集中注意力,不要把时间浪费在不重要不紧急的没有价值的事情上,那对成长没有一点帮助,珍惜自己的生命。吾当谨记。
比如说v-on这样的绑定,里面是否有一些比如说刚才我们写的这种mount这样的生命周期函数, 然后它做一下代码上逻辑上的分析,它做完逻辑分析初始化之后就会执行vue里面的第一个生命周期函数,叫做beforeCreate 。 我会分析里面的数据和模板之间绑定相关的一些内容,它也是一个初始化, 在这块的内容分析完了之后,它会执行第二个生命周期函数叫做created。 如果存在的话就会走左边的逻辑,走到了yes, 这个时候它会把我们的模板和我们的数据做一些结合。 大家可以这么理解,当我去看到这个模板的时候,实际上我要把它变成一个函数, 变成函数之后,再让我的数据和这个函数结合,才能把最终的内容渲染出来。 所以这一步它要做的事情就是把这个模板变成一个函数,变成函数之后, 那么我会执行的另外一个生命周期函数就叫beforeMount |
|
课程内容:
今天学习的内容包括:
第2章 Vue.js基础语法、生命周期与事件
2-2 理解 Vue 中的生命周期函数
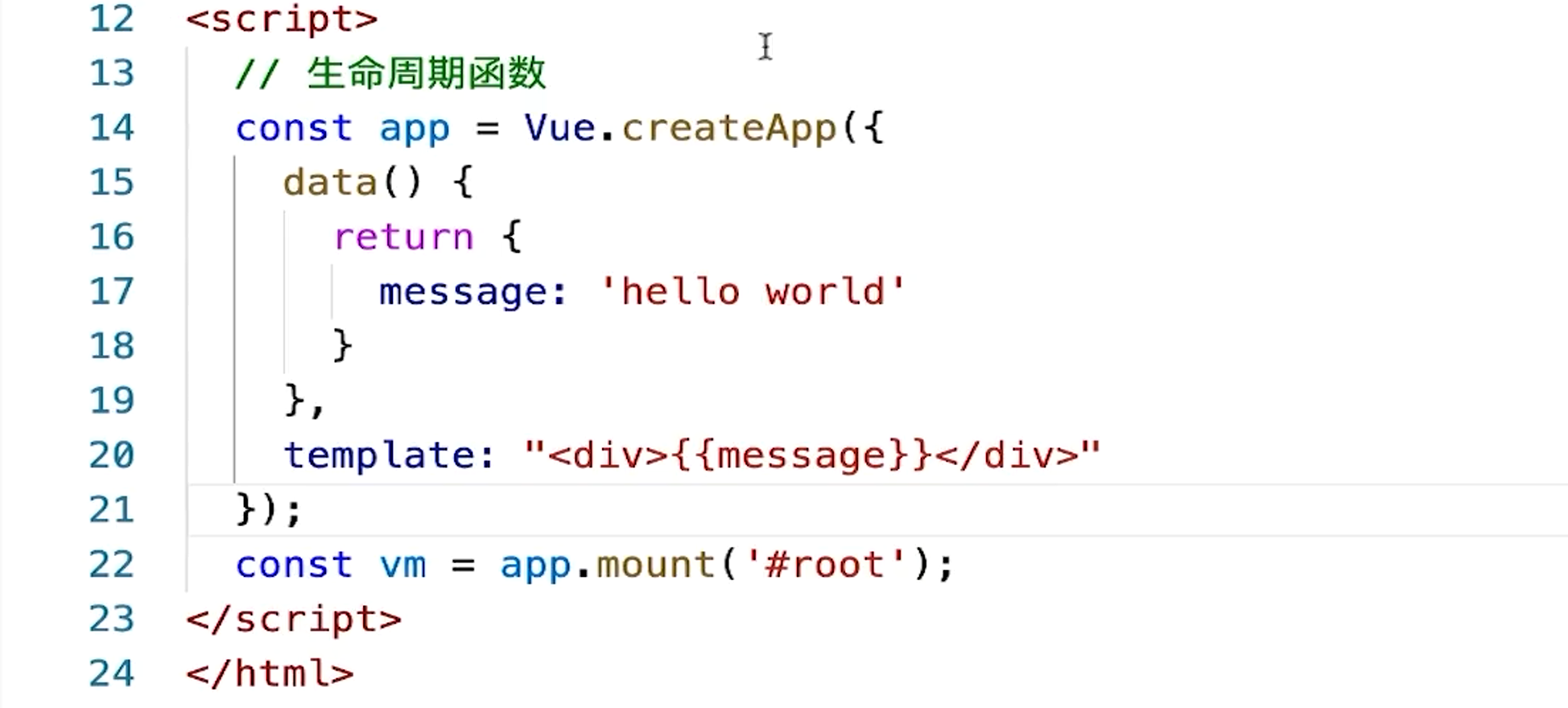
代码:

解读:
什么叫做生命周期函数,生命周期函数指的就是在某一时刻会自动执行的函数。
首先这段文字里面最重要的就是几个点,
第一个点就是某一个时刻,第二个点就是自动执行。
比如说之前我们定义了一个methods,一些方法我们定义在这里面,
然后我可以给下面的模板绑定一个事件v-on,绑定一个click事件,等于handleItemClick,
这块我用单引号保存一下,回到浏览器,我们刷新点击hello world会打印出click,
你会发现这样的一个函数只有我们点击它的时候它才会执行,但是如果我不点击它的时候,它不会执行,但是生命周期函数是只要你写了,它就会自动执行。
比如说我这里把这块的函数去掉,我写这样的一个生命周期函数叫做mounted,
然后打印一个mounted。我们来看一下,回到页面上我们刷新,
我们并没有干任何的事情,它自动就会执行mounted的这样的方法。像mounted的这样的一个自动执行的方法,我们就把它叫做一个生命周期函数。
