课程名称:初识HTML(5)+CSS(3)-升级版课程
课程章节:使用thead、tbody、tfoot定义表格
主讲老师:五月的夏天
课程内容:
了解thead、tbody、tfoot
课程收获:
创建表格的三个区域:thead、tbody、tfoot
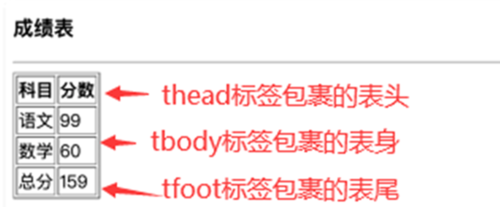
实现一个成绩表,各科成绩和总分,效果如下图:

表格第一行为表头数据,用<thead>标签包裹,中间的科目和分数为表格的主体内容,用<tbody>标签包裹,最后的总分用<tfoot>标签包裹。
1、<thead> 标签定义表格的表头。该标签用于组合 HTML 表格的表头内容。
2、<tbody>…</tbody>:如果不加<thead><tbody><tfooter> , table表格加载完后才显示。加上这些表格结构, tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。
3、<tfoot> 元素用于对 HTML 表格中的表注(页脚)内容进行分组。
4、thead、tfoot 以及 tbody 元素可以对表格中的行进行分组。创建某个表格时,希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。

 随时随地看视频
随时随地看视频



