课程名称:前端工程师2022版
课程章节: async/await基础
主讲老师:alex
课程内容:
今天学习的内容包括:
async/await基础
课程收获:
async/await
1、async用于申明一个function是异步的,而await 用于等待一个异步方法执行完成
const wait=(ms)=>{
return new Promise((resolve)=>{
setTimeout(()=>{resolve()},ms);
})
}
// 使异步(Promise)操作更简洁、更方便
// 使异步代码看起来像同步的,更容易理解
async function adPlay(){
//显示广告
await wait(1000);//await后面跟着是一个Promise对象,会等待Promise返回结果后,再继续执行后面的代码;
adEl.classList.remove('none');
//隐藏广告
await wait(2000);
adEl.classList.add('none');
}
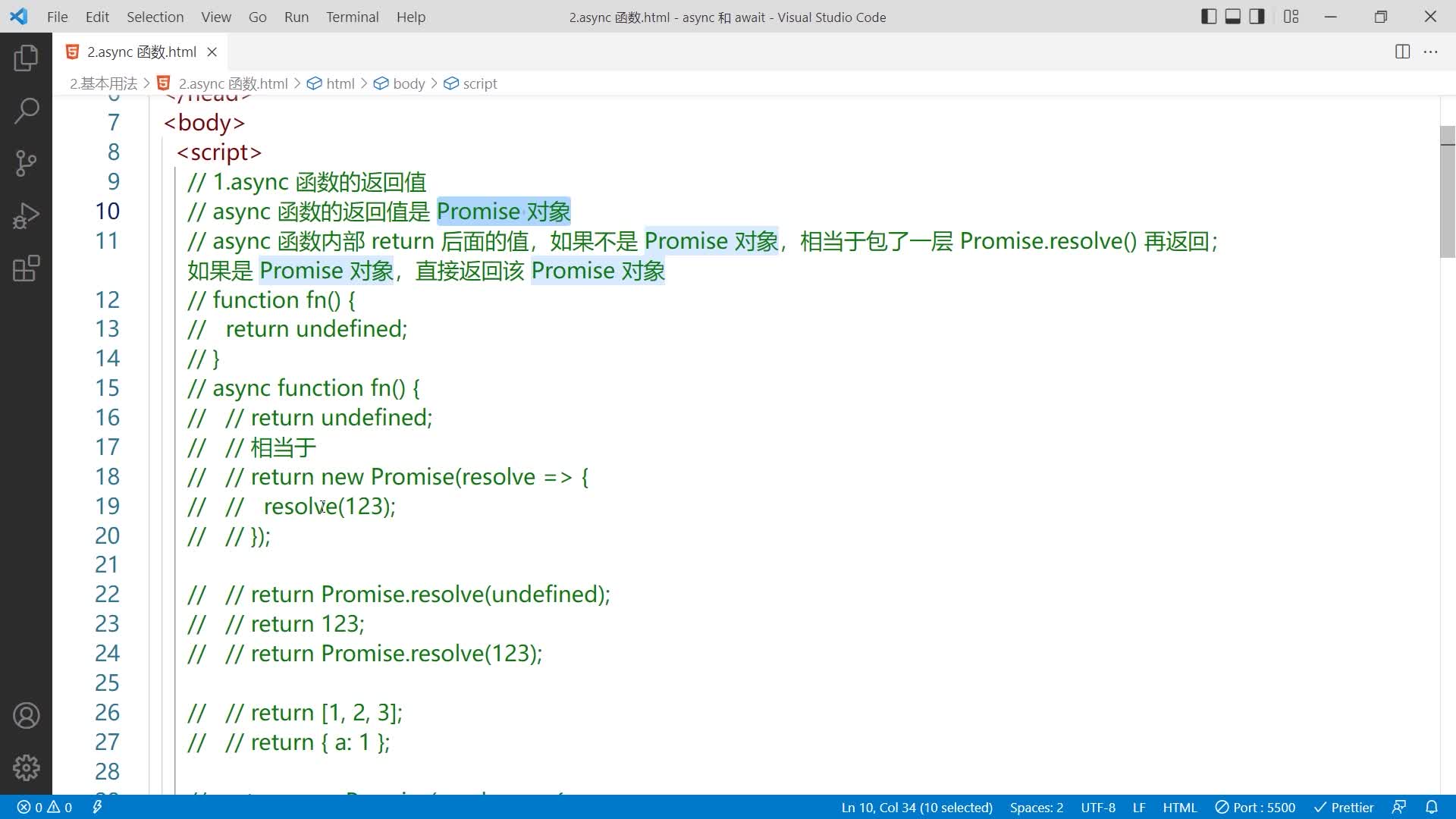
adPlay();2、async 函数的返回值
async 函数默认返回 Promise 对象,类似p.then();
async 函数内部 return 后面的值,如果不是 Promise 对象,相当于包了一层 Promise.resolve() 再返回;如果是 Promise 对象,直接返回该 Promise
3、async 函数的各种形式
async function fn(){}
const fn = async function () {};
const fn = async () => {};
const fn = async param => {};4、.async 函数的报错捕获
可以通过 try...catch 或者 Promise...catch 的方式来处理错误
注:先执行同步代码,再执行异步代码。
async内部代码是同步的,但async本身是异步的。

 随时随地看视频
随时随地看视频



