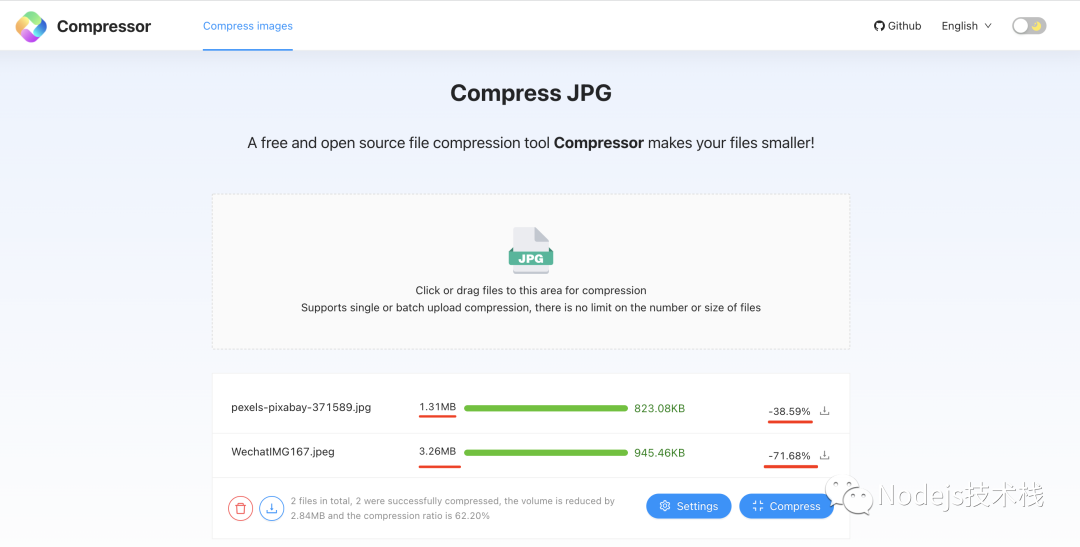
一款免费开源的文件压缩工具,Compressor 让您的文件体积更小!

技术栈
项目前后端整体以 TypeScript 编程语言为主,服务端使用的 Node.js。
对于想学习 Node.js、React、TS 的朋友可以参考下,如果有帮助欢迎给个 Star 给予支持,以下为主要用到的技术选型。
- 前端:
- UI 框架:React 18
- 状态管理:redux/toolbox
- CSS 方案:@vanilla-extract/css
- 构建工具:vite
- 后端:
- Node 版本:Node.js v16.x
- 框架:Nest.js
- 长链接:
- Socket.io(压缩会耗时,主要用于压缩成功之后的状态即时同步)
功能
- 国际化
- 暗黑模式
- 自定义压缩配置参数
- 图像压缩
- Png
- Jpeg
- Gif
- 转换为 Webp
- 视频压缩
- 文档压缩
- 用户系统
本地运行
前后端项目在开发环境都依赖于 Node.js,需要先确保已正确安装 Node.js,且版本在 v16.x LTS 以上。
# 下载代码
git clone https://github.com/qufei1993/compressor.git
cd compressor
# 启动客户端
cd client
npm install
npm run dev
# 启动服务端
cd server
npm install
npm run start:dev

 随时随地看视频
随时随地看视频




