课程名称:前端工程师2022版
课程章节: 封装Ajax
主讲老师:alex
课程内容:
今天学习的内容包括:
ajax提交表单,封装Ajax
课程收获:
1.AJAX提交表单,FormData
//使用AJAX提交表单,FormData
<form action="https://www.imooc.com/api/http/search/suggest?words=js" method="post" enctype="multipart/form-data" id="loginfrm">
用户名:<input type="text" name="username" id="username" placeholder="用户名"><br>
密 码:<input type="password" name="pwd" id="pwd" placeholder="密码"><br>
<input type="submit" id="submit" value="登录">
</form>
<script>
const loginfrm=document.getElementById('loginfrm');
const submit=document.getElementById('submit');
const url="https://www.imooc.com/api/http/search/suggest?words=js";
submit.addEventListener('click',(e)=>{
e.preventDefault();//阻止表单自动提交
const xhr=new XMLHttpRequest();
//组装数据
//const data=`username=${loginfrm.username.value}&pwd=${loginfrm.pwd.value}`;
const data=new FormData(loginfrm);//打包表单数据,Content-Type:multipart/form-data;
data.append('age','18');//添加数据
data.append('sex','female');
xhr.open('POST',url,true);
xhr.send(data);
},false)
</script>封装Ajax
2.封装Ajax
① 构造一个类
将url作用域绑定在this上,这样类的其他方法也可以用在url上,否则url只能在constructor局部使用
class Ajax{
constructor(url,options){
this.url=url;
this.options=Object.assign({},
DEFAULTS,options ); //DEFAULTS为默认参数,options为用户传进来的参数
}
}
export default Ajax;②利用模块化,将默认参数编辑在另一个js文件中
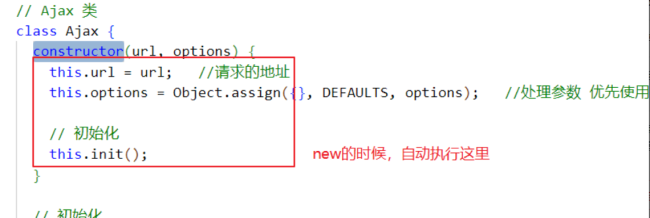
class形式的ajax,在使用的时候,需要new xxx( )。new的时候,就会执行
constructor中代码:

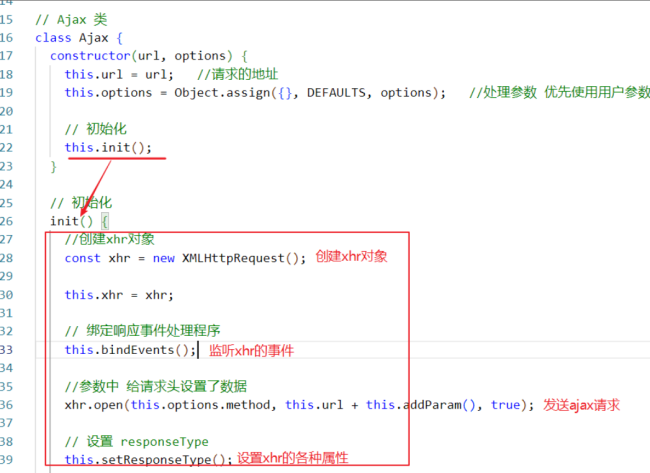
从constructor开始,逐步执行其他代码。比如constructor中调用了this.init方法,那么就会对应执行init方法中的内容:

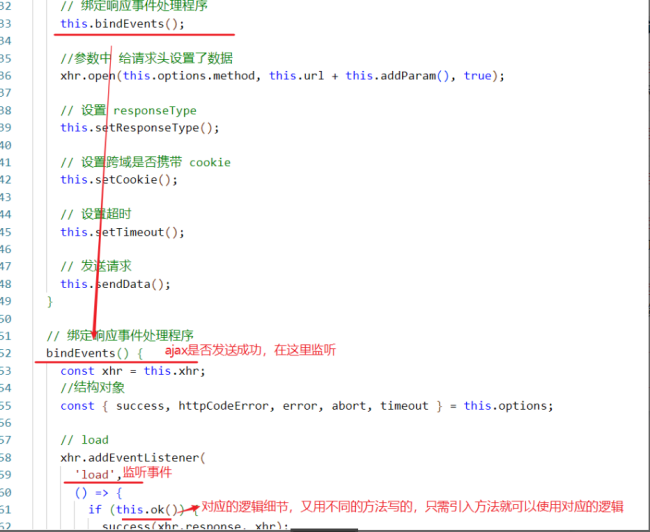
即init方法中,实现了一个基本的ajax操作。而ajax每一步的具体实现,比如监听xhr对象的事件,则是写在了具体的方法中:


 随时随地看视频
随时随地看视频




