课程名称:初识HTML(5)+CSS(3)-升级版课程
课程章节:diy一个标签吧 - 使用<span>标签自定义文字样式和做个标题党 - 使用<hx>标签为网页增加标题
主讲老师:五月的夏天
课程内容:
了解自定义文字样式的标签和<hx>标签
课程收获:
<span>标签,这个标签是没有语义的,它的作用就是为了设置单独的样式用的。
把下面的第一段话“美国梦”三个字设置成blue(蓝色),用到<span>标签。
如下面例子:
<p>1922年的春天,一个想要成名名叫尼克•卡拉威(托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的<span>美国梦</span>,他搬入纽约附近一海湾居住。</p>
语法:
<span>文本</span>
标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<h1>是最高的等级。
语法:
<hx>标题文本</hx> (x为1-6)
网页上的各个栏目的标题也可使用它们。h1标签在网页中比较重要,一般h1标签被用在网站名称上。
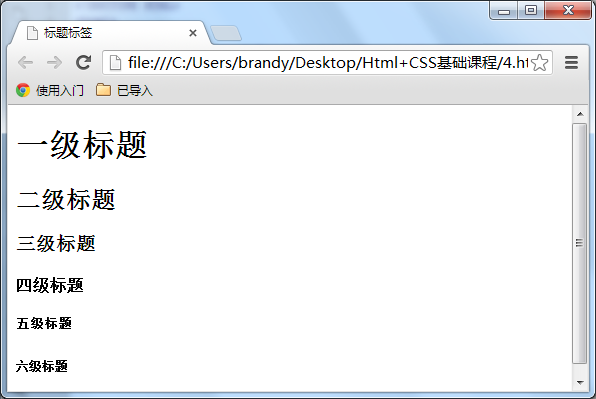
h1-h6标签的默认样式:
标签代码:

在浏览器中显示的样式:



 随时随地看视频
随时随地看视频



