今天来给大家分享一个html图片位置调节代码,希望对各位前端同学们有帮助:
给图片添加background-positon属性,并且设置合适的属性值即可,例如【background-position:center;】。
要设置背景图片的位置,可以使用css给我们提供的background-position属性。
bakcground-positon属性是用来设置背景图片的起始位置的。它的常用属性值有:
x% y% 第一个值是水平位置,第二个值是垂直。左上角是0%0%。右下角是100%100%。如果仅指定了一个值,其他值将是50%。 。默认值为:0%0%
xpos ypos 第一个值是水平位置,第二个值是垂直。左上角是0。单位可以是像素(0px0px)或任何其他 CSS单位。如果仅指定了一个值,其他值将是50%。你可以混合使用%和positions
inherit 指定background-position属性设置应该从父元素继承
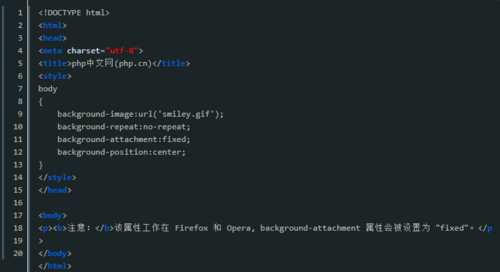
代码示例:

以上就是html图片位置调节代码,详细内容,更多内容干货可关注慕课网其他相关文章!

 随时随地看视频
随时随地看视频




