课程名称: 前端工程师2022版
课程章节:移动端事件
主讲老师:Alex
课程内容:
今天学习的内容包括:
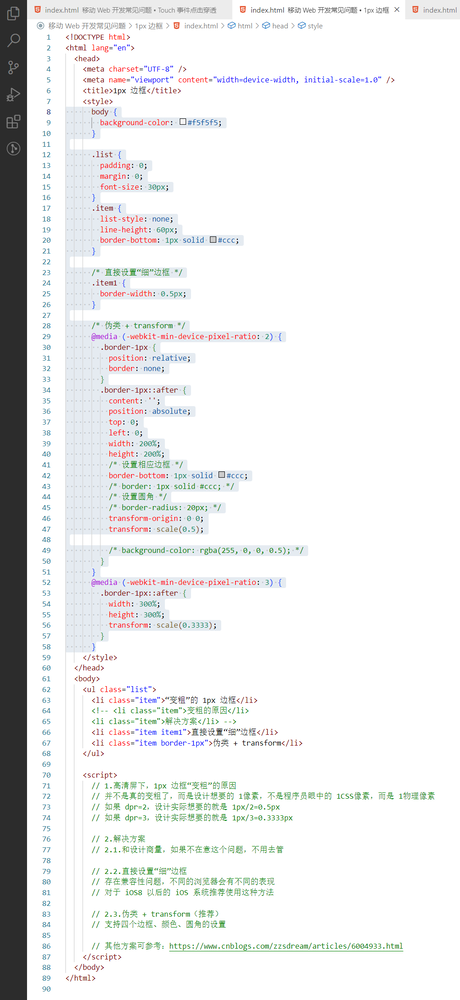
1、px 边框
1px边框问题
1.高清屏下,1px 边框“变粗”的原因
并不是真的变粗了,而是设计想要的 1像素,不是程序员眼中的 1CSS像素,而是 1物理像素
如果 dpr=2,设计实际想要的就是 1px/2=0.5px
如果 dpr=3,设计实际想要的就是 1px/3=0.3333px
2.解决方案
2.1.和设计商量,如果不在意这个问题,不用去管
2.2.直接设置“细”边框
存在兼容性问题,不同的浏览器会有不同的表现(有的浏览器不允许像素设置小数)
对于 iOS8 以后的 iOS 系统推荐使用这种方法
2.3.伪类 + transform(推荐)
支持四个边框、颜色、圆角的设置
其他方案可参考:https://www.cnblogs.com/zzsdream/articles/6004933.html

2、click 事件 300ms 延迟
原因:
300ms延时原因就是因为双击缩放问题
解决办法:
1.使用touch事件处理
2.禁止双击缩放 (这个一般支持现代浏览器,推荐)
3.使用touch-action:manipulation
4.使用fastclick库(老版本浏览器使用)

3、Touch 事件点击穿透
// 1.Touch 事件点击穿透的原因
// 移动端 Touch 事件会立即触发,而 click 事件会延迟一段时间触发
// 2.解决方案
// 遮罩层不要立即消失
// 2.1.延时消失
// 2.2.消失过程中添加动画效果

4、移动端图片
W3C规范中提出:
padding/margin使用%单位是 基于父元素的宽度的百分比。
以此特性可以实现图片的等比例缩放:
.imgContainer{
width: 100%;
padding-top: 55%;/*背景图片宽高比*/
background: url(images/0.jpg) no-repeat;
background-size: cover;
}
课程收获:
学习了移动web开发常见问题,复习了一个手写深拷贝内容,大概有个印象,明天再看一遍
今天学习课程共用了2小时15分钟,复习昨天知识点10分钟
今日共计学习2小时25分钟,今天又有点懒惰了,明天加油,希望学习效率能再提高点,早点结束,早点找工作

 随时随地看视频
随时随地看视频



