-
课程名称:JavaScript ES(6-11)全版本语法 每个前端都需要的基础课
-
课程章节: Ajax原理与Callback Hell
-
主讲老师:谢成
课程内容:
今天学习的内容包括:
Ajax原理与Callback Hell
课程收获:
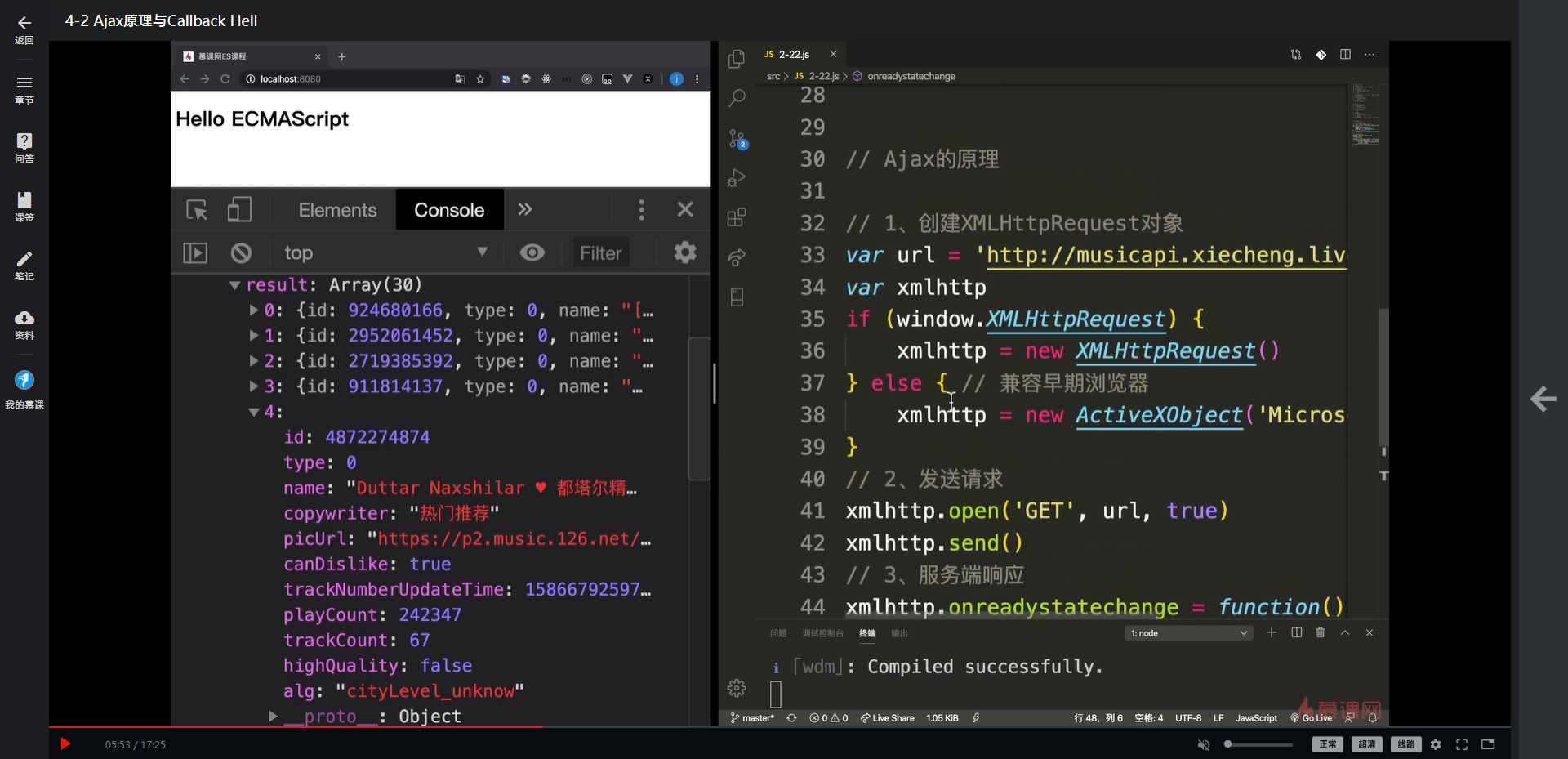
Ajax的原理
function ajax(url, callback) {
// 1、创建XMLHttpRequest对象
var xmlhttp
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest()
} else { // 兼容早期浏览器
xmlhttp = new ActiveXObject('Microsoft.XMLHTTP')
}
// 2、发送请求
xmlhttp.open('GET', url, true)
xmlhttp.send()
// 3、服务端响应
