本文简介
点赞 + 关注 + 收藏 = 学会了
本文介绍 Fabric.js 的 IText 在画布上如何让用户手动加粗文本。
效果如图所示:

要实现2种操作
- 全文加粗
- 只加粗选中的文字
如果你还不清楚 Fabric.js 有什么用,我强烈推荐你阅读 《Fabric.js 从入门到目中无人》 。该文能让你的前端技术再点亮一个技能点。
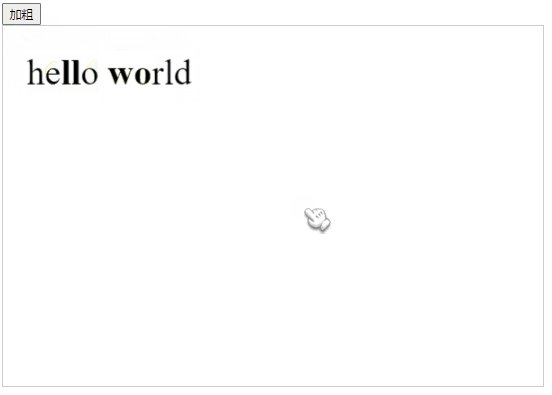
全文加粗

只需把 IText 的 fontWeight 属性设置成 bold 即可实现加粗。
如果想变回默认样式,可以将 fontWeight 设为 normal 。
修改完文字样式后,需要执行 canvas.renderAll() 重新渲染一下画布内容。
<button onclick="bold()">加粗</button>
<canvas id="c2" width="250" height="300" style="border: 1px solid #ccc"></canvas>
<!-- 引入fabric.js -->
<script src="js/fabric.js"></script>
<script>
// 创建画布
const canvas = new fabric.Canvas('c2')
// 创建文本
const iText = new fabric.IText('hello world')
canvas.add(iText)
function bold() {
// 当前选中的元素
let activeTxt = canvas.getActiveObject()
// 只有选中文本才执行以下操作
if (activeTxt) {
activeTxt.fontWeight = 'bold' // 将字体加粗
canvas.renderAll() // 重新渲染画布
}
}
</script>
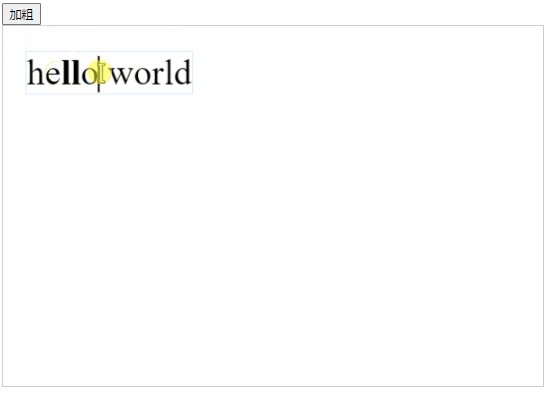
加粗选中的文字

可以用 setSelectionStyles 设置被选中的文字样式,里面传一个样式对象即可。
<button onclick="bold()">加粗</button>
<canvas id="c2" width="250" height="300" style="border: 1px solid #ccc"></canvas>
<!-- 引入fabric.js -->
<script src="js/fabric.js"></script>
<script>
// 创建画布
const canvas = new fabric.Canvas('c2')
// 创建文本
const canvas = new fabric.Canvas('c2')
// 创建文本
const iText = new fabric.IText('hello world')
canvas.add(iText)
function bold() {
// 当前选中的元素
let activeTxt = canvas.getActiveObject()
if (activeTxt) {
activeTxt.setSelectionStyles({ 'fontWeight': 'bold' }) // 设置选中文字的样式
canvas.renderAll() // 重新渲染画布
}
}
</script>

 随时随地看视频
随时随地看视频



