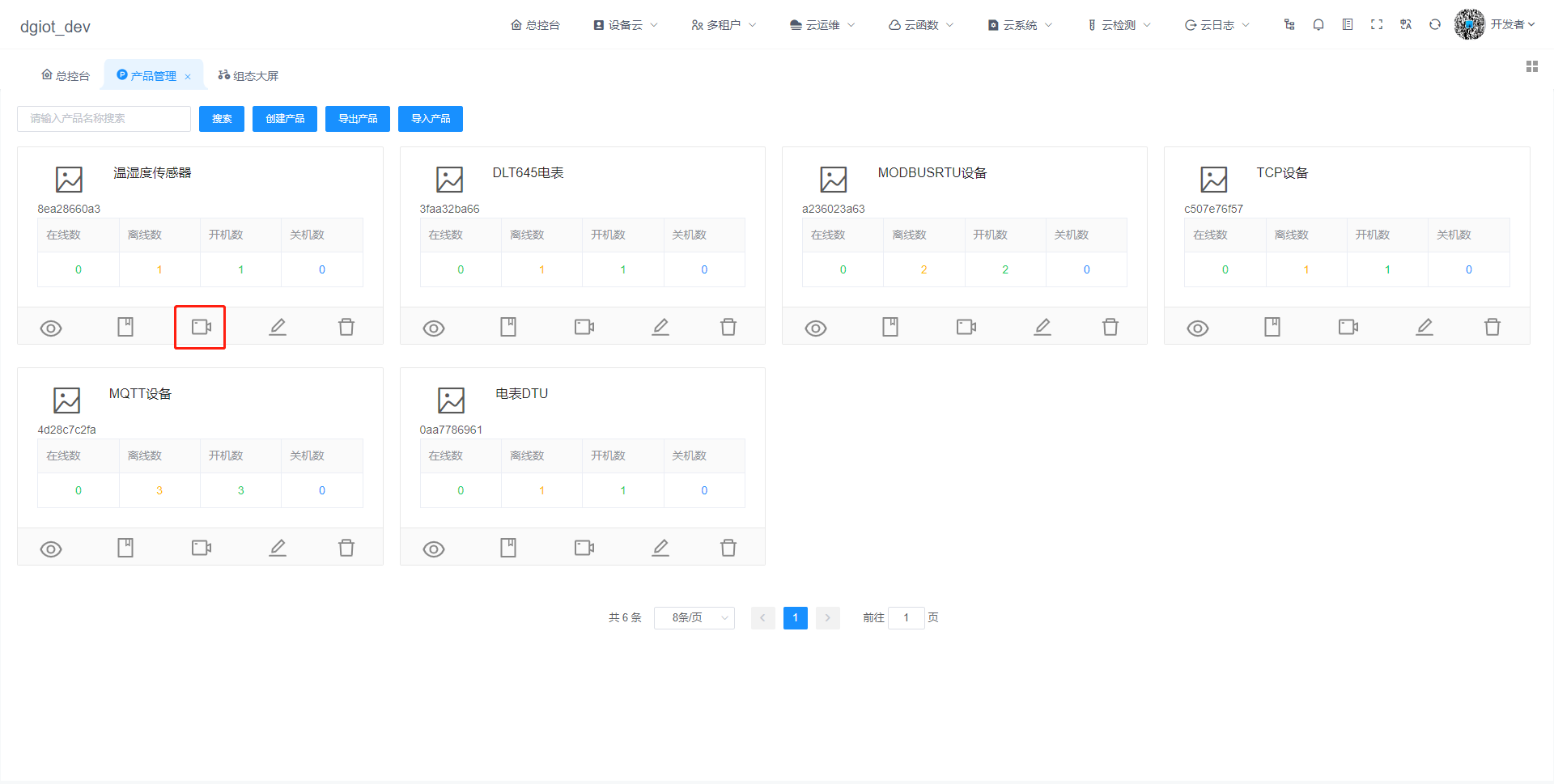
用户通过设备云-产品管理-组态 进入组态配置界面

首先选择背景底图进行背景的配置-该配置可选择本地的图片或者系统自带的背景图片,随后进行保存。
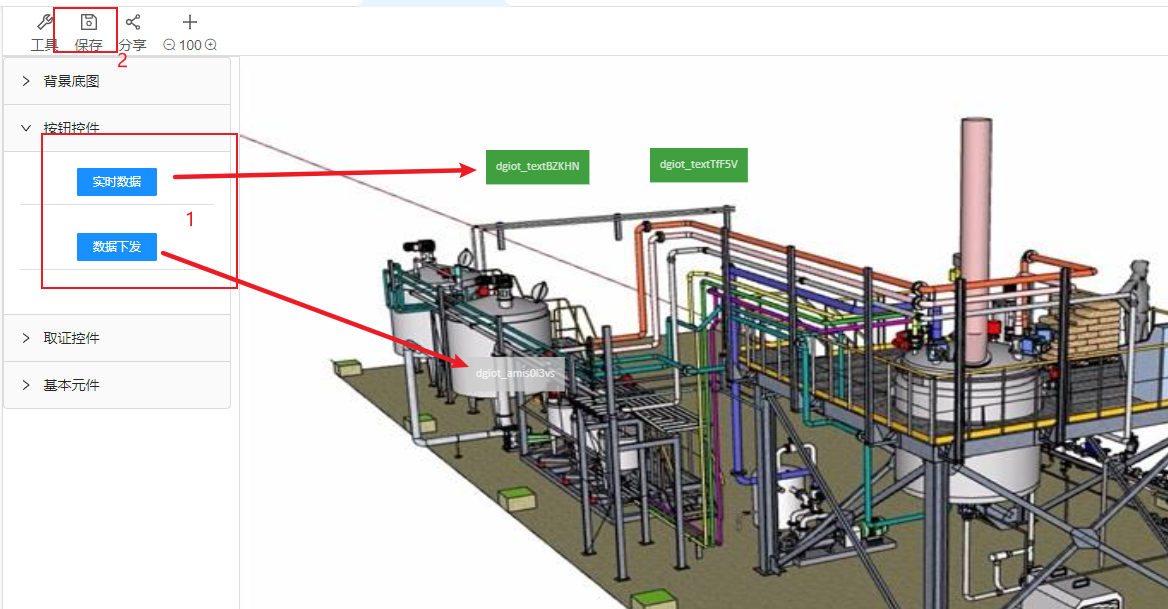
2.实时数据结点与控制下发结点的创建
根据该产品的需要,创建指定数量的实时数据结点与控制下发结点,保存。
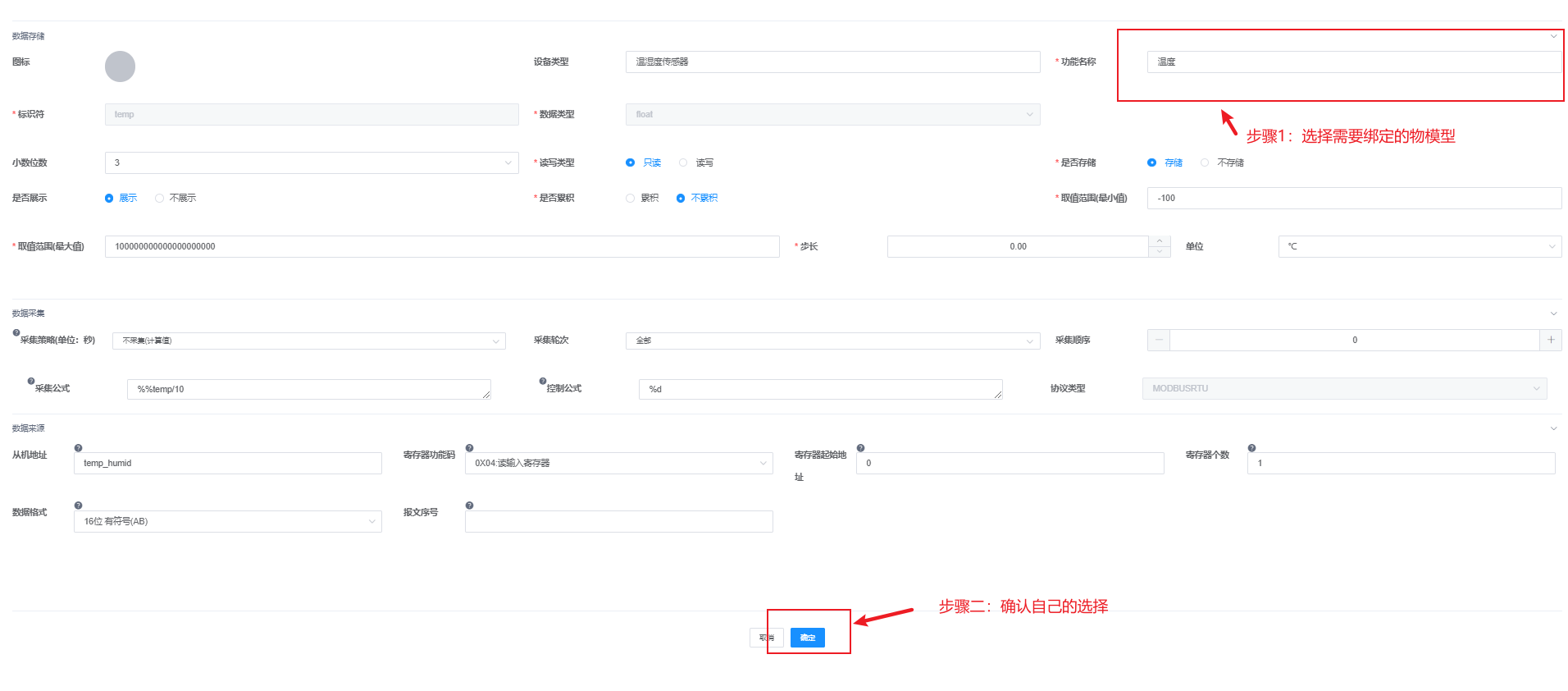
3.实时数据绑定