首先通过刚才的例子,大家能够理解什么叫自动执行。
那么第二个点就是某一时刻自动执行,**这些时刻有哪些?**我们通过接下来的一张图来给大家讲解。
当我们在代码里写了 Vue点createApp,app点mount这两句代码之后,大家看我们现在是不是写了这两句代码,
那么 vue 就开始执行它内部的逻辑了。
首先第一步它会去分析你的代码里面是否有一些事件的绑定,比如说v-on这样的绑定,
里面是否有一些比如说刚才我们写的这种mount这样的生命周期函数,
然后它做一下代码上逻辑上的分析,它做完逻辑分析初始化之后就会执行vue里面的第一个生命周期函数,叫做beforeCreate。
这里面我们可以写一下beforeCreate 这样的生命周期函数,
我可以打印一下,保存,回到我们的页面上,我在控制台里面,刷新页面,大家看一下beforeCreate是否会被执行,你发现ta确实被执行了,
说明这个方法它是一个生命周期函数,首先它是会被自动执行的,那么它在哪一个时刻被自动执行的?通过刚才这张图我们知道,当我分析了一下你的代码里面的事件和你写的生命周期函数的代码之后,分析清楚你的代码之后,ta就会立即帮我去执行 beforeCreate这样的生命周期函数。
那么接着我们再来看这个定义,大家就会更加明确说生命周期函数指的就是在某个时刻,它的时刻就是我们看到的虚线对应的点上面的时刻,会不会被自动执行?刚才我们也看到了它会被自动的执行,我并没有做其他任何的事情,只要代码运行了,它就自动执行了,所以它就是一个生命周期函数。
那么我们继续来看vue里面还有一些其他的身份周期函数,当我去分析完事件,分析完生命周期函数之后,我继续往下做初始化的时候,我会分析里面的数据和模板之间绑定相关的一些内容,它也是一个初始化,在这块的内容分析完了之后,它会执行第二个生命周期函数叫做created。我们再来去写第二个生命周期函数叫做 created(),这里面我打印一个 created,
我们再回到页面上刷新一下,你会发现created的这个函数也会被自动执行了,而且它在beforeCreate后面,
为什么是这样的?
