| 本文仅供学习交流使用,如侵立删! |
JS文件替换神器–Chrome ReRes插件
ReRes插件安装配置
ReRes项目官方地址:https://github.com/annnhan/ReRes
谷歌商店安装:aHR0cHM6Ly9jaHJvbWUuZ29vZ2xlLmNvbS93ZWJzdG9yZS9kZXRhaWwvcmVyZXMvZ2llb2Nwa2JibGlkbm9jZWZqYWtsZGVjYWhnZWVpY2E/aGw9emgtQ04mZ2w9Q04=
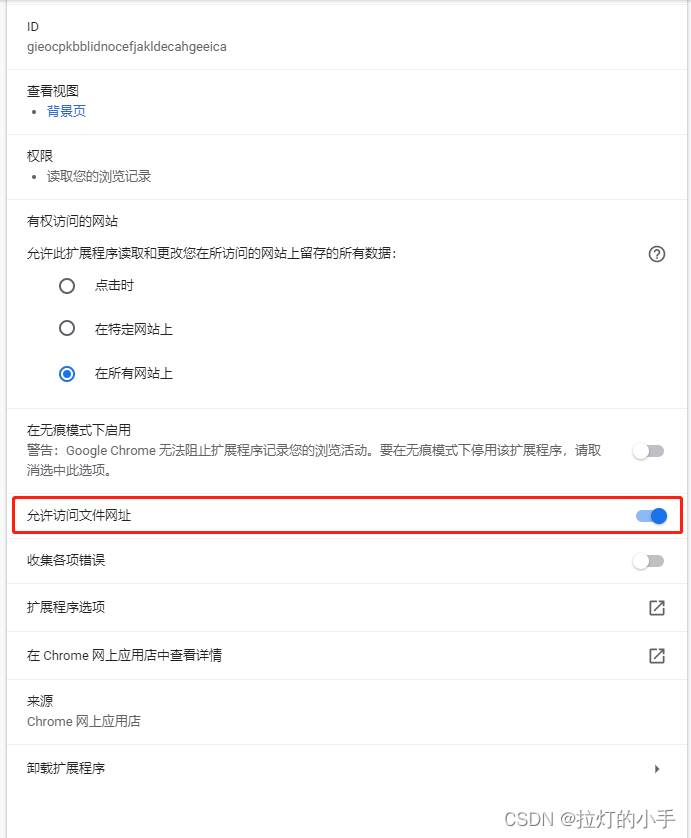
安装完毕后,在地址栏输入chrome://extensions/进入扩展页,找到ReRes,勾选“允许访问文件网址”,这样才能让ReRes支持本地映射,如下图:

ReRes使用

-
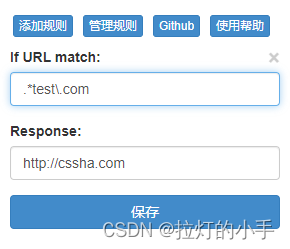
添加规则
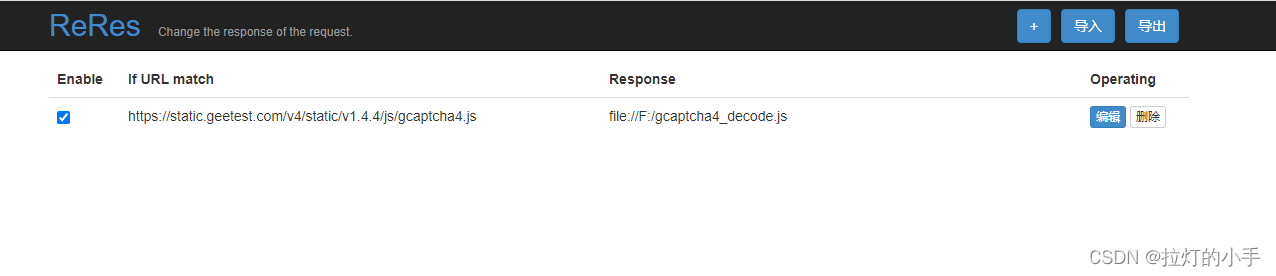
If URL match: 一个正则表达式,当请求的URL与之匹配时,规则生效。注意:不要填开头的/和结束的/gi,如/./gi请写成.Response: 映射的响应地址,这个地址会替换掉url中与上面正则匹配的部分。线上地址请以http://开头,本地地址以file:///开头,比如http://cssha.com或file:///D:/a.js

配置完成保存,刷新即可。
资源下载
| 本文仅供学习交流使用,如侵立删! |

 随时随地看视频
随时随地看视频