双击实时数据结点,进行物模型数据的绑定(需要对上一步结点进行保存以后再进行物模型的绑定)
[小迪 提醒]:
- 可在设备管理中设备的操作中的实时数据进行查看

4.控制下发的绑定
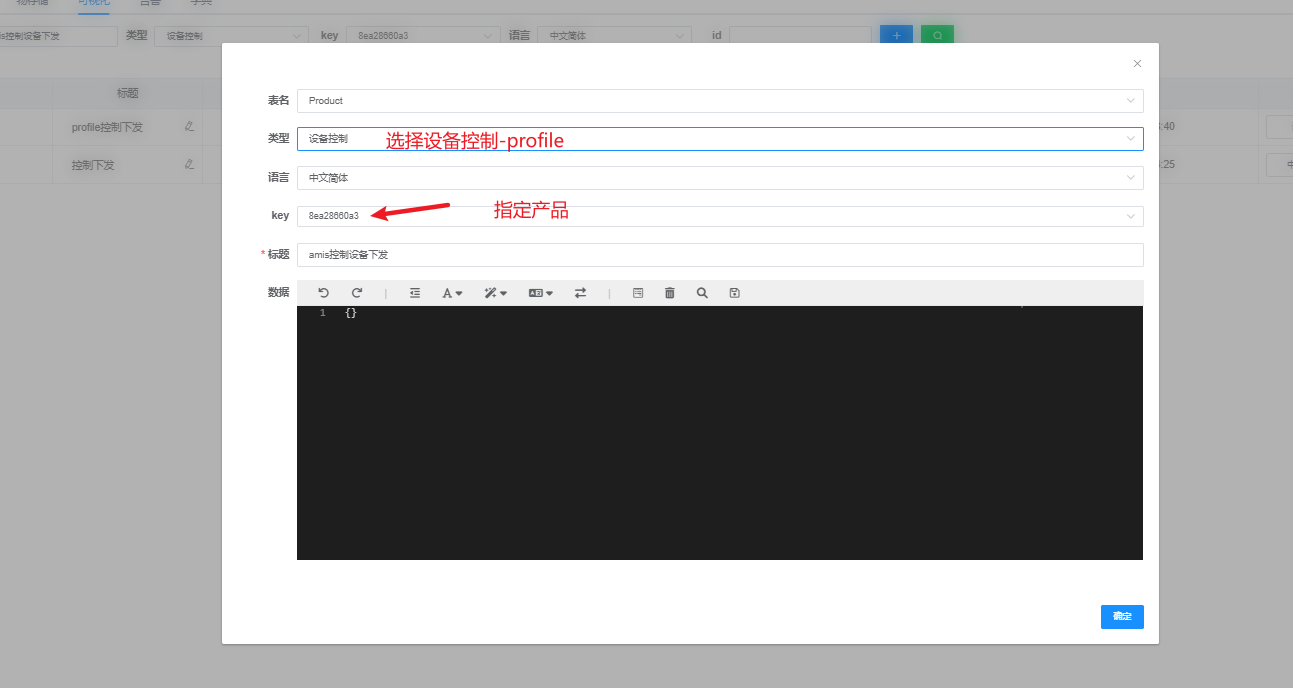
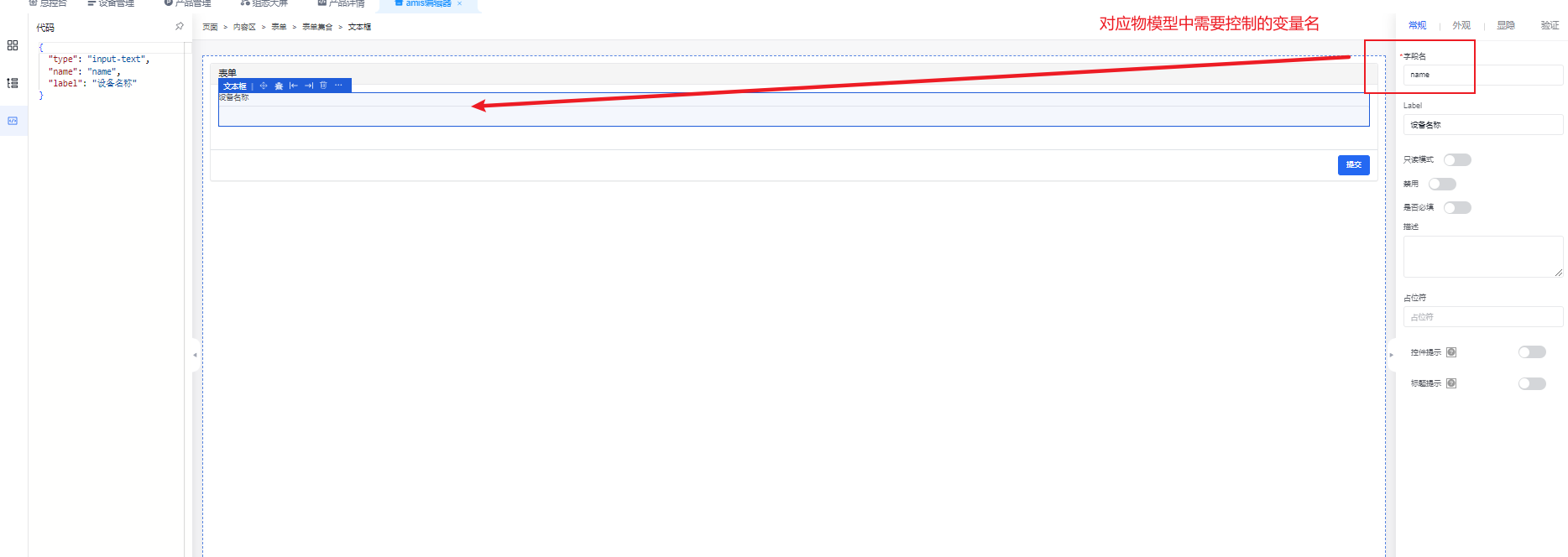
首先,根据自己的需求在产品详情-可视化中配置自己所需要的控制下发的amis表单
MQTT的配置同步下发控制点击参考
控制下发默认模板(需自行修改配置)
{
"type": "page",
"body": [