是因为刚才这张图,
初始化的时候,首先初始化事件和去分析代码里的生命周期函数,这一步是初始化的第一步,
它执行完了之后我就会执行before create生命周期函数,之后再去分析里面的一些数据的双向绑定,包括一些依赖注入的东西,这个时候分析完了之后,初始化彻底结束之后,
created 生命周期函数才会被执行。所以 beforeCreate 先执行,created后执行,你看它的名字其实也比较直观,当我初始化到一半的时候,其实我现在并没有把我们的代码分析完成,初始化也没有结束,所以这个时候它认为 vue 的实例并没有完全的被创建出来,所以它会执行beforeCreate 这样的一个函数。
当初始化都结束了,基本上对事件,生命周期函数,依赖注入和双向绑定的代码都分析结束了之后,
其实这个时候你创建的vue 的实例已经创建完成了,那么这个时候它就会执行created这样的一个生命周期函数,表示在created节点上,其实你的生命周期实例已经执行完了,
那么我们回头来再看一下我们刚才的定义,然后结合这两个生命周期函数,
我们再来理解一下,
第一个生命周期函数,它是在实例创建之前会自动执行的函数,
第二个created,它是在实例生成之后会自动执行的函数,
它们都符合生命周期函数的定义,在某一时刻会自动执行的函数。
接着我们继续往下再来看这张图,
假设实例都创建完了,这个时候我会去做这样的一个判断 你的实例里面 是否存在template这样的一个选项?
我们来看一下我们的创建 vue 实例的对象里面是否存在template选项,是不是存在,
如果存在的话就会走左边的逻辑,走到了yes,这个时候它会把我们的模板和我们的数据做一些结合,或者说你可以在这里看一下,它会把我们的模板其实去变成一个render函数,这块偏向 vue 的底层,
大家可以这么理解,当我去看到这个模板的时候,实际上我要把它变成一个函数,变成函数之后,再让我的数据和这个函数结合,才能把最终的内容渲染出来。
所以这一步它要做的事情就是把这个模板变成一个函数,变成函数之后,那么我会执行的另外一个生命周期函数就叫beforeMount,
代码如下:
beforeMount这样的生命周期函数,console点log我们打印一下beforeMmount保存,回到页面上,created 之后beforeMount就自动的执行了。
我们再往下看 beforeMount什么时候被执行,
它是在把我们的模板变成render函数之后去执行的,
所以这个时刻我们可以把它理解成什么时刻?把它理解成在模板已经被变成函数之后,立即自动执行的函数。
那么这个时候模板已经被编译成函数了,我们再回到这张图里面,那模板被编译成函数之后继续往下走,
它会用这个函数和数据做一些结合,生成我们最终想要的新的dom,然后用新的dom去替换掉我页面上的 id等于root的这样的一个div标签。
当我把它的内容替换掉之后,其实页面上展示的就是vue 的实例 想要创建出的内容了。
回到这张图,实际上当我去创建出新的内容去替换掉页面上内容的时候,这个时候 vue 的实例新的内容已经挂载到页面上了,当你的内容挂载到页面上的时候,它会在这一时刻又执行一个钩子叫做mounted。
保存回到浏览器,我们刷新,
beforeMount执行完了之后,mounted就可以执行。
那么既然mounted表示的是在组件内容被渲染到页面之后 自动执行的函数,
那么其实beforeMount我们可以给它简化一个说法,就不叫做模板,已经编译成函数之后了,太难理解了,我们可以把它理解成什么?在组件内容被渲染到页面之前立即自动执行的函数,或者说自动执行的函数,这样的话大家理解起来可能会更简单一点,
也就是说我创建了这样的一个组件,组件被渲染到页面之前还没有渲染的时候,它会执行beforeMount这样的一个生命周期函数。而当组件内容已经被放到这个页面上之后,其实mounted的这样的一个生命周期函数会被执行。


 随时随地看视频
随时随地看视频





热门评论
-

只是为了好玩2022-08-06 1
查看全部评论学习难点,各个击破。