课程名称:前端工程师2022版、 章节:前后端交互 、讲师:Alex
课程内容:前后端数据交互与HTTP协议
前后端通信
前端向后端发送数据 --->用户注册
后端向前端发送数据 ---> 访问页面
前后端通信是前端和后端数据交互的过程 即浏览器和服务器之间数据交互的过程
前后端通信的过程
前后端的通信是在‘请求-响应’中完成的
概念解释
后端:服务器端
curl https:www.imooc.com
命令行工具
客户端:只要能和服务器通信的就叫客户端
前端:浏览器端
前后端的通信方式
3.Ajax 和 Fetch
浏览器在解析 HTML 标签的时候,遇到一些特殊的标签,会再次向服务器发送请求 ,如 link/img/script/iframe
还有一些标签,浏览器解析的时候,不会向服务器发送请求,但是用户可以使用他们向服务器发送请求, 如 a/form
HTML 的标签
在浏览器地址栏输入网址,按下回车
使用浏览器访问网页
HTTP协议
超文本:原先一个个单一的文本,通过超链接将其联系起来。由原先的单一的文本变成了可无限延伸、扩展的超级文本、立体文本
HTML:超文本标记语言
HTTP :HyperText Transfer Protocol(超文本传输协议)
HTTP 报文
send方法发送的数据,是通过请求体携带的
POST 请求,有请求体,数据通过请求体携带
GET 请求,没有请求体,数据通过请求头携带
HTTP 报文格式 请求+ 请求头:起始行+首部+请求体
服务器向浏览器发送响应时传输的信息,叫响应报文
浏览器向服务器发送请求时,请求本身就是信息,叫请求报文
HTTP 方法
一种接口设计风格,充分利用 HTTP 方法的语义
RESTful 接口设计
GET 获取数据-->获取资源(文件)
POST 创建数据--->注册
PUT 更新数据 -->修改个人信息,修改密码
DELETE 删除数据 ---> 删除一条评论
常用的 HTTP 方法 增删改查
这些方法虽然有各自的语义,但是并不是强制性的
GET和POST方法对比
安全性:GET 和 POST 都不安全
POST 既可以通过地址在请求头中携带数据,也可以通过请求体携带数据
能携带的数据量理论上是无限的
POST 不会被缓存
POST
GET 通过地址在请求头中携带数据
能携带的数据量和地址的长度有关系,一般最多就几K
GET 可以被缓存
GET
HTTP 状态码
状态码为200,表示请求成功,
状态码为301,Moved Permanently表示永久重定向,302Move Temporarily表示临时重定向 ,304表示使用的是缓存
状态码为404,Not Found,表示页面找不到。
状态码为500,Internal Server Error,表示服务器端存在未知错误,与浏览器的代码没有任何关系
常见的状态码:
500~599 服务器错误
400~499 请求错误
300~399 重定向
200~299 成功
100~199 消息:代表请求已被接受,需要继续处理
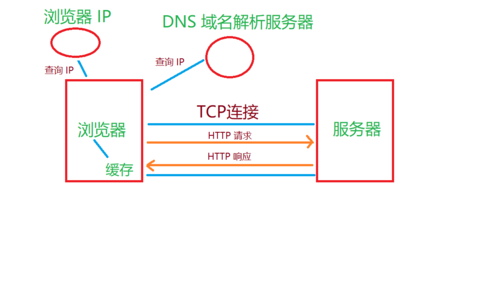
HTTP请求响应过程

学习心得:通过今天的学习,明白了前后端的交互过程
学习截图:


 随时随地看视频
随时随地看视频



