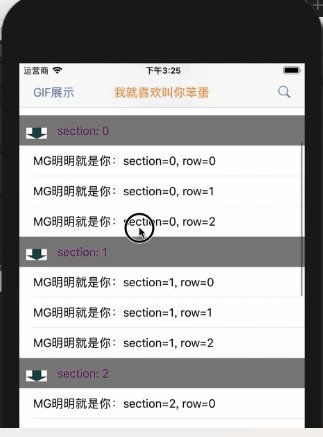
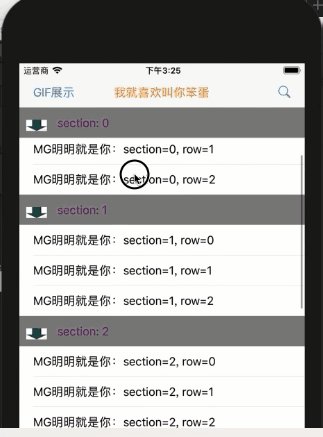
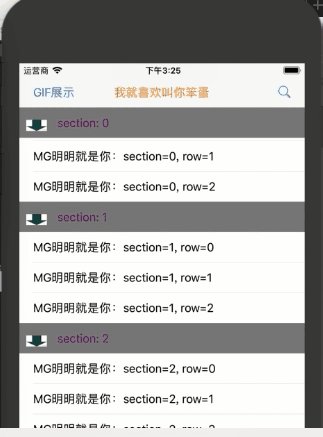
难点:在于自定义导航栏的titleView的居中问题
[iOS坐标转换]的基础知识可以看这篇文章补一下
主要实现源代码
//
// MGTableController.m
// turnView
//
// Created by ming on 2016/6/13.
// Copyright © 2016年 ming. All rights reserved.
//
#import "MGTableController.h"
#import "UIView+Extension.h"
#import "MGSectionModel.h"
#import "MGCellModel.h"
#import "MGGIFViewController.h"
/** 屏幕宽度 */
#define MGScreen_W [UIScreen mainScreen].bounds.size.width
@interface MGTableController ()
{
UIView *hideView;
UILabel *titleLabel;
}
/** 顶部的ImageView */
@property (nonatomic,strong) UIImageView *topImageView;
@end
@implementation MGTableController
#pragma mark- 循环利用标识符
static NSString *const CellIdentfier = @"CellIdentfier";
- (void)viewDidLoad {
[super viewDidLoad];
[self addHideView];
// 创建头部的imageView
// [self setUpScaleHeaderView];
[self setUpTableViewHead];
// 注册 cell
[self.tableView registerClass:[UITableViewCell class]
forCellReuseIdentifier:CellIdentfier];
}
- (void)addHideView {
UIView *titleView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, MGScreen_W, 44)];
titleView.clipsToBounds = YES;
titleView.backgroundColor = [UIColor clearColor];
self.navigationItem.titleView = titleView;
// 主线程列队一个block, 这样做 可以获取到autolayout布局后的frame,也就是titleview的frame。在viewDidLayoutSubviews中同样可以获取到布局后的坐标
dispatch_async(dispatch_get_main_queue(), ^{
UILabel *title = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 100, self.navigationItem.titleView.height)];
title.text = @"我就喜欢叫你笨蛋";
title.textColor = [UIColor orangeColor];
[title sizeToFit];
title.center = CGPointMake(MGScreen_W/2, (self.navigationItem.titleView.height/2));
self->titleLabel = title;
title.frame = [self.navigationController.navigationBar convertRect:title.frame toView:self.navigationItem.titleView];
[titleView addSubview:title];
UIView *flowImageView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 38, 38)];
// flowImageView.center = CGPointMake(MGScreen_W/2, (self.navigationItem.titleView.height*2));
flowImageView.center = CGPointMake(MGScreen_W/2, (self.navigationItem.titleView.height*2));
flowImageView.alpha = 1;
flowImageView.backgroundColor = [UIColor redColor];
flowImageView.layer.cornerRadius = 19;
flowImageView.clipsToBounds = YES;
self->hideView = flowImageView;
//坐标系转换到titleview
flowImageView.frame = [self.navigationController.navigationBar convertRect:flowImageView.frame toView:self.navigationItem.titleView];
//flowImageView添加到titleview
[titleView addSubview:flowImageView];
});
}
#pragma mark- -setUpTableViewHead
- (void)setUpTableViewHead{
TableViewHead *head = [[UIView alloc] init];
head.frame = CGRectMake(0, 0, MGScreen_W, 170);
self.tableView.tableHeaderView = head;
}
#pragma mark- -createScaleHeaderView
- (void)setUpScaleHeaderView {
// UIView *statusView = [[UIView alloc] initWithFrame:(CGRectMake(0, 0, MGScreen_W, 20))];
// statusView.backgroundColor = naBarTiniColor;
// [self.navigationController.view addSubview:statusView];
// [self.navigationController.view bringSubviewToFront:statusView];
self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemSearch target:self action:@selector(searchClick)];
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"GIF展示" style:UIBarButtonItemStylePlain target:self action:@selector(gifClick)];
}
// 导航栏左边搜索的点击
- (void)gifClick{
UIViewController *gifVC = [[UIViewController alloc] init];
[self.navigationController pushViewController:gifVC animated:YES];
}
// 导航栏右边搜索的点击
- (void)searchClick{
UIViewController *searchVC = [[UIViewController alloc] init];
[self.navigationController pushViewController:searchVC animated:YES];
}
#pragma mark - TableViewDatasource
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 2;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 30;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:CellIdentfier];
cell.textLabel.text = @"MG 明明就是你";
return cell;
}
#pragma mark - TableViewDelegate
// 返回每一个cell的高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return 44;
}
// 返回每一组的高度
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section {
return 0.001;
}
#pragma mark - UIScrollViewDelegate
//MARK:-滑动代理
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
CGFloat contentSet = scrollView.contentOffset.y + self.tableView.contentInset.top;
if (self.navigationItem.titleView) {
if (contentSet > 170 ) {
CGFloat alpha = 1-(self.navigationItem.titleView.height-(contentSet-170)/40);
if (alpha >= 1) {
alpha = 1.0;
}
titleLabel.alpha = alpha;
hideView.y = self.navigationItem.titleView.height-(contentSet-170-3);
if (hideView.y <= (self.navigationItem.titleView.height-hideView.height)/2) {;
hideView.center = CGPointMake(MGScreen_W/2, self.navigationItem.titleView.height/2);
hideView.frame = [self.navigationController.navigationBar convertRect:hideView.frame toView:self.navigationItem.titleView];
}
}else if (contentSet<170){
titleLabel.alpha = 1.0;
hideView.center = CGPointMake(MGScreen_W/2, (self.navigationItem.titleView.height*2));
hideView.frame = [self.navigationController.navigationBar convertRect:hideView.frame toView:self.navigationItem.titleView];
}
}
}
@end
//////////////// .h ///////////
#import <UIKit/UIKit.h>
@interface UIView (LYMExtension)
#pragma mark - 属性
/** 控件的高度 */
@property (nonatomic, assign) CGFloat height;
@end
//////////////// .m ///////////
#import "UIView+LYMExtension.h"
#import <Foundation/Foundation.h>
@implementation UIView (LYMExtension)
- (void)setHeight:(CGFloat)height {
CGRect tempFrame = self.frame;
tempFrame.size.height = height;
self.frame = tempFrame;
}
- (CGFloat)height { return self.frame.size.height; }
@end
打开App,阅读手记


 随时随地看视频
随时随地看视频




