学习课程名称:canvas绘图详解
章节名称:图形变换和状态保存
讲师姓名:liuyubobobo
课程内容概述:
学会使用图形的旋转、缩放、位移变换,以及状态保存
课程内容:
图形变换api
位移:ctx.translate(x, y)
旋转:ctx.rotate(deg)
缩放:ctx.scale(x, y)
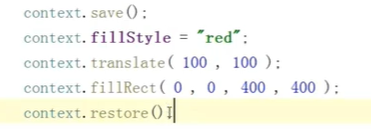
保存和恢复状态
ctx.save( ) // 保存状态
ctx.restore( ) // 恢复状态
二者成对出现,首尾呼应,相当于开始保存和确定保存的功能

 2022-08-17 23:41:42
浏览 1042
2022-08-17 23:41:42
浏览 1042
学习课程名称:canvas绘图详解
章节名称:图形变换和状态保存
讲师姓名:liuyubobobo
课程内容概述:
学会使用图形的旋转、缩放、位移变换,以及状态保存
课程内容:
图形变换api
位移:ctx.translate(x, y)
旋转:ctx.rotate(deg)
缩放:ctx.scale(x, y)
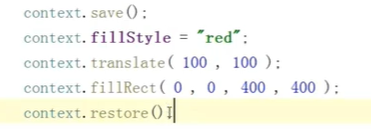
保存和恢复状态
ctx.save( ) // 保存状态
ctx.restore( ) // 恢复状态
二者成对出现,首尾呼应,相当于开始保存和确定保存的功能

 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关课程