课程名称:Vue3.0高阶实战:开发高质量音乐Web app
课程章节:推荐页面开发
主讲老师:usthuangyi
课程内容:图片懒加载,v-loading 指令
今天学习内容包括:
实现图片懒加载
开发和优化v-loading指令
课程收获:
图片懒加载:
安装 vue3-lazy,在 main.js 文件中导入并使用
传入两个参数,一个是 lazyPlugin,一个是要加载的图片的相对地址
修改
:src为v-lazy,实现图片的懒加载
v-loading 指令
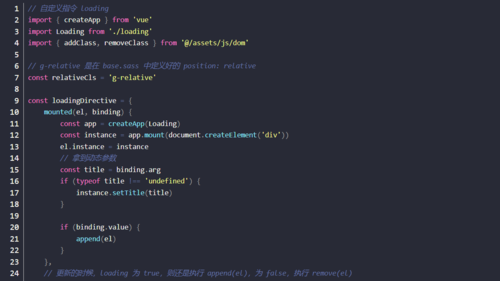
该文件自定义 loading 指令
挂载和更新的时候做出相应变化
仅适用于 absolute | fixed | relative 的定位(后面还会优化)
优化:
当没有设置 position 为 absolute | fixed | relative 其中一个时,自动添加 position: relative
如果没有 absolute | fixed | relative,则添加样式
binding.value 为 false 时,移出样式
至此,推荐页面的基本开发先告一段落,接下来将进行歌手页面的开发
课程学习截图:


 随时随地看视频
随时随地看视频




