打卡笔记
课程名称:前端校招面试攻略,无惧层层考核,实现Offer零距离
课程章节:第5章 前端框架之react全家桶面试题
主讲老师:freemen
课程内容:
今天学习的内容包括:
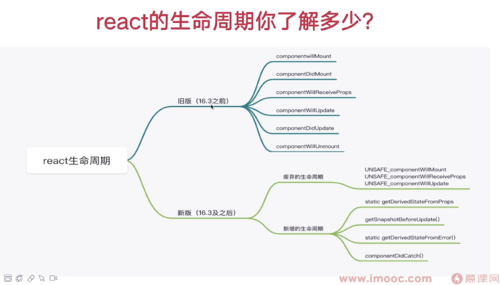
React的生命周期
课程收获:

新旧版本的生命周期都分为挂载,更新,卸载,三个阶段,我们主要看新版本:
挂载阶段:
当组件实例被创建并插入DOM中时,其生命周期调用顺序如下:
constructor()
static getDerivedStateFromProps()
render()
componentDidMount(()
更新阶段:
当组件的props或state发生变化时会触发更新,更新的生命周期调用顺序如下:
static getDerivedStateFromProps()
shouldComponentUpdate()
render()
getSnapshotBeforeUpdate()
componentDidUpdate()
卸载阶段:
当组件从DOM中移除时会调用如下方法:
componentWillUnmount()
错误处理:(用得非常少)
当渲染过程,生命周期,或子组件的构造函数中抛出错误时会调用如下方法:
static getDerivedStateFromError()
componentDidCatch()
这是框架的必考知识,有一点抽象,需要多看代码理解

 随时随地看视频
随时随地看视频