{
"api": {
"url": "iotapi/classes/Device/parse_objectid",
"method": "put",
"headers": {
"store": "localStorage",
"dgiotReplace": "parse_objectid"
},
"dataType": "json",
"requestAdaptor": "return {\r\n ...api,\r\n data: {\r\n profile:{ ...api.data}\r\n }\r\n}"
},
"body": [
{
"name": "name",
"type": "input-text",
"label": "设备名称"
}
],
"type": "form"
}
],
"initApi": {
"url": "iotapi/classes/Device/parse_objectid",
"method": "get",
"adaptor": "return {\r\n \"status\":0,\r\n \"msg\":\"\",\r\n \"data\":response.data.profile\r\n }",
"headers": {
"store": "localStorage",
"dgiotReplace": "parse_objectid"
},
"dataType": "json"
},
"messages": {},
"style": {}
}

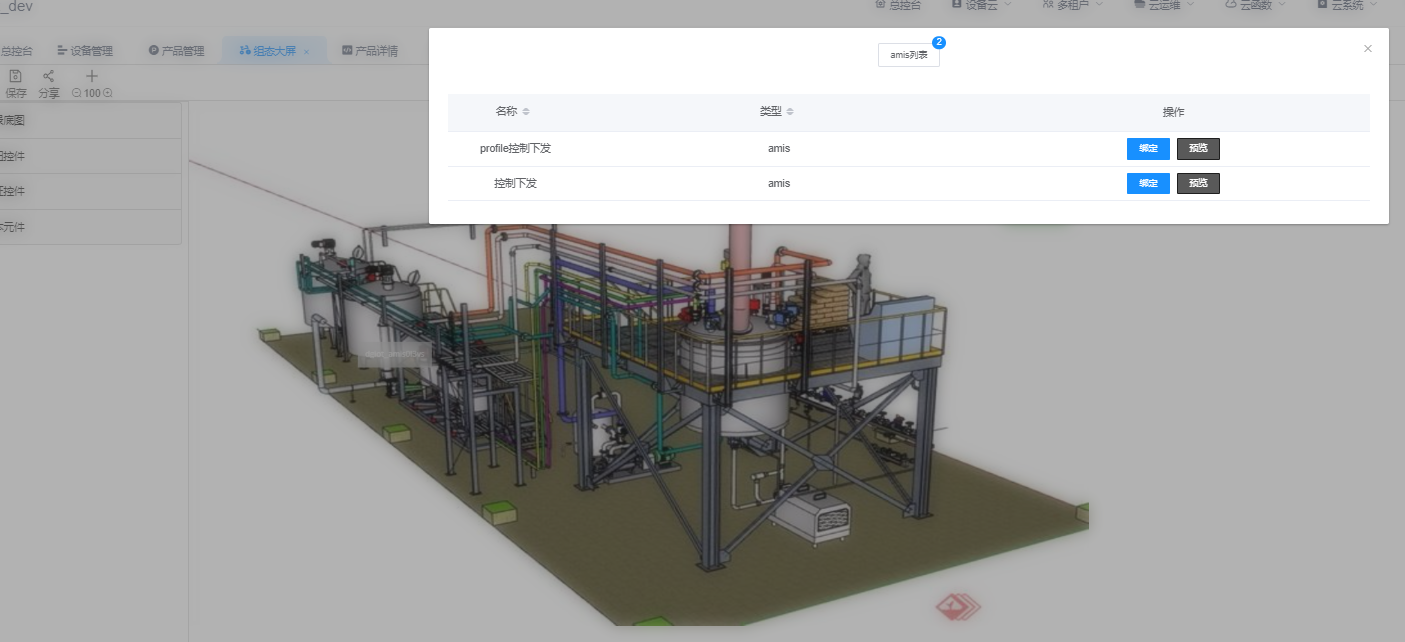
创建好profile 控制下发模板以后,双击控制下发结点进行绑定,随后保存
[小迪 提醒]:
- 也可以不需绑定控制下发,可在设备管理中设备的操作中的控制进行查看

