一 课程名称
课程名称:前端油画商城案例
课程章节:logo和menu区域设计-3
二 课程内容
菜单的间距
菜单前面的原点符号去除
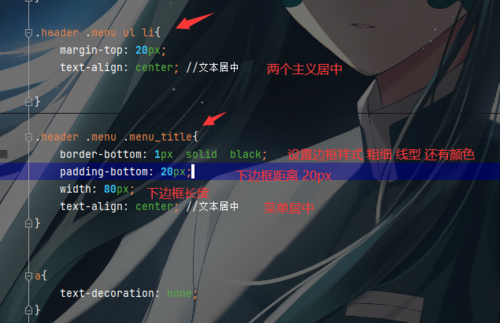
字体增加下边框划线以及全部居中
三 课程收获
已掌握课程内容
1.按层级关系找到需要设置的ul

设置 写入css代码 list-style:none 将ul菜单里的原点符合隐藏

2.设置内容分类和两个主义之间的间距

因为要单独调整li,所以增加一个cssli的样式

效果

3.增加下边框划线以及全部居中
先把原本超链接下划线去掉,不然等下重叠显示不出效果

按层级关系找到需要设置下边框 (需要设置的是内容分类所以是 menu_title)

开始设置

本章课程效果

四 本章课程难点
无难点 只需要多练习O(∩_∩)O

 随时随地看视频
随时随地看视频