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState === 4 && xmlhttp.status === 200) {
var obj = JSON.parse(xmlhttp.responseText)
// console.log(obj)
callback(obj)
}
}
}
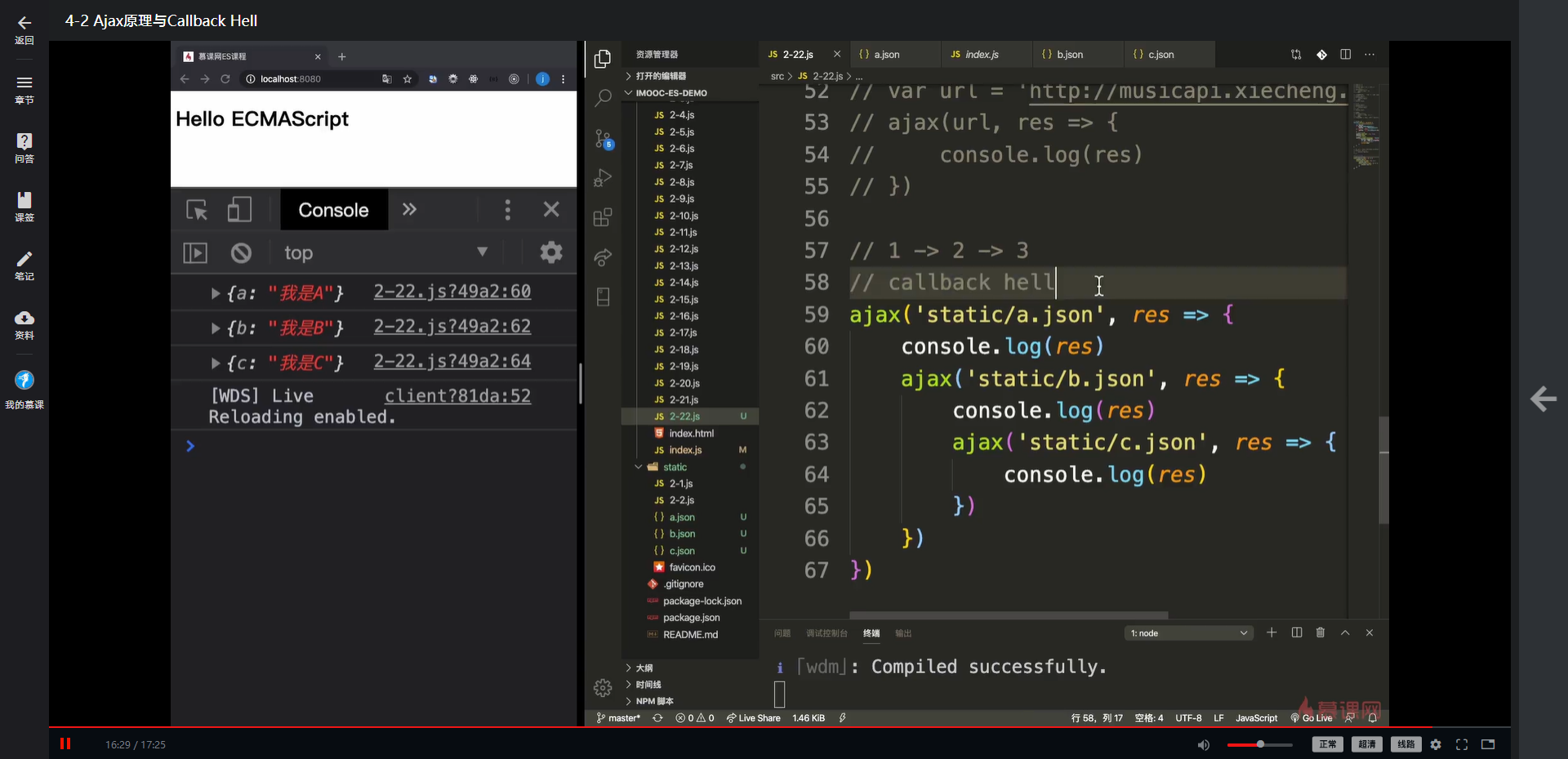
callback hell (回调地狱)
层层嵌套,会难以维护,可读性很差
ajax('static/a.json', res => {
console.log(res)
ajax('static/b.json', res => {
console.log(res)
ajax('static/c.json', res => {
console.log(res)
})
})
})
今天学习课程共用了35分钟,重新了解了一下Ajax原理与Callback Hell,这是我不知道第多少次决心补习JavaScript基础,希望能够坚持下去。



 随时随地看视频
随时随地看视频