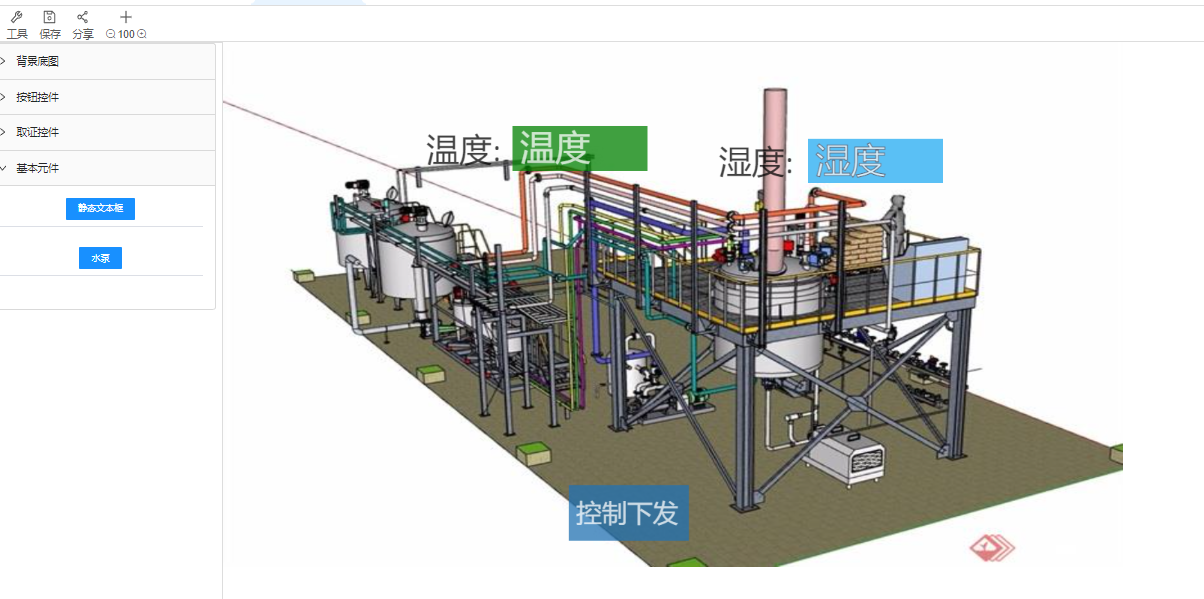
5.静态文本框的使用
选择静态文本框结点进行创建,根据自己的需求创建指定数量的静态文本框,保存
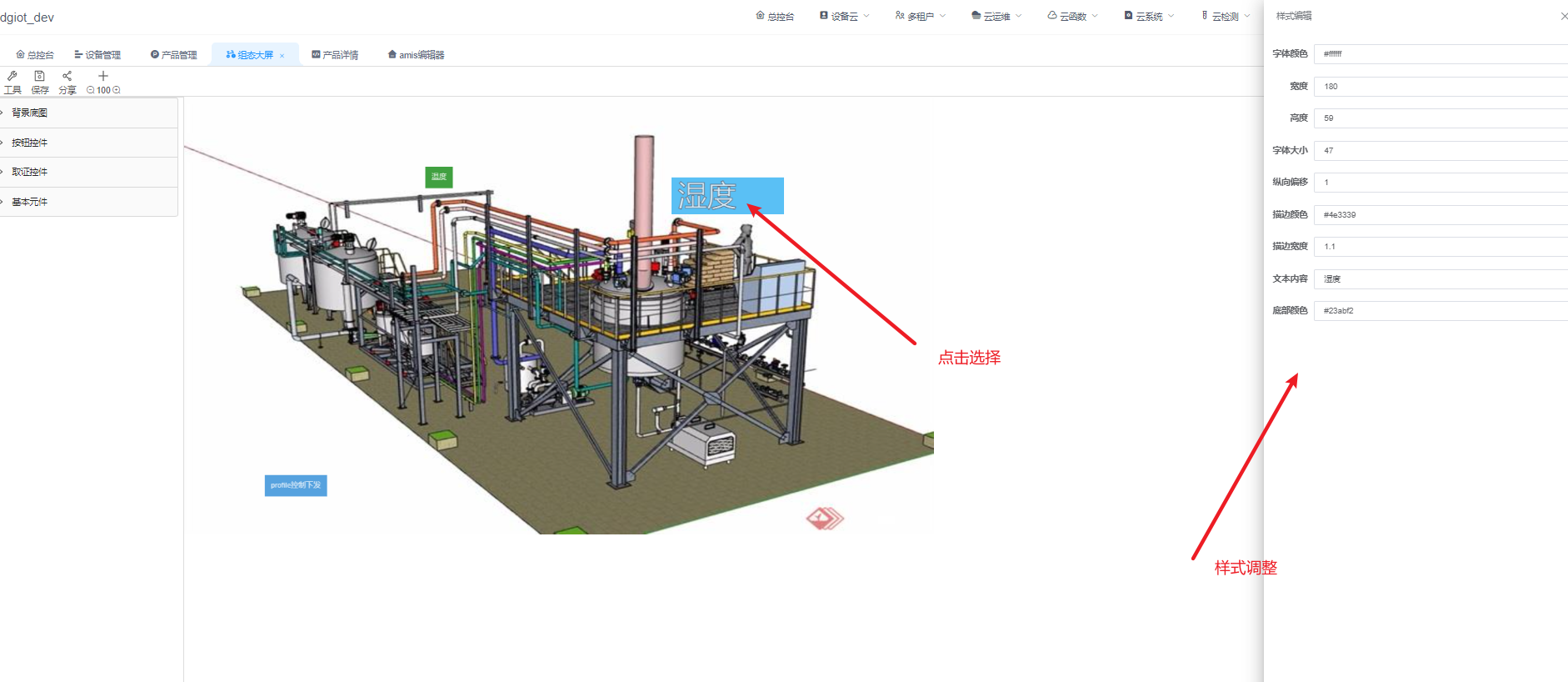
6.结点样式的修改(静态文本框,控制下发,实时数据)
选择单击对应的结点,在右侧弹出抽屉中进行基本样式的修改编辑,
编辑完成后进行保存。

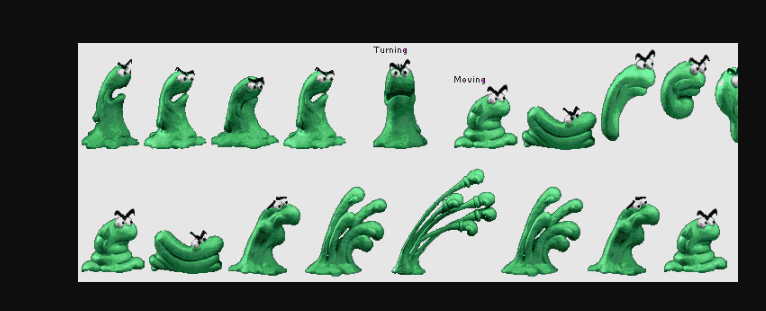
7.动态图片的使用
要求:
1.例子:精灵图
2.点位坐标以及图片宽高
// x, y, width, height (4 frames)
(x:横坐标,y:纵坐标,width:图片宽度,height:图片高度)
2, 2, 70, 119,
71, 2, 74, 119,
146, 2, 81, 119,
226, 2, 76, 119,
使用说明:
1.选择需要的动图素材
2.单击图片进行大小设置
3.移动位置
4.保存
[小迪 提醒]:
- 素材库中现只有水泵素材

[小 迪 点评]
- dgiot组态编辑可根据自己实际的应用场景搭建出一个模拟现场进行一个实时的监控。

 随时随地看视频
随时随地看视频




