打卡笔记
课程名称:前端校招面试攻略,无惧层层考核,实现Offer零距离
课程章节:第4章 ES6面试题
主讲老师:freemen
课程内容:
今天学习的内容包括:
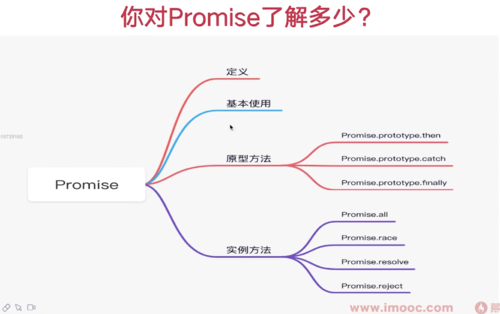
你对Promise了解多少
课程收获:
Promise 是ES6中进行异步编程的新解决方案,可以解决回调地狱问题。( 从语法上讲,promise是一个对象,从它可以获取异步操作的消息;从本意上讲,它是承诺,承诺它过一段时间会给你一个结果。 )
具有三种状态: pending(等待态),resolved/fulfiled(成功态),rejected(失败态),状态的修改只能是pending到rejected或者pending到resolved,且状态是不可逆的。
特点:创造promise实例后,它会立即执行;状态不可逆的(promise状态一经改变,不会再变);promise 产生的是微任务,promise的构造函数中的代码是同步执行的;promise中的then方法不会自动执行,必须是promise构造函数里执行了resolve 才会把它放进微任务队列里,等同步代码执行完了才会执行异步代码;每一个then返回的也是Promise
语法:new Promise((resolve,reject)⇒{回调函数中执行异步操作})
Promise的构造函数接收一个参数:函数,并且这个函数的参数是两个函数:
分别会在成功时执行,或者失败时执行
resolve:异步操作执行成功后的回调函数 reject:异步操作执行失败后的回调函数, 然后在外部通过then 方法监听这些状态的改变,并传入这些回调函数,分别对应成功的执行和失败的执行


 随时随地看视频
随时随地看视频



