课程名称:Spring Boot+Vue3前后端分离,实战wiki知识库系统
课程章节:6-6 前后端分页功能整合
主讲老师:甲蛙
课程内容:
前端修改列表查询分页参数
前端修改接收列表查询结果
电子书管理页面和首页修改
课程收获:
初始化查询部分将原来的空参数改为与PageReq相同参数名的两个参数page、size。
//更改前
onMounted(() => {
handleQuery({});
});
//更改后
onMounted(() => {
handleQuery({
page: 1,
size: pagination.value.pageSize,
});
});由于上一节中将先把相应数据列表放在list里,需要修改前端获取列表
//更改前 ebooks.value = data.content; //更改后 ebooks.value = data.content.list;
并在重置分页按钮部分加入total值 pagination.value.total=data.content.total;
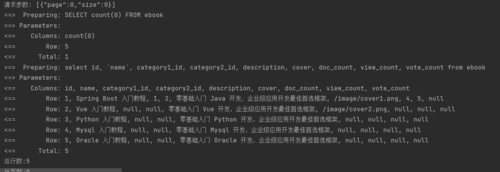
将每页条数改为4测试下,前端没有问题。但根据后端的日志,每次查询仍是查询出五条数据(全部),说明后端并没有分页成功。
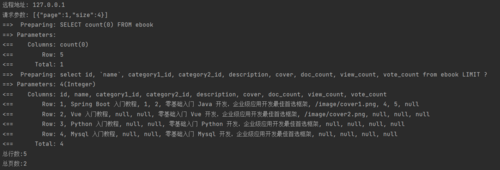
从日志可以看到 请求参数: [{"page":0,"size":0}],而前端日志看到请求参数正常page: 1,size: 4。说明是后端没有正确接收到参数。

前端发送请求时 axios.get("/ebook/list", params).then() 传参有两种写法:
拼接url
比如改为
axios.get("/ebook/list?page=" + params.page + "&size=" + params.size)这样拼出/ebook/list?page=1&size=4
用逗号隔开用params传递参数
axios.get("/ebook/list", {
params : params
})当只需要部分参数时可以改为这样
axios.get("/ebook/list", {
params : {
page : params.page,
size : params.size
}
})使用第二种方式改完后再次测试,结果正常

这次把之前前后端开发的部分对接起来,主要收获通过日志定位问题,还有请求参数的写法,花费半个多小时,记笔记还是耗费了不少时间,得提高效率

 随时随地看视频
随时随地看视频



